转于:http://blog.csdn.net/icyfox_bupt/article/details/26149145
------------------------------------------------------------------------------------
做一个APP,需要用到通知的功能,但是通知栏上的icon在显示的时候会出现问题。具体的问题就是图标太大,只能显示其中的一部分:
这是程序的icon,ic_launcher.png:
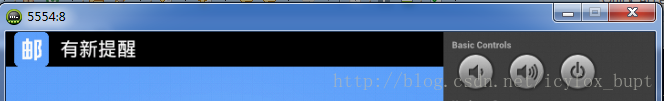
我们想让他正确的显示为这样:
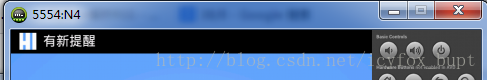
但是如果图片的尺寸没有调整好,就会显示成这样:
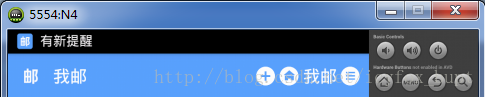
滑动出的内容为:
很不好看,对吧。可以看到,通知只显示出来了中间的一部分,这种问题一般只在4.0以上出现。
查询andriod官网,发现,对于notify的icon的尺寸,是有规范的:
![]()
其中,整个icon的长宽为24*24dp,内容的长宽为22*22dp
下面,只要根据这个大小把图标放到相应的drawable-**dpi文件夹下即可:比如,我现在的手机为5寸屏幕,720P分辨率,属于 xhdpi,24dp在我的手机上为48px(像素),那么我就做一张48*48px的图片,放到drawable-xhdpi下,看看效果:
虽然还是需要调整,但至少现在可以完全显示出来了。
这里的24dp需要根据不同的屏幕去换算,换算的函数为:
- public static int dip2px(Context context, float dpValue) {
- final float scale = context.getResources().getDisplayMetrics().density;
- return (int) (dpValue * scale + 0.5f);
- }
然后根据得到的px值切图即可,一般情况下:
hdpi -------------------- 36*36px
xhdpi ------------------- 48*48px
希望能给大家帮助




























 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








