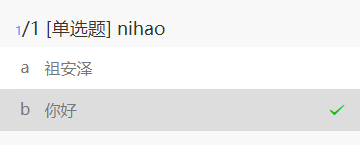
单选和多选给父级元素增加背景

<div class="weui_cells weui_cells_radio">
<!-- <label class="weui_cell weui_check_label" for="1" >
<div class="weui_cell_bd weui_cell_primary">
<p><span class="testNumber testNumber1">a</span> 很好</p>
</div>
<div class="weui_cell_ft">
<input type="radio" class="weui_check" name="radio" id="1" value="1" οnclick="selectOne('1', 1);">
<span class="weui_icon_checked"></span>
</div>
</label>
<label class="weui_cell weui_check_label" for="2" >
<div class="weui_cell_bd weui_cell_primary">
<p><span class="testNumber testNumber1">a</span> 不好好</p>
</div>
<div class="weui_cell_ft">
<input type="radio" class="weui_check" name="radio" id="2" value="2" οnclick="selectOne('2', 2);">
<span class="weui_icon_checked"></span>
</div>
</label> -->
<label class="weui_cell weui_check_label" for="1">
<div class="weui_cell_bd weui_cell_primary">
<p><span class=







 单选和多选给父级元素增加背景<div class="weui_cells weui_cells_radio"> <!-- <label class="weui_cell weui_check_label" for="1" > <div class="weui_cell_bd weui_cell_primary"> <p><span class="testNumber
单选和多选给父级元素增加背景<div class="weui_cells weui_cells_radio"> <!-- <label class="weui_cell weui_check_label" for="1" > <div class="weui_cell_bd weui_cell_primary"> <p><span class="testNumber
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2728
2728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










