都这知道网页提交方式有两种post和get,但post到底post了那些呢?或许很少有人注意?
由于项目需要特意研究了一次。
测试使用的是纯html标签,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
</title>
<script src="jquery-1.10.1.min.js" type="text/javascript"></script>
</head>
<body>
<form id="formadd" action="../tools/GetDataSurveyPerformance.ashx?OperationType=add" method="POST" name="formadd" >
<table align="center">
<tr>
<td align="center">测试隐藏字段</td>
<td align="center"> <input type="hidden" id="hiddenID" value="hiddenvalue" name="hiddenname" /></td>
</tr>
<tr>
<td align="center">测试文本框</td>
<td align="center"> <input type="text" id="textID" value="textvalue" name="textname" /></td>
</tr>
<tr>
<td align="center">测试radio</td>
<td align="center"> <input type="radio" id="radioId1" value="radioValue1" name="radioname"/>
<input type="radio" id="radioId2" value="radioValue2" checked='checked' name="radioname" /></td>
</tr>
<tr>
<td align="center">测试 select</td>
<td align="center">
<select>
<option value ="value1">文本1</option>
<option value ="value2">文本2</option>
<option value="value3">文本3</option>
<option value="value4">文本4</option>
</select>
</td>
</tr>
<tr>
<td align="center">测试checkbox</td>
<td align="center"> <input type="checkbox" id="checkboxd1" value="checkboxValue1" name="checkboxame"/>
<input type="checkbox" id="checkboxId2" value="checkboxValue2" checked='checked' name="checkboxname" /></td>
</tr>
<tr>
<td align="center"><input type="submit" value="Submit" /> </td> <td align="center"></td>
</tr>
</table>
</form>
</body>
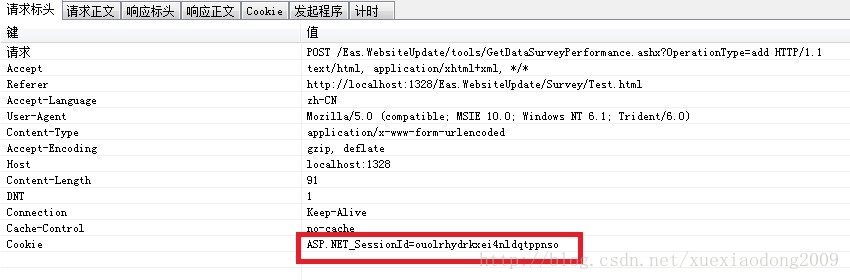
</html>点击submit后,使用IE开发人员工具得到如下图所示:
请求标头
可以很明显的看到使用的提交方式是post,提交的网址是/Eas.WebsiteUpdate/tools/GetDataSurveyPerformance.ashx?OperationType=add
最后一行就是传说中的SessionId,为了使http具有面向连接的假象,全靠这个SessionId,所以每次post时必须发送SessionId,这样服务端就可以根据SessionId来判断是哪一个客户端的请求,进而就可以使用Session中的变量和其他一些相关的资料。而且这个SessionId是保存在Cookie中。
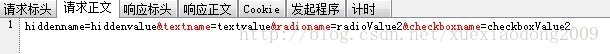
请求正文:
可以看到只向服务端发送了最基本的信息,标签名称和选择的值。但很奇怪下拉框的值没有,是因为没有名称还是因为没有ID?当我把ID加上是依然没有,看来和ID没有关系,加上name是,选择的值有了,而且是选择的值。
很明显可以看到,没有提交不需要的table等标签,只提交了可能在后台需要的标签。个人估计这些应该在http协议中有规定吧,未找到相关文档。
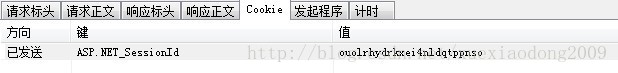
Cookie
可以看到SessionId确实是存在了Cookie中。
通过分析发现,post其实和get有很多相似处,在提交的数据量不大时可以替换。post提交时,没有提交不需要的标签内容,只提交了后台会用到的数据。
也说明了如何需要向后台提交数据,但这个数据就不能保存在div之类的标签中,而应该使用input标签。























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








