PopupWindow在android.widget包下,弹出窗口的形式展示。官方文档对该控件的描述是:“一个弹出窗口控件,可以用来显示任意视图(View),而且会浮动在当前 活动(activity)的顶部”。PopupWindow可以让我们实现多种自定义控件,例如:menu、alertdialog等弹窗似的View。
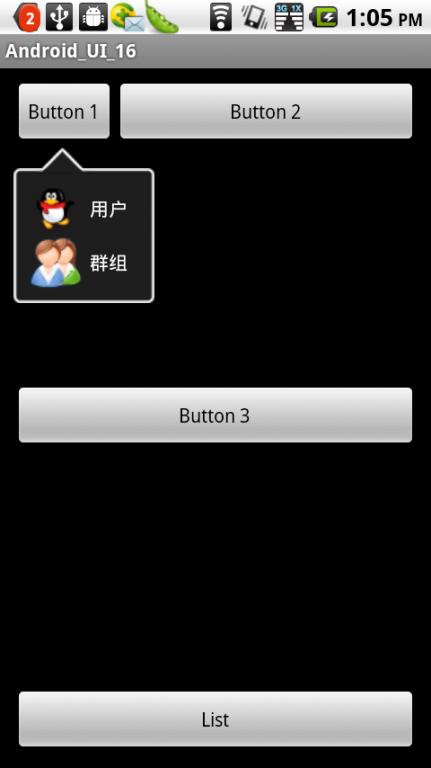
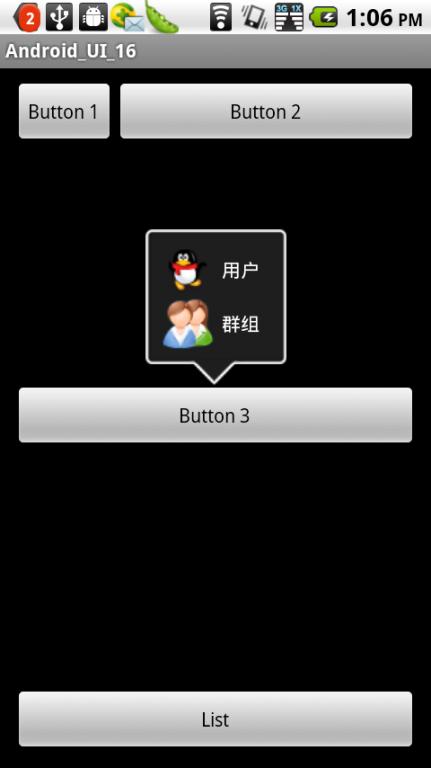
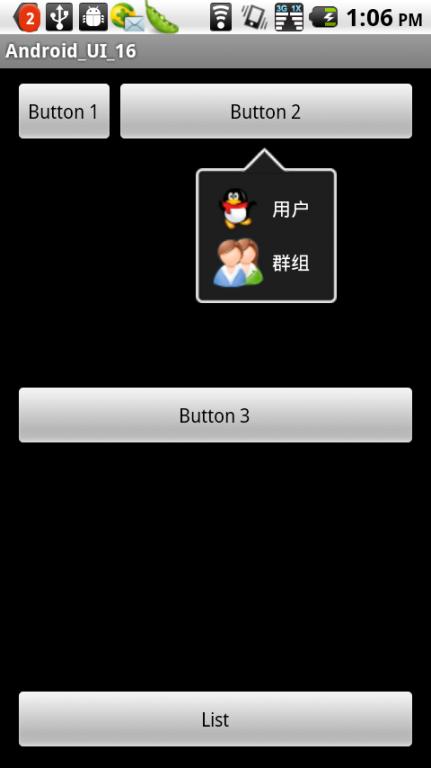
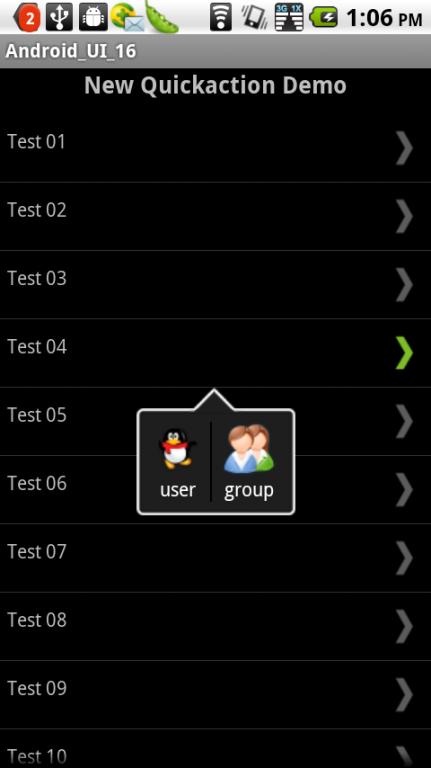
UI开发第三篇——popupwindow 中简单介绍了一些简单方法,这一篇分享一个实例。看效果:





实现中使用的 PopupWindow。这里做了简单封装,其中有三个类组成:PopuItem、PopuJar、PopupWindows。
public class PopuItem { private Drawable icon; private Bitmap thumb; private String title; private int actionId = -1; private boolean selected; private boolean sticky; /** * Constructor * * @param actionId Action id for case statements * @param title Title * @param icon Icon to use */ public PopuItem(int actionId, String title, Drawable icon) { this.title = title; this.icon = icon; this.actionId = actionId; } /** * Constructor */ public PopuItem() { this(-1, null, null); } /** * Constructor * * @param actionId Action id of the item * @param title Text to show for the item */ public PopuItem(int actionId, String title) { this(actionId, title, null); } /** * Constructor * * @param icon {@link Drawable} action icon */ public PopuItem(Drawable icon) { this(-1, null, icon); } /** * Constructor * * @param actionId Action ID of item * @param icon {@link Drawable} action icon */ public PopuItem(int actionId, Drawable icon) { this(actionId, null, icon); } /** * Set action title * * @param title action title */ public void setTitle(String title) { this.title = title; } /** * Get action title * * @return action title */ public String getTitle() { return this.title; } /** * Set action icon * * @param icon {@link Drawable} action icon */ public void setIcon(Drawable icon) { this.icon = icon; } /** * Get action icon * @return {@link Drawable} action icon */ public Drawable getIcon() { return this.icon; } /** * Set action id * * @param actionId Action id for this action */ public void setActionId(int actionId) { this.actionId = actionId; } /** * @return Our action id */ public int getActionId() { return actionId; } /** * Set sticky status of button * * @param sticky true for sticky, pop up sends event but does not disappear */ public void setSticky(boolean sticky) { this.sticky = sticky; } /** * @return true if button is sticky, menu stays visible after press */ public boolean isSticky() { return sticky; } /** * Set selected flag; * * @param selected Flag to indicate the item is selected */ public void setSelected(boolean selected) { this.selected = selected; } /** * Check if item is selected * * @return true or false */ public boolean isSelected() { return this.selected; } /** * Set thumb * * @param thumb Thumb image */ public void setThumb(Bitmap thumb) { this.thumb = thumb; } /** * Get thumb image * * @return Thumb image */ public Bitmap getThumb() { return this.thumb; } }Popu调用时在onCreate使用如下:
PopuItem userItem = new PopuItem(ID_USER, "用户", getResources().getDrawable(R.drawable.child_image)); PopuItem grounpItem = new PopuItem(ID_GROUNP, "群组", getResources().getDrawable(R.drawable.user_group)); //use setSticky(true) to disable PopuJar dialog being dismissed after an item is clicked userItem.setSticky(true); //create PopuJar. Use PopuJar.VERTICAL or PopuJar.HORIZONTAL param to define layout final PopuJar mPopu = new PopuJar(this, PopuJar.VERTICAL); //add action items into PopuJar mPopu.addPopuItem(userItem); mPopu.addPopuItem(grounpItem);
显示popu:
参考:
http://code.google.com/p/simple-quickactions/
/**
* @author 张兴业
* 邮箱:xy-zhang@163.com
* qq:363302850
*/




















 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








