前面的30篇合集文章里面HTML+CSS所有基础内容已经全部更新完毕,今天开始学习的内容是提高内容。往期30篇内容大家可以作为学习笔记,或者是参考文档在文末!
目录
今天来学习HTML5的新特性。
一、概述
HTML5的新增特性主要是针对以前的不足,增加了一些新的标签和表单以及表单属性等。
很多新特性都有兼容性问题,基本是IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
二、语义化标签 (★★)
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
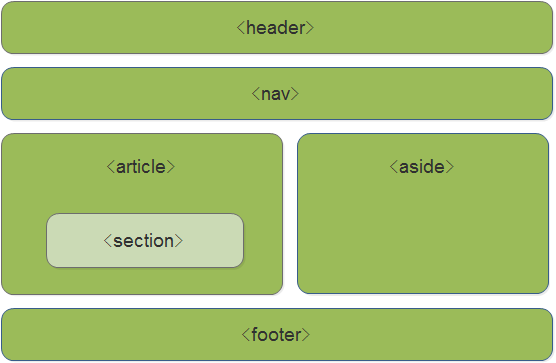
- `<header>` 头部标签
- `<nav>` 导航标签
- `<article>` 内容标签
- `<section>` 定义文档某个区域
- `<aside>` 侧边栏标签
- `<footer>` 尾部标签
三、多媒体标签
多媒体标签分为 音频 **audio** 和视频 **video** 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。

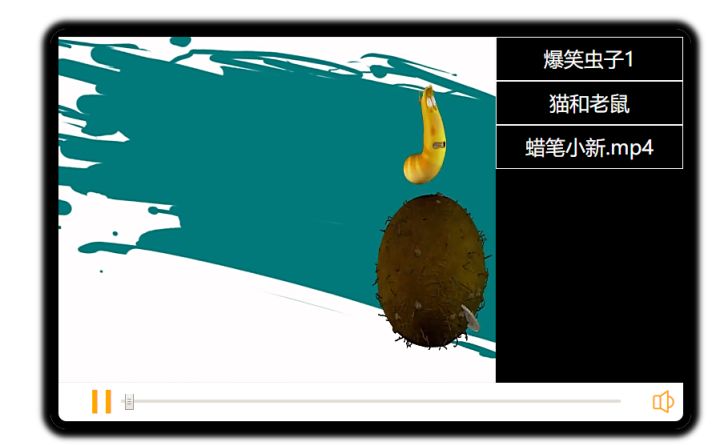
四、视频标签video(★★★)
基本使用
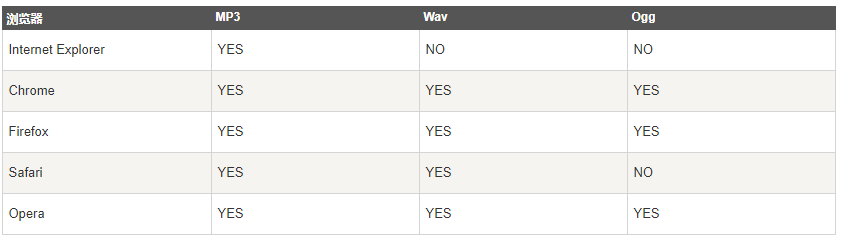
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
html <video src="media/mi.mp4"></video>

兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本。
video常用属性

属性有很多,有一些属性需要大家重点掌握。
- `autoplay` 自动播放
- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
- `width` 宽度
- `height` 高度
- `loop` 循环播放
- `src` 播放源
- `muted` 静音播放
示例代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>五、音频标签-audio
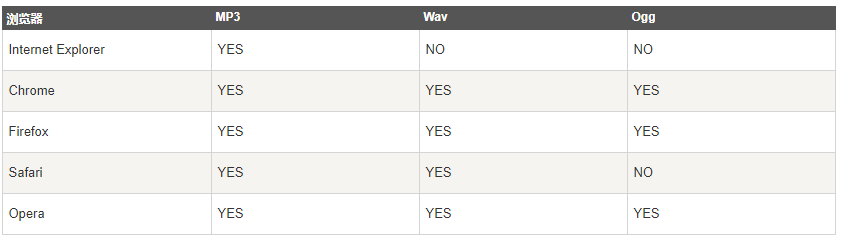
基本使用:当前元素支持三种视频格式: 尽量使用mp3格式
使用语法:
<audio src="media/music.mp3"></audio>
兼容写法:
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</ audio>上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
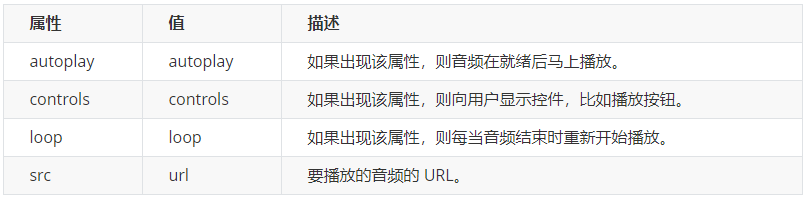
audio常用属性

<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>六、总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
七、新增表单元素(★★)
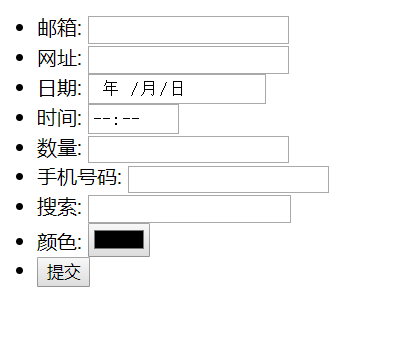
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发

代码类型:
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>常见输入类型:
text password radio checkbox button file hidden submit reset image新增输入类型:

类型很多,我们现阶段重点记忆三个:numbertelsearch
八、往期合集
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
- 黑马程序员前端-CSS之元素的显示与隐藏
- 黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩
- 黑马程序员前端-【重点】CSS之精灵图
- 黑马程序员前端-CSS字体图标
- 黑马程序员前端-CSS三角以及京东三角案例
- 黑马程序员前端-CSS用户界面样式源码
- 黑马程序员前端-CSS之vertical-align 属性应用
- 黑马程序员前端-CSS:溢出的文字省略号显示
- 黑马程序员前端-CSS常见布局技巧+案例
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。






 本文详细介绍了HTML5的新特性,包括语义化标签如<header>、<nav>等,多媒体标签video和audio的使用,以及新增的表单元素。特别强调了video标签的属性如autoplay、muted和loop,并提醒了音频标签audio的注意事项。此外,还提及了浏览器的兼容性问题,特别是Chrome对自动播放的限制。最后,列举了几个新增的表单输入类型,如email、tel和search。
本文详细介绍了HTML5的新特性,包括语义化标签如<header>、<nav>等,多媒体标签video和audio的使用,以及新增的表单元素。特别强调了video标签的属性如autoplay、muted和loop,并提醒了音频标签audio的注意事项。此外,还提及了浏览器的兼容性问题,特别是Chrome对自动播放的限制。最后,列举了几个新增的表单输入类型,如email、tel和search。

















 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








