相关文章
Android Design Support Library(一)用TabLayout实现类似网易选项卡动态滑动效果
Android Design Support Library(二)用NavigationView实现抽屉菜单界面
Android Design Support Library(三)用CoordinatorLayout实现Toolbar隐藏和折叠
前言
此前我们用HorizontalScrollView也实现了类似网易选项卡动态滑动效果,详见 Android选项卡动态滑动效果这篇文章
这里我们用TabLayout来实现这一效果。TabLayout是Android Design Support Library库中的控件。
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Library的兼容性更广,直接可以向下兼容到Android 2.2。
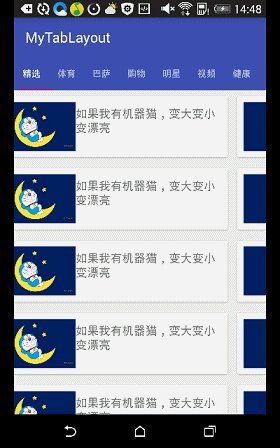
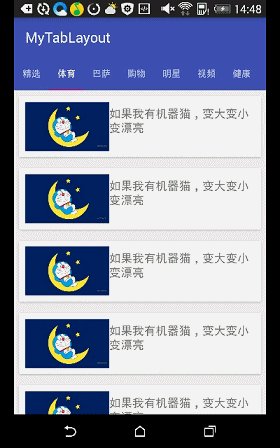
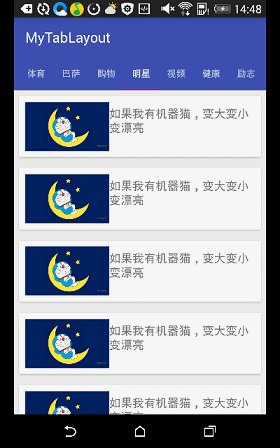
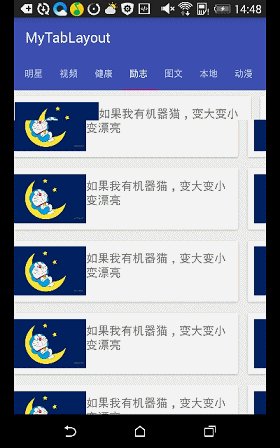
首先我们先来看看效果:
接下来开始实现
1. 配置build.gradle
在build.gradle加入如下代码
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
compile 'com.android.support:recyclerview-v7:22.2.0'
compile 'com.android.support:cardview-v7:22.2.0'
}com.android.support:design:22.2.0就是我们需要引入的Android Design Support Library,其次我们还引入了Recyclerview和Cardview,还不了解这两个控件的同学可以看下面这两篇文章:
Android5.x RecyclerView 应用解析和Android5.x CardView 应用解析
2.AppBarLayout,Toolbar与TabLayout
先看看主界面的布局 (activity_tab_layout.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TabLayoutActivity"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.TabLayout
android:id=







 本文介绍了如何使用Android Design Support Library中的TabLayout实现类似网易选项卡的动态滑动效果。通过配置build.gradle引入库,设置AppBarLayout和TabLayout,以及编写对应的Java代码来创建和关联TabLayout与ViewPager,展示了在多个Tab和少数Tab情况下的实现方法。文章还提供了源码下载和后续控件讲解的预告。
本文介绍了如何使用Android Design Support Library中的TabLayout实现类似网易选项卡的动态滑动效果。通过配置build.gradle引入库,设置AppBarLayout和TabLayout,以及编写对应的Java代码来创建和关联TabLayout与ViewPager,展示了在多个Tab和少数Tab情况下的实现方法。文章还提供了源码下载和后续控件讲解的预告。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








