根据函数调用的方式不同,this 会指向不同的对象
1.以函数的形式调用时,this永远都是window(就是指向函数外面)
2.以方法的形式调用时,this就是调用方法的那个对象
function fun(){
console.log(this.name);
}
var obj = {
name:"哈哈",
mood:fun
};
var mood1 = "高兴";
fun() // ---- 高兴 全局环境
obj.mood() // ----- 哈哈 局部环境闭包:内部函数 + 外部函数的变量
function outer(){
const a = 1
function f(){
console.log(a)
}
f()
}
outer()

闭包的应用:实现数据私有化
// 统计函数调用次数
let i = 1
function fn(){
i++
cousole.log(`函数被调用${i}次`)
}

因为count是全局变量,容易被修改,所以使用闭包
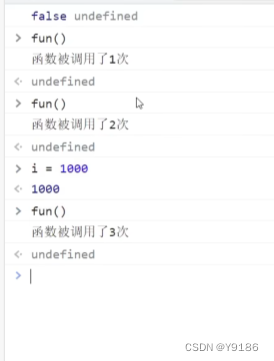
// 闭包 统计函数调用次数
function count() {
let i = 0
function fn() {
i++
console.log(i)
}
return fn
}
const fun = count()
js垃圾回收机制:标记清除法。(从根部扫描对象,能查找到的就是使用的,查找不到的就要回收)
变量没有被回收,应该被回收,闭包存在内存泄漏





















 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








