由于项目需要,GridView展示相册缩略图,但需要按时间流展示,如下效果图
在网上寻觅一番,最后在github上借鉴了一位新西兰老兄的工程
https://github.com/TonicArtos/StickyGridHeaders
使用其自定义的StickyGridHeadersGridView及自定义Adapter,我又自己加入了onKeyListener事件和焦点事件等处理,就不贴我改后的代码了,有需要还是直接借鉴原创作者的吧:)
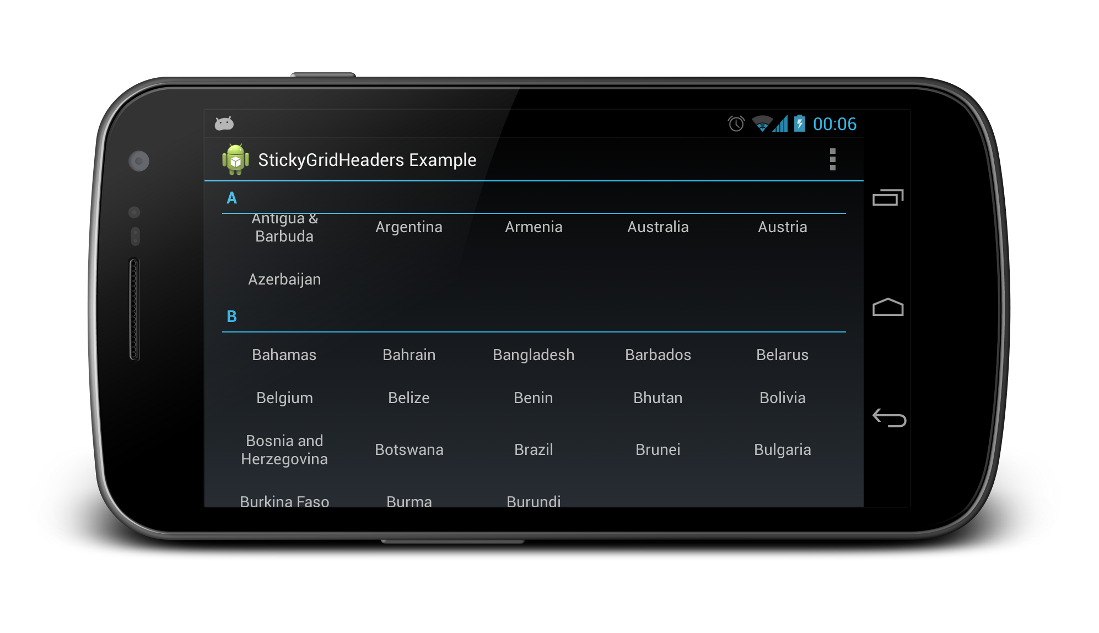
原创的效果图,github上附带了这个demo工程,可以运行一下试试






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








