📚 项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
🎁 名称的由来
Jeepay = Jee + pay,是由原XxPay支付系统作者带领团队开发,“Jee”是公司计全科技名称的表示,pay表示支付。中文名称为计全支付,释为:计出万全、支付安全,让支付更加方便安全。
🍎 项目特点
支持多渠道对接,支付网关自动路由
已对接
微信服务商和普通商户接口,支持V2和V3接口已对接
支付宝服务商和普通商户接口,支持RSA和RSA2签名已对接
云闪付服务商接口,可选择多家支付机构提供http形式接口,提供各语言的
sdk实现,方便对接接口请求和响应数据采用签名机制,保证交易安全可靠
系统安全,支持
分布式部署,高并发管理端包括
运营平台和商户系统管理平台操作界面简洁、易用
支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
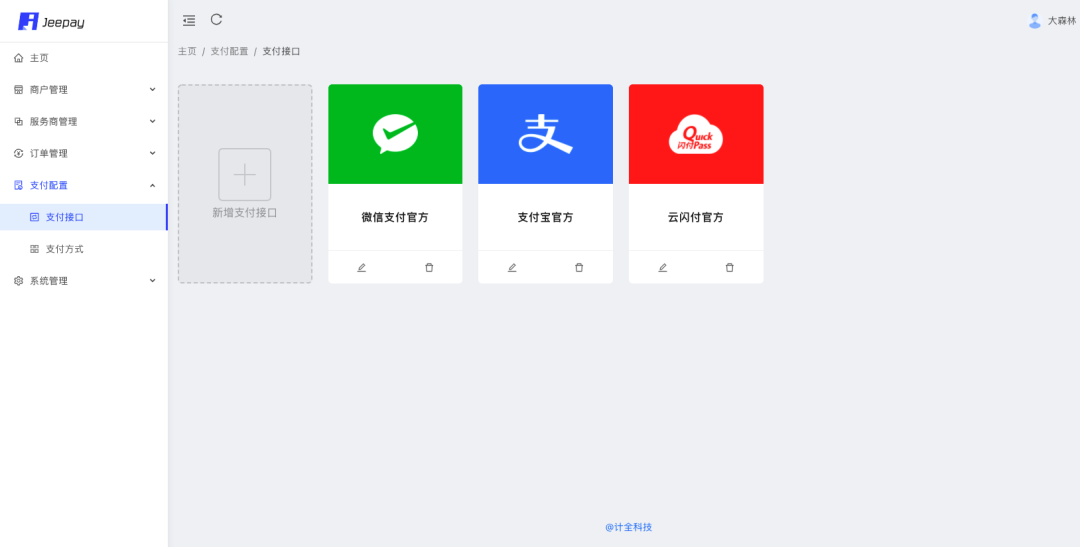
支付渠道的接口参数配置界面自动化生成
使用
spring security实现权限管理前后端分离架构,方便二次开发
由原
XxPay团队开发,有着多年支付系统开发经验
🥞 系统架构
Jeepay计全支付系统架构图

核心技术栈
| 软件名称 | 描述 | 版本 |
|---|---|---|
| Jdk | Java环境 | 1.8 |
| Spring Boot | 开发框架 | 2.4.5 |
| Redis | 分布式缓存 | 3.2.8 或 高版本 |
| MySQL | 数据库 | 5.7.X 或 8.0 高版本 |
| MQ | 消息中间件 | ActiveMQ 或 RabbitMQ 或 RocketMQ |
| Ant Design Vue | Ant Design的Vue实现,前端开发使用 | 2.1.2 |
| MyBatis-Plus | MyBatis增强工具 | 3.4.2 |
| WxJava | 微信开发Java SDK | 4.1.0 |
| Hutool | Java工具类库 | 5.6.6 |
项目结构
jeepay
├── conf -- 存放系统部署使用的.yml文件
└── docs -- 存放项目相关文档说明
├── script -- 项目启动shell脚本
└── sql -- 初始化sql文件
├── jeepay-core -- 核心依赖包
├── jeepay-manager -- 运营平台服务端[9217]
├── jeepay-merchant -- 商户系统服务端[9218]
├── jeepay-payment -- 支付网关[9216]
├── jeepay-service -- 业务层代码
└── jeepay-z-codegen -- mybatis代码生成开发部署
系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
线上部署:https://docs.jeequan.com/docs/jeepay/deploy
接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
🍿 功能模块
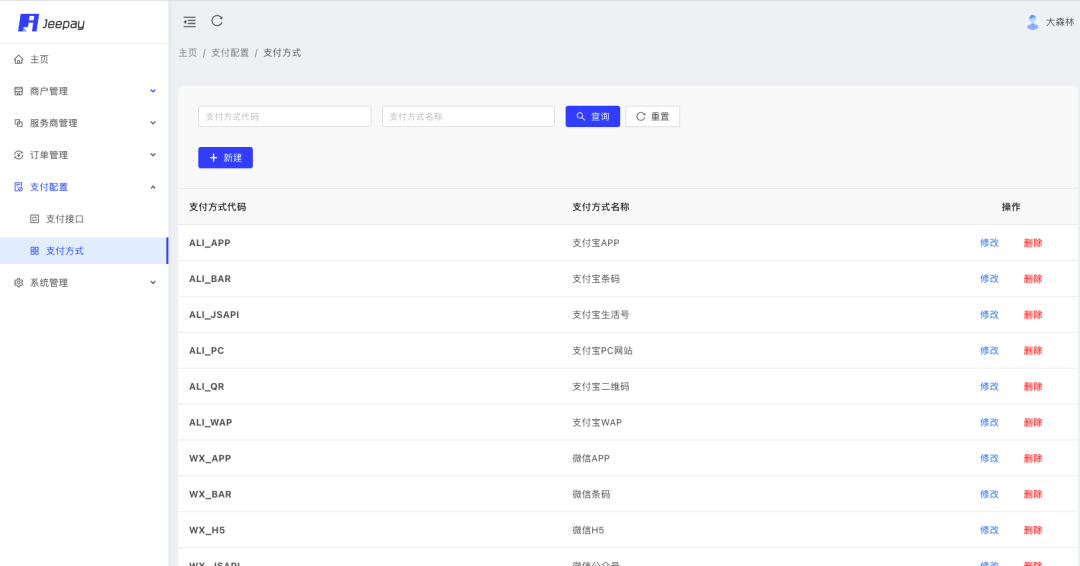
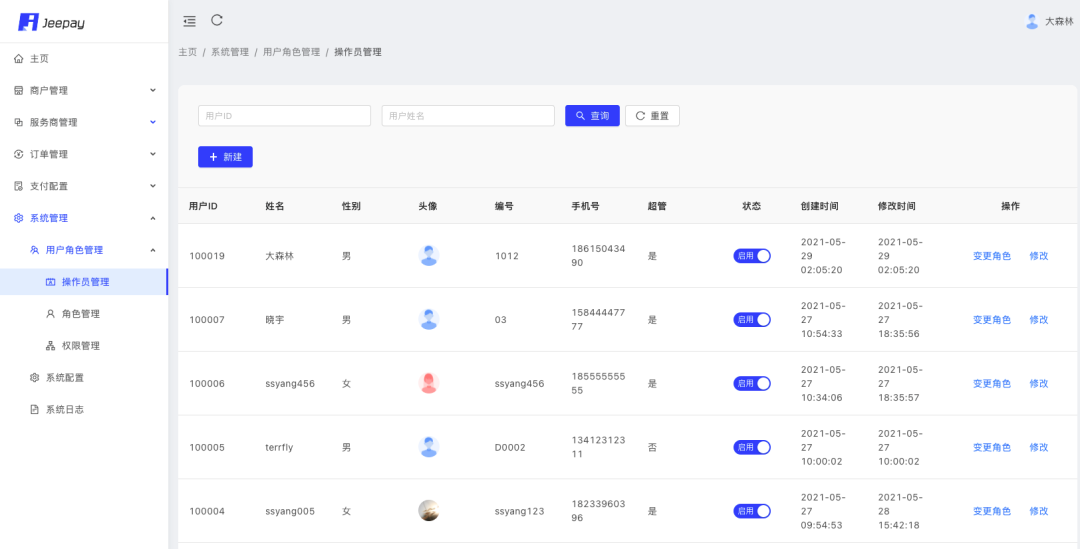
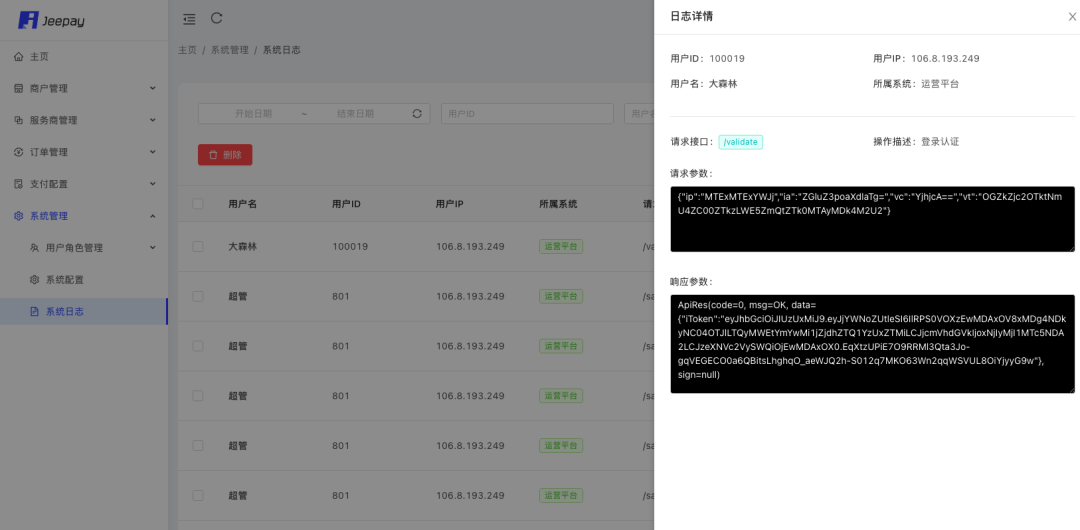
Jeepay运营平台功能

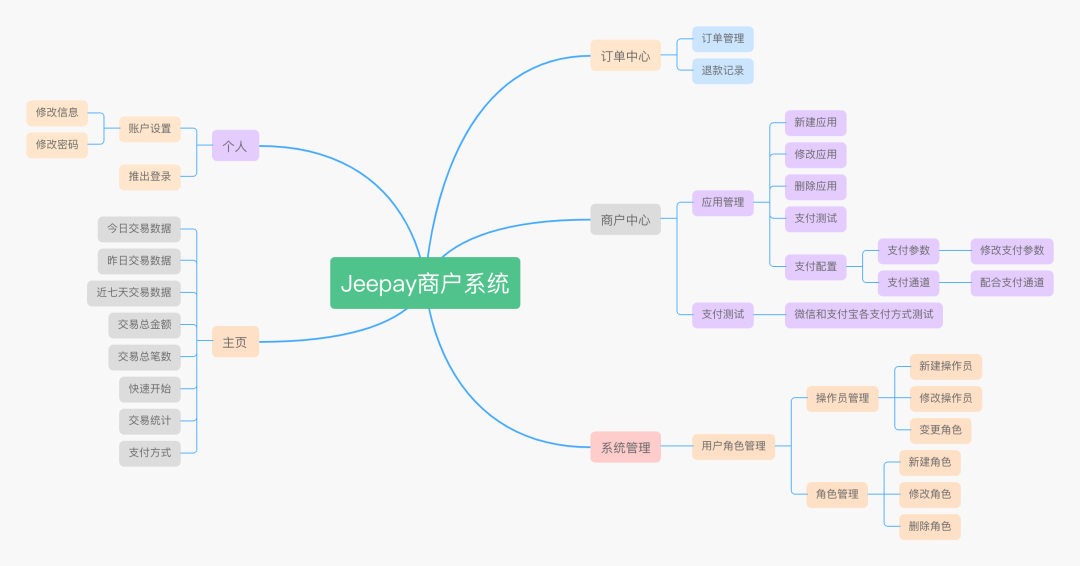
Jeepay商户系统功能

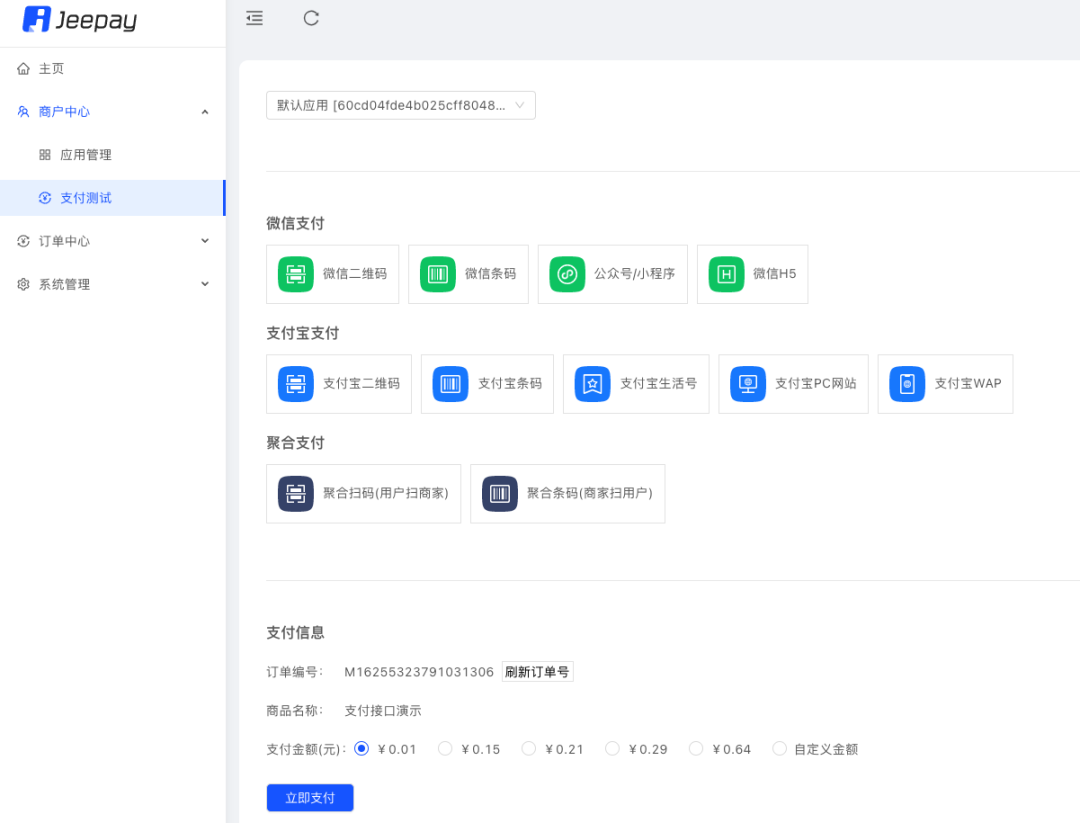
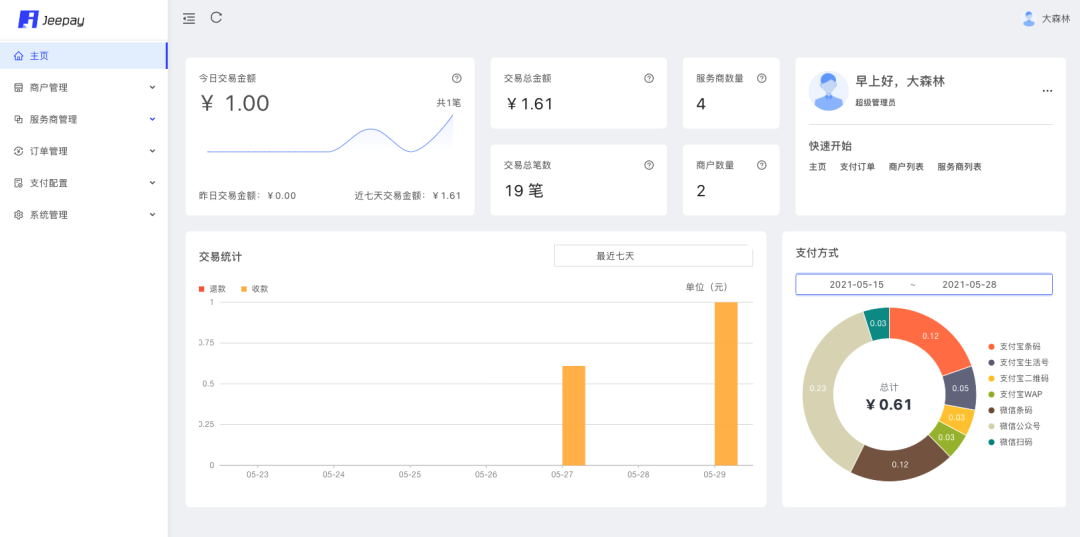
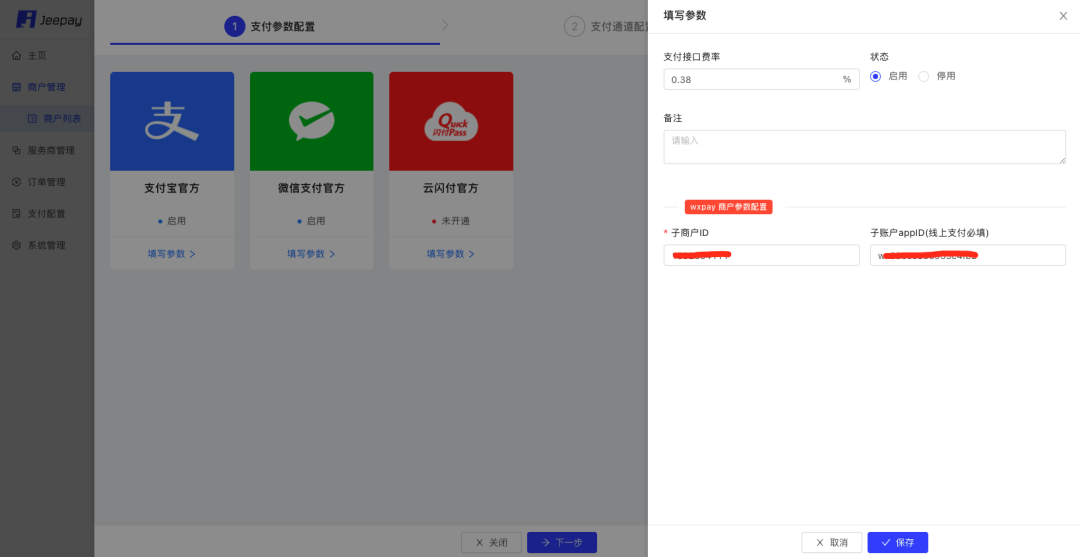
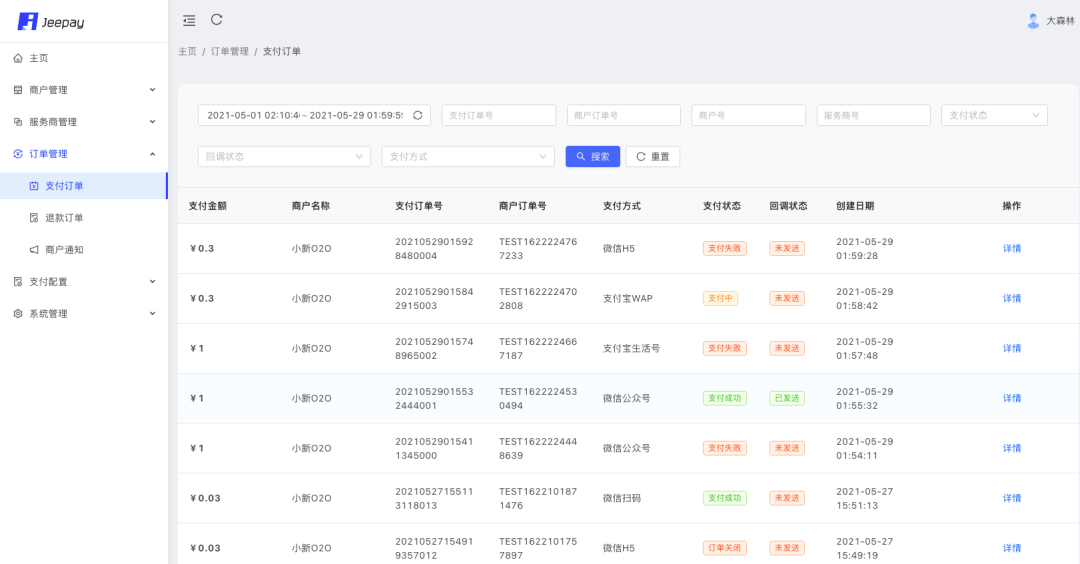
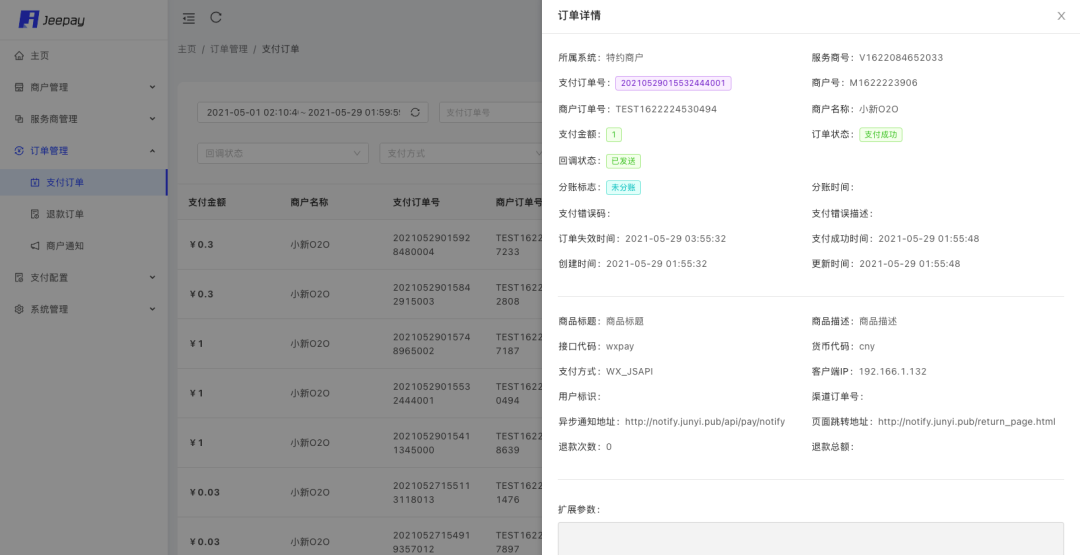
🍯 系统截图
以下截图是从实际已完成功能界面截取,截图时间为:2021-07-06 08:59













源码获取
点击下方公众号卡片关注后回复 111
即可获取源码




















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








