hi,朋友们应该经常用联系人吧,通常的联系人一个索引带着一批联系人信息,当你向上滑动的时候,顶部的索引值会变成你当前的联系人信息。下面的例子我把gridview的行数设置为一行,类似联系人。大家也可以设置多行实现具体项目的需求。
先上效果图:


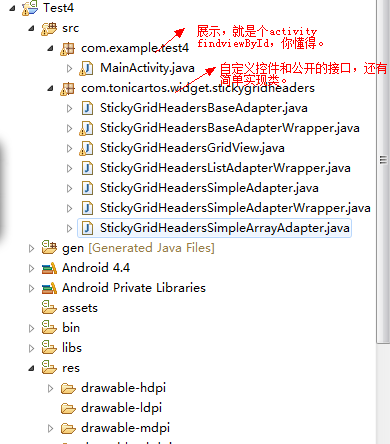
项目结构:
用途:
一个gridView的自定义控件可以实现一个header带N个item为一组的显示。可以实现像联系人那样显示的应用,
代码解析:主要的设计模式:装饰着模式。
StickyGridHeadersBaseAdapter 主要的装饰者接口
StickyGridHeadersBaseAdapterWrapper 最终包装器,包装了adapter,负责调用返回Header的和item的视图,负责处理headers的索引值。
StickyGridHeadersGridView gridview控件,里面含有最终包装器,实现了对固定在顶部的view和gridview拖动时候的效果,使用起来和普通的gridview一样。
StickyGridHeadersListAdapterWrapper 普通的adapter的包装器,只是为了连接上这个设计模式,让该控件也能使用普通的adapter。
StickyGridHeadersSimpleAdapter 定义了两个方法,为主要装饰着接口的部分实现。
StickyGridHeadersSimpleAdapterWrapper 简单使用的包装器,包装实现StickyGridHeadersSimpleAdapter的adapter,然后把方法和主要装饰着定义的方法做链接。
StickyGridHeadersSimpleArrayAdapter 已经实现的一个简单adapter,重写这个方法可以实现布局的变换。
场景使用1:如果默认的header和item项处理方式满足我们的需求,只需要修改StickyGridHeadersSimpleArrayAdapter来更改显示即可。
场景使用2:由于使用的是装饰着模式,可以模仿StickyGridHeadersSimpleAdapterWrapper自己在写一个包装器,针对header和item项的处理做变换。
例子下载:http://download.csdn.net/detail/panjidong_3/6619207
























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








