1. 使用bootstrap搭建后台管理系统页面《一》
一般的后台管理系统页面主体包括四个部分,顶部导航栏,左侧菜单栏,中间正文页和底部的页脚。 其中左侧和顶部使用的是bootstrap的导航和下拉菜单组件,主体页面为了演示方便,使用了iframe框架。
1.1 nav组件
接下来简单介绍一下nav组件常见的几种样式
1. 标准标签页
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
- 1
- 2
- 3
- 4
- 5
tab页的样式通过外边框线条和内置padding构建出来
.nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover{
color:#555;
cursor:default;
background-color:#fff;
border:1px solid #ddd;
border-bottom-color:transparent }
.nav>li>a{
position:relative;
display:block;
padding:10px 15;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
1.2 胶囊式标签页
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
- 1
- 2
- 3
- 4
- 5
和标准的tab页不相同的是,通过填充背景颜色构成胶囊状的导航块,区别的样式代码如下:
.nav-pills>li.active>a, .nav-pills>li.active>a:focus, .nav-pills>li.active>a:hover{
color:#fff;
background-color:#337ab7;
}
- 1
- 2
- 3
- 4
胶囊是标签页也是可以垂直方向堆叠排列的,只需添加 .nav-stacked 类。
正常情况ul标签下的li标签都是垂直排列的,之前的.nav-pills下的li标签之所以可以横向排列,是加了float属性。
.nav-pills>li{
float:left;
}
- 1
- 2
- 3
而此处在.nav-stack类下的li标签则去除了元素的float属性:
.nav-stacked>li{
float:none;
}
- 1
- 2
- 3
这块你可能会有疑问了,如何能确保下面的样式生效呢?因为.nav-pills>li和.nav-stacked>li这两种选择器其实优先级是一样的,在优先级一样的情况下,后声明的选择器会最终生效,当然在bootstrap中也能看到使用简单粗暴的!important去提高优先级的做法。
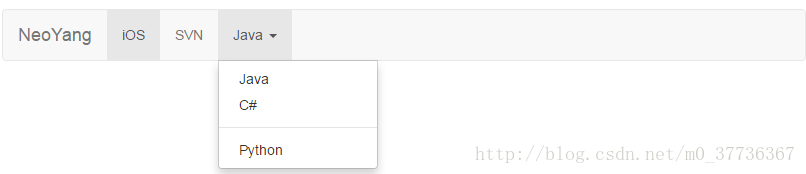
1.3 下拉菜单组件
下拉菜单依赖单独的插件,我们可以在任何组件(比如导航栏,标签页,胶囊式导航菜单,按钮等)中添加下拉菜单,可以通过单独引用 dropdown.js,或者引用bootstrap.js 或压缩版的 bootstrap.min.js。
它包括2中调用方式,通过data属性或者通过JS直接调用,接下来仅简单介绍通过data属性进行调用的情况。
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Java<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Java</a></li>
<li><a href="#">C#</a></li>
<li class="divider"></li>
<li><a href="#">Python</a></li>
</ul>
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
将二级菜单的内容放在类dropdown-menu 修饰的ul标签中,向链接或按钮添加 data-toggle=”dropdown” 来切换下拉菜单,但通常情况下下拉菜单的样式不太好看,我们可以微调样式来达到我们需要的效果。
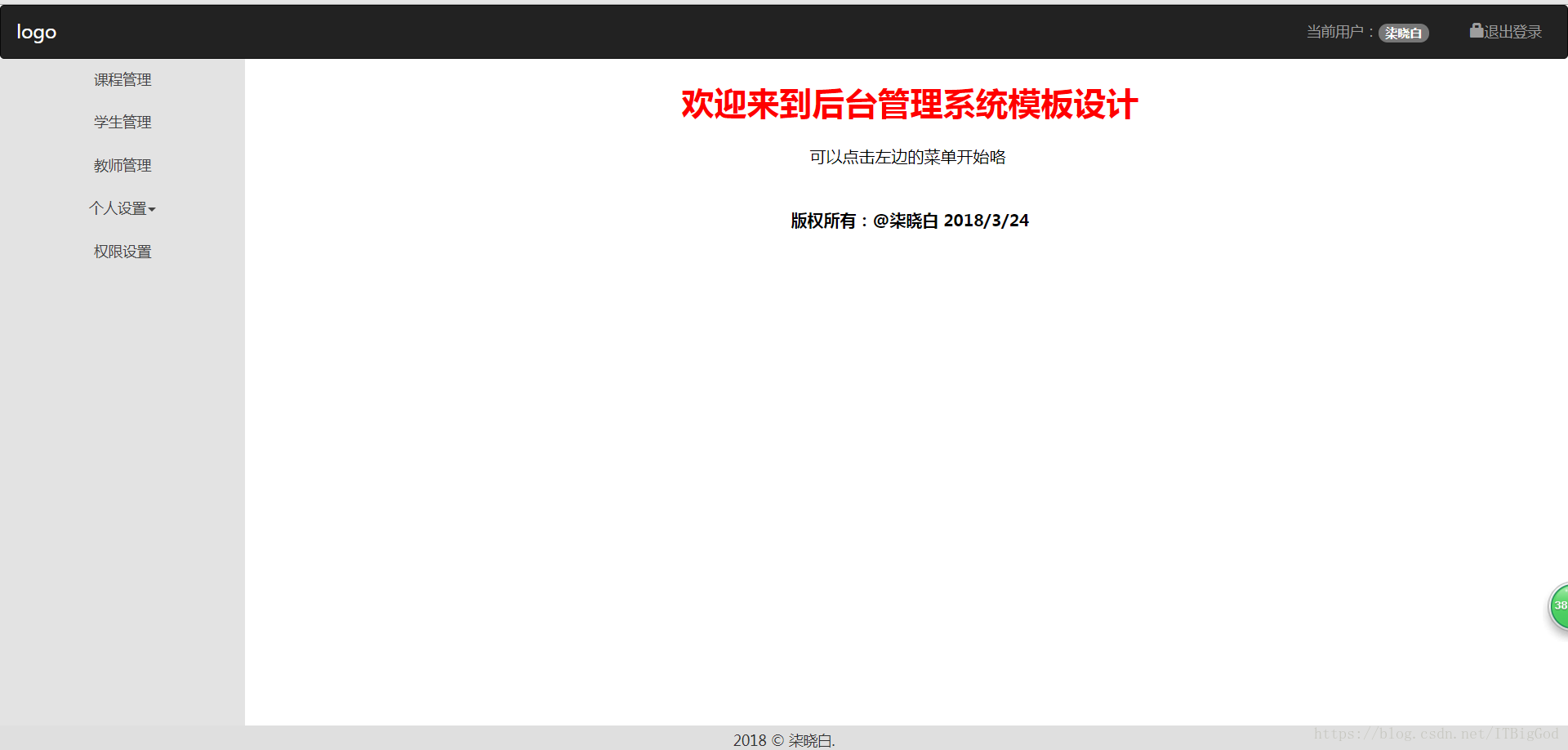
2.后台管理系统模板

管理系统页面源代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 引入样式文件和动态控制 -->
<link href="<%=path %>/css/bootstrap.min.css" rel="stylesheet">
<script src="<%=path %>/js/jquery-3.2.1.min.js"></script>
<script src="<%=path %>/js/bootstrap.min.js"></script>
<!--主要样式控制-->
<link href="<%=path %>/css/main.css" rel="stylesheet">
<title>bootstrap后台模板设计</title>
</head>
<body>
<!--顶部导航栏部分-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" title="logoTitle" href="#">logo</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li role="presentation">
<a href="#">当前用户:<span class="badge">柒晓白</span></a>
</li>
<li>
<a href="../login/logout">
<span class="glyphicon glyphicon-lock"></span>退出登录</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 中间主体内容部分 -->
<div class="pageContainer">
<!-- 左侧导航栏 -->
<div class="pageSidebar">
<ul class="nav nav-stacked nav-pills">
<li role="presentation">
<a href="nav1.html" target="mainFrame" >课程管理</a>
</li>
<li role="presentation">
<a href="nav2.html" target="mainFrame">学生管理</a>
</li>
<li role="presentation">
<a href="nav3.html" target="mainFrame">教师管理</a>
</li>
<!-- 开始 -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="nav4.html" target="mainFrame">
个人设置<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li>
<a href="nav1.html" target="mainFrame">修改密码</a>
</li>
<li>
<a href="nav2.html" target="mainFrame">退出系统</a>
</li>
<li>
<a href="nav3.html" target="mainFrame">查看个人信息</a>
</li>
</ul>
</li>
<!-- 结束 -->
<li role="presentation">
<a href="nav5.html" target="mainFrame">权限设置</a>
</li>
</ul>
</div>
<!-- 左侧导航和正文内容的分隔线 -->
<div class="splitter"></div>
<!-- 正文内容部分 -->
<div class="pageContent">
<iframe src="welcome.jsp" id="mainFrame" name="mainFrame"
frameborder="0" width="100%" height="100%" frameBorder="0">
</iframe>
</div>
</div>
<!-- 底部页脚部分 -->
<div class="footer">
<p class="text-center">
2018 © 柒晓白.
</p>
</div>
<script type="text/javascript">
$(".nav li").click(function() {
$(".active").removeClass('active');
$(this).addClass("active");
});
</script>
</body>
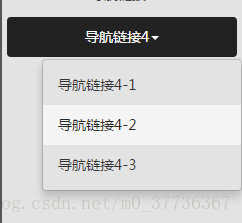
</html>稍微调整了一下导航栏和下拉菜单的样式,这样整体的风格能更好一些,修改了min-width,margin-left和background-color属性,是下拉框出现的位置更加美观一些
main.css的源代码:
/* 后台管理框架的样式 */
/* 下拉菜单和导航 */
.navbar-collapse{
padding-left: 5px;
padding-right: 5px;
}
.nav>li{
text-align: center;
}
.nav>li>a{
color:#444;
margin: 0 5px;
}
.nav-pills>li.active>a, .nav-pills>li.active>a:focus, .nav-pills>li.active>a:hover{
background-color: #222222;
}
.dropdown-menu{
float: none;
position: initial;
min-width: 200px;
margin-left: 0;
background-color: #E3E3E3;
box-shadow: none;
text-align: center;
}
.dropdown-menu>li>a{
padding: 10px 15px;
}
/* 主体样式 */
body {
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
background-color: #FFFFFF;
font-family: "Microsoft YaHei", sans-serif;
}
.pageSidebar{
width: 240px;
height:100%;
padding-bottom: 30px;
overflow: auto;
background-color: #e3e3e3;
}
.splitter {
width: 5px;
height: 100%;
bottom: 0;
left: 240px;
position: absolute;
overflow: hidden;
background-color: #fff;
}
.pageContent{
height: 100%;
min-width: 768px;
left: 246px;
top: 0;
right: 0;
z-index: 3;
padding-bottom: 30px;
position: absolute;
}
.pageContainer{
bottom: 0;
left:0;
right: 0;
top: 53px;
overflow: auto;
position: absolute;
width: 100%;
}
.footer {
width: 100%;
height: 30px;
line-height: 30px;
margin-top: 0;
left: 0;
right: 0;
bottom: 0;
position: absolute;
z-index: 10;
background-color:#DFDFDF;
}
另外我们观察到左侧导航栏的点击样式,是通过active类来控制,需要添加一段JS代码来控制鼠标点击时,移除兄弟节点的active样式,并为当前元素添加active样式。
<script type="text/javascript">
$(".nav li").click(function() {
$(".active").removeClass('active');
$(this).addClass("active");
});
</script>以上就是使用bootstrap搭建一个简单的后台管理系统的页面。因为主页面采用了iframe框架,你只需要在主面板区域写成这样:
<!-- 主区域部分 -->
<div class="pageContent">
<iframe src="welcome.jsp" id="mainFrame" name="mainFrame"
frameborder="0" width="100%" height="100%" frameBorder="0">
</iframe>
</div>其他页面的a标签后面加入:
target="mainFrame" 属性。那么其他页面也是会主动显示在主面板中,不会新打开一个窗口显示内容。
You got a dream, you gotta protect it.
如果你有梦想的话,就要去捍卫它 。 ——《当幸福来敲门》





























 1796
1796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










