转载自:http://www.php100.com/html/it/biancheng/2015/0120/8419.html
Fragment是Android中的重要组件,在Android 3.0的时候添加进来。
关于Fragment的生命周期,我相信了解过的开发人员都应该把以下方法脱口而出:onAttach, onCreate, onCreateView, onViewCreated, onActivityCreated, onStart, onResume, onPause, onStop, onDestroyView, onDestroy, onDetach.
一、当Fragment以静态的方式
当Fragment以静态的方式,即通过在布局文件中以其它控件的方式设置时,它的生命周期随所在Activity的生命周期而发生变化。此时其生命周期的方法调用过程是这样的:
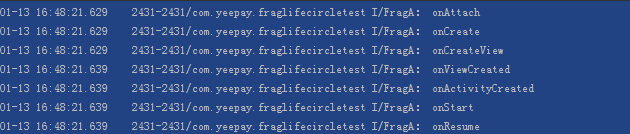
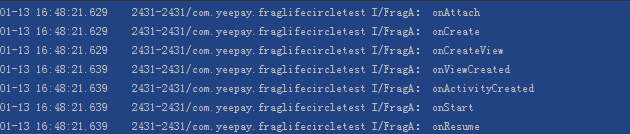
1、当首次展示布局页面时,其生命周期方法调用的顺序是:
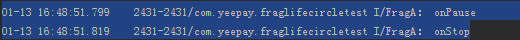
2、而当关闭手机屏幕或者手机屏幕变暗时,其生命周期方法调用的顺序是:
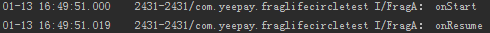
3、当再次对手机屏幕解锁或者手机屏幕变亮时,其生命周期方法调用的顺序是:
4、而当对当前Fragment所在屏幕按返回键时,其生命周期方法调用的顺序是:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onPause <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onStop <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onDestroyView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onDestroy <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onDetach</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
但是当使用FragmentManager动态的管理Fragment并且涉及到是否addToBackStack时,其生命周期的展现就略微显得有些复杂了。但是还没有复杂到无法理解。
二、当使用FragmentManager动态的管理Fragment
首先,我们重写了两个Fragment,主要是重写了它们的生命周期方法,通过在其生命周期方法中打印出Log的方式来显示其方法的调用。
1、案例
两个类分别是:
FragA.java
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.yeepay.fraglifecircletest.frag;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.app.Activity;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.app.Fragment;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.os.Bundle;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.util.Log;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.LayoutInflater;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.View;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.ViewGroup;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> com.yeepay.fraglifecircletest.R;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">FragA</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragment</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> String TAG = FragA.class.getSimpleName();
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onAttach</span>(Activity activity) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onAttach(activity);
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onAttach"</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onCreate"</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> View <span class="hljs-title" style="box-sizing: border-box;">onCreateView</span>(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onCreateView"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> inflater.inflate(R.layout.fragment_test_a, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onViewCreated</span>(View view, Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onViewCreated"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onViewCreated(view, savedInstanceState);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDestroy</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDestroy"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDestroy();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDetach</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDetach"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDetach();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDestroyView</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDestroyView"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDestroyView();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onStart</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onStart"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onStart();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onStop</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onStop"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onStop();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onResume</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onResume"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onResume();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onPause</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onPause"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onPause();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onActivityCreated</span>(Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onActivityCreated"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onActivityCreated(savedInstanceState);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li></ul>
FragB.java
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.yeepay.fraglifecircletest.frag;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.app.Activity;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.app.Fragment;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.os.Bundle;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.util.Log;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.LayoutInflater;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.View;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.ViewGroup;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> com.yeepay.fraglifecircletest.R;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">FragB</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragment</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> String TAG = FragB.class.getSimpleName();
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onAttach</span>(Activity activity) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onAttach(activity);
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onAttach"</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onCreate"</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> View <span class="hljs-title" style="box-sizing: border-box;">onCreateView</span>(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onCreateView"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> inflater.inflate(R.layout.fragment_test_b, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onViewCreated</span>(View view, Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onViewCreated"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onViewCreated(view, savedInstanceState);
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDestroy</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDestroy"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDestroy();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDetach</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDetach"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDetach();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onDestroyView</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onDestroyView"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onDestroyView();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onStart</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onStart"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onStart();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onStop</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onStop"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onStop();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onResume</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onResume"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onResume();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onPause</span>() {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onPause"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onPause();
}
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onActivityCreated</span>(Bundle savedInstanceState) {
Log.i(TAG, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onActivityCreated"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onActivityCreated(savedInstanceState);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li></ul>
2、当我们通过以下方式添加FragA时
<code class="hljs sql has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); fragA = new FragA(); fragmentTransaction.<span class="hljs-operator" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">replace</span>(R.id.frag_container, fragA, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]);</span> fragmentTransaction.<span class="hljs-operator" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">commit</span>();</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
它的生命周期展示方式是同在布局文件中静态设置的表现一模一样的,这里不再详细展开,大家可以查看一下以上内容。
3、当我们以如下方式展示FragA并且没有addToBackStack时
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">@Override
public void onClick(View v) {
FragmentTransaction fragmentTransaction = fragmentManager<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginTransaction</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
switch (v<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getId</span>()) {
case R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.button</span>1:
if (fragA == null) {
fragA = new FragA()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.replace</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragA, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToBackStack</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
} else {
Fragment fragment = fragmentManager<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.findFragmentByTag</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.replace</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragment, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
case R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.button</span>2:
if (fragB == null) {
fragB = new FragB()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.replace</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragB, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
// fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToBackStack</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
} else {
Fragment fragment = fragmentManager<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.findFragmentByTag</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.replace</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragment, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
default:
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commit</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li></ul>
FragA生命周期调用顺序是:
此时,如果再点击另外一个按钮B,将FragB展示出来,FragA和FragB的生命周期展示方式是:
可以看到,FragA调用顺序为onPause, onStop, onDestroyView, onDestroy, onDetach.这说明,FragA已经被FragmentManager完全抛弃了,取而代之的是FragB的完全展现。而如果此时按返回键的话,FragB的生命周期也将是onPause, onStop, onDestroyView, onDestroy, onDetach。这说明,在添加Fragment时如果没有调用addToBackStack方式的话,当FragmentManager更换Fragment时,是不保存Fragment的状态的。
3、我们在替换Fragment时顺便addToBackStack,则其生命周期展现方式是:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">replace FragA <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> addToBackStack <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">########################################################################################</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onAttach <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onCreate <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onCreateView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onViewCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onActivityCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">43.359</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
可以看得出来,此时的生命周期方法调用是跟没有addToBackStack时没有任何区别的。
然后通过点击按钮B,使用FragB来替换FragA,此时FragA和FragB的生命周期方法调用顺序是:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> then replace FragB <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> addToBackStack &&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onPause <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onStop <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onDestroyView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onAttach <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onCreate <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onCreateView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onViewCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onActivityCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">46.959</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
由此可以看出,FragA生命周期方法只是调用到了onDestroyView,而onDestroy和onDetach则没有被调用,这说明FragA的界面已经被销毁了,但是FragmentManager并没有完全销毁FragA,FragA依然有状态保存在FragmentManager里面。
然后再点击按钮A,使用FragA来替换当前显示的FragB,此时FragA和FragB的生命周期方法调用顺序为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span> then replace FragA again &&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onPause <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onStop <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onDestroyView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onCreateView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onViewCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onActivityCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">13</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">08</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">51.869</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3102</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
可以看到,FragB的生命方法调用顺序是跟FragB替换FragA时FragA的调用顺序一致的,作用就是只销毁了视图,但是依然保留了Fragment的状态。而此时FragA的调用则值得注意,此时FragA直接从onCreateView调起,也就是说只是重新创建了视图,而依然使用上次被替换时的Fragment状态。
OK,说到此时,是否对Fragment的生命周期方法调用在是否addToBackStack时不同有所更加深入的了解了呢?
好吧,最后一个问题。是关于Fragment在FragmentManager管理时,show和hide时的生命周期方法调用。
此时的调用实现方式为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">FragmentTransaction fragmentTransaction = fragmentManager<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginTransaction</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
switch (v<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getId</span>()) {
case R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.button</span>1:
hideAllFrags(fragmentTransaction)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if (fragA == null) {
fragA = new FragA()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.add</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragA, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToBackStack</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
} else {
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.show</span>(fragA)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
case R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.button</span>2:
hideAllFrags(fragmentTransaction)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if (fragB == null) {
fragB = new FragB()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.add</span>(R<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frag</span>_container, fragB, fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addToBackStack</span>(fragNames[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>])<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
} else {
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.show</span>(fragB)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
<span class="hljs-label" style="box-sizing: border-box;">default:</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
fragmentTransaction<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commit</span>()<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul>
细心的话可以发现,在展示Fragment时,我们使用了方法add而非上面用的replace。而且直接addToBackStack。其实这也可以理解,你想,FragmentManager在show或者hide时,肯定是已经存在的,或者如果没有的话,需要添加进来Fragment。这便是在show和hide时,需要注意的地方,即使用add和addToBackStack方法。
在点击按钮A时,FragA的调用顺序为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onAttach <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onCreate <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onCreateView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onViewCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onActivityCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20.390</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragA﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
可以看出没有什么不同于以上所言的部分。
然后,点击按钮B时,FragA和FragB的调用顺序为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.360</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.360</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onAttach <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.360</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onCreate <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.360</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onCreateView <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.370</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onViewCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.370</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onActivityCreated <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.370</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">23.370</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/FragB﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
可以看出,FragA并没有调用生命周期方法,这说明是展示FragB时,FragA的生命周期并没有发生变化。而FragB的生命周期与初次点击按钮A时FragA的生命周期方法相同。
然后再继续点击按钮A和B,此时打印出来的log为:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25.220</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">44.990</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">47.350</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">57</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">48.020</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.yeepay</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fraglifecircletest</span> I/hideAllFrags﹕ hideAllFrags</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
这说明在FragA和FragB添加进BackStack之后无论如何地show或者hide,它们的生命周期不再发生变化。
而当屏幕上锁或变暗,然后再解锁或者变亮时,FragA和FragB的生命周期方法调用顺序为:
<code class="hljs coffeescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">when</span> screen <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(0, 136, 0);">locked</span>: <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">#</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">58</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">36.840</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragA﹕ onPause <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">58</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">36.840</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragB﹕ onPause <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">58</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">36.870</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragA﹕ onStop <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">16</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">58</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">36.880</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragB﹕ onStop <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">when</span> screen <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">is</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(0, 136, 0);">unlocked</span>: <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">######</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">05</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01.850</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragA﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">05</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01.850</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragB﹕ onStart <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">05</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01.870</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragA﹕ onResume <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">17</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">05</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">01.870</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9225</span>/com.yeepay.fraglifecircletest I/FragB﹕ onResume</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
可以看得出来,两个Fragment都调用了onPause, onStop, onStart, onResume。而且FragA的调用要在FragB之前,这说明跟他们添加进BackStack的顺序有关。
三、关于fragment的生命周期更多要说的
Fragment与Activity的生命周期中最大的不同就是存储到后退栈中的过程。Activity是在停止时自动被系统压入停止栈,并且这个栈是被系统管理的;而fragment是被压入activity所管理的一个后退栈,并且只有你在删除fragment后并明确调用addToBackStack()方法时才被压入。
Activity直接影响它所包含的fragment的生命周期,所以对activity的某个生命周期方法的调用也会产生对fragment相同方法的调用。例如:当activity的onPause()方法被调用时,它所包含的所有的fragment们的onPause()方法都会被调用。
一旦activity进入resumed状态(也就是running状态),你就可以自由地添加和删除fragment了。因此,只有当activity在resumed状态时,fragment的生命周期才能独立的运转,其它时候是依赖于activity的生命周期变化的。


























 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








