今天从网上看了个扩展的listView的例子,感觉还蛮炫,自己也试着做了下。
由于比较简单,所有就直接上代码:
public class ExtendedListView extends ExpandableListActivity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); MyExpandableListAdapter adapter=new MyExpandableListAdapter(); setListAdapter(adapter); } public class MyExpandableListAdapter extends BaseExpandableListAdapter{ public String[] groups={"我的好友","大学同学","高中同学"}; public String[][] childrens={{"小张","小李","小丽","向明"},{"向明","向明","向明","向明"},{"向明","向明","向明","向明"}}; public Object getChild(int groupPosition, int childPosition) { // TODO Auto-generated method stub return childrens[groupPosition][childPosition]; } public long getChildId(int groupPosition, int childPosition) { // TODO Auto-generated method stub return childPosition; } public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { // TODO Auto-generated method stub TextView textView=getGenericView(); textView.setText(getChild(groupPosition, childPosition).toString()); return textView; } //新建一个TextView public TextView getGenericView() { // Layout parameters for the ExpandableListView AbsListView.LayoutParams lp = new AbsListView.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, 64); TextView textView = new TextView(ExtendedListView.this); textView.setLayoutParams(lp); // Center the text vertically textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT); // Set the text starting position textView.setPadding(36, 0, 0, 0); return textView; } public int getChildrenCount(int groupPosition) { // TODO Auto-generated method stub return childrens[groupPosition].length; } public Object getGroup(int groupPosition) { // TODO Auto-generated method stub return groups[groupPosition]; } public int getGroupCount() { // TODO Auto-generated method stub return groups.length; } public long getGroupId(int groupPosition) { // TODO Auto-generated method stub return groupPosition; } public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { // TODO Auto-generated method stub TextView textView = getGenericView(); textView.setText(getGroup(groupPosition).toString()); return textView; } public boolean hasStableIds() { // TODO Auto-generated method stub return true; } public boolean isChildSelectable(int groupPosition, int childPosition) { // TODO Auto-generated method stub return true; } } }
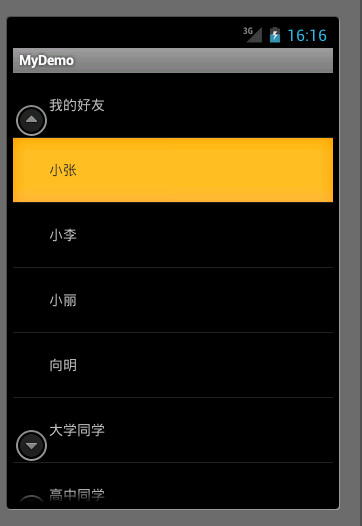
看一下运行在模拟器上的效果:






















 5144
5144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








