<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Angularjs-02入门小demo 双向绑定</title>
<script src="js/angular.min.js"></script>
</head>
<body ng-app>
请输入你的姓名:<input ng-model="myname" />
<br />
{{myname}},你好。
</body>
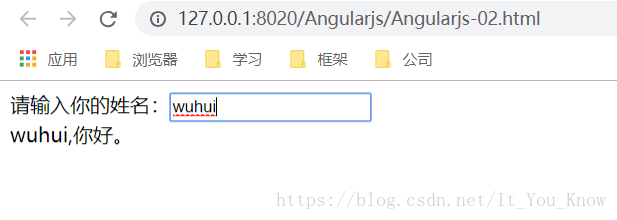
</html>执行结果如下:
注意:
- ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
- 如果你输入的是中文,输入完以后则需要打一个空格或者按一下enter键,表达式才可以里的内容才可以出来






















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








