此demo实现了列表ListView和可扩展列表ExpandableListView。
demo:下载地址
ListViewActivity:
package fk.androiddemo_16;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//1,继承ListActivity
//2,Activity布局文件中添加ListView控件
//3,为列表创建布局文件
public class MyListActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
List<Map<String, String>> data = new ArrayList<>();//列表
Map<String, String> map1= new HashMap<>();//列表项
map1.put("name", "liming1.mp3");//项键,键值(项内容)
Map<String, String> map2 = new HashMap<>();
map2.put("name", "liming2.mp3");
Map<String, String> map3 = new HashMap<>();
map3.put("name", "liming3.mp3");
data.add(map1);//添加第一项
data.add(map2);//添加第二项
data.add(map3);//添加第三项
//创建适配器(Activity,列表,布局文件
// 列表项的键,列表项在布局中的位置)
SimpleAdapter adapter = new SimpleAdapter(this, data, R.layout.child,
new String[] { "name" }, new int[] { R.id.child });
setListAdapter(adapter);//添加适配器显示列表
//设置列表长按的监听函数来监听长按操作
getListView().setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
public boolean onItemLongClick(AdapterView parent, View view, int position, long id) {
if(id==0) Toast.makeText(MyListActivity.this, "Fuck Finger!!", Toast.LENGTH_LONG).show();
else if(id==1) Toast.makeText(MyListActivity.this, "Give me a try ?!", Toast.LENGTH_LONG).show();
else if(id==2) Toast.makeText(MyListActivity.this, "OH !! Come on , baby ..", Toast.LENGTH_LONG).show();
return true;
}
});
}
@Override
//短点击列表item时会调用此函数
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
//l为被点击的列表,然后根据position得到点击的item,然后强转HashMap,再取得对应键的值
String ss=((HashMap<String,String>)l.getItemAtPosition(position)).get("name");//也可以用下面的方法得到Item内容
//String ss=((TextView)v.findViewById(R.id.child)).getText().toString();
System.out.println("Position:"+position+" ID:"+id+" Content:"+ss);
}
}ExpandableListViewActivity:
package fk.androiddemo_16;
import android.app.ExpandableListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ExpandableListView;
import android.widget.SimpleExpandableListAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//1,继承ExpandableListActivity
//2,Activity布局文件中添加ExpandableListView控件
//3,分别为group和child列表创建布局文件
public class MyExpendableListActivity extends ExpandableListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_expendable_list);
//存放组列表,每个组都要有一个对应的子列表,否则出错
List<Map<String, String>> groups = new ArrayList<>();
Map<String, String> group1 = new HashMap<>();
group1.put("group", "group1");//键,组名
Map<String, String> group2 = new HashMap<>();
group2.put("group", "group2");
groups.add(group1);//加入第一个组
groups.add(group2);//加入第二个组
//一个子列表
List<Map<String, String>> child1 = new ArrayList<>();
Map<String, String> child1Date1 = new HashMap<>();
child1Date1.put("child", "child1Date1");
Map<String, String> child1Date2 = new HashMap<>();
child1Date2.put("child", "child1Date2");
child1.add(child1Date1);//子列表第一项
child1.add(child1Date2);//子列表第二项
//一个子列表
List<Map<String, String>> child2 = new ArrayList<>();
Map<String, String> child2Date1 = new HashMap<>();
child2Date1.put("child", "child2Date1");
Map<String, String> child2Date2 = new HashMap<>();
child2Date2.put("child", "child2Date2");
child2.add(child2Date1);//子列表第一项
child2.add(child2Date2);//子列表第二项
//存放所有组的子列表
List<List<Map<String, String>>> childs = new ArrayList<>();
childs.add(child1);//第一个组的子列表
childs.add(child2);//第二个组的子列表
//创建适配器(Activity,组列表,组布局文件,组名键值对键,布局中组名显示位置
// 子列表,子列表布局文件,子列表项键值对键,布局中子列表项内容显示位置)
SimpleExpandableListAdapter adapter = new SimpleExpandableListAdapter(
this, groups, R.layout.group, new String[]{"group"}, new int[]{R.id.group},
childs, R.layout.child, new String[]{"child"}, new int[]{R.id.child});
setListAdapter(adapter);//添加适配器,显示列表
//设置列表长按的监听函数来监听长按操作
getExpandableListView().setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
public boolean onItemLongClick(AdapterView parent, View view, int position, long id) {
//这里的position会根据group展开与否而变化,所以没有意义
System.out.println("position="+position+" id="+id);
return true;
}
});
}
@Override
//短点击列表项时调用
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
System.out.println(((TextView) v.findViewById(R.id.child)).getText());
System.out.println("groupPosition:"+groupPosition+" childPosition:"+childPosition+" id:"+id);
return super.onChildClick(parent, v, groupPosition, childPosition, id);
}
}ListViewActivity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MyListActivity">
<ListView
android:id="@id/android:list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawSelectorOnTop="true" />
</RelativeLayout>ExpandableListViewActivity布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MyExpendableListActivity">
<ExpandableListView
android:id="@id/android:list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawSelectorOnTop="true" />
</RelativeLayout>ListView和ExpandableListView的child条目布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/child"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10px"
android:text="No Date"
android:textSize="20sp" />
</LinearLayout>ExpandableListView的group条目布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10px"
android:paddingLeft="70px"
android:paddingTop="10px"
android:text="No Date"
android:textSize="26sp" />
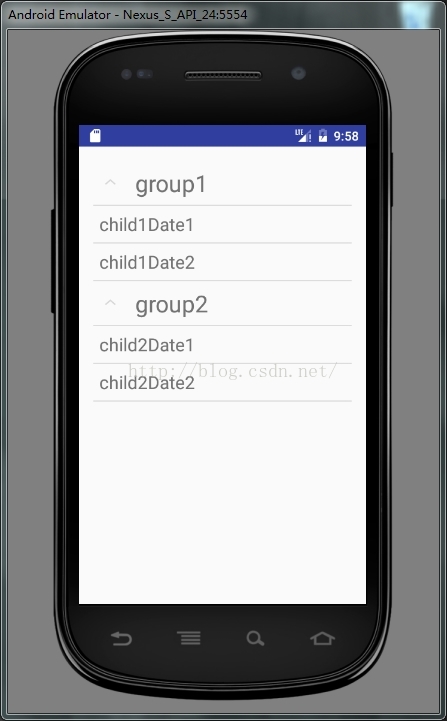
</LinearLayout>运行截图:
控制台输出结果:
10-04 09:56:22.073 2794-2840/fk.androiddemo_16 D/OpenGLRenderer: endAllActiveAnimators on 0x7ffedc87d800 (RippleDrawable) with handle 0x7ffedbe326c0
10-04 09:56:24.273 2794-2794/fk.androiddemo_16 I/System.out: Position:0 ID:0 Content:liming1.mp3
10-04 09:56:25.948 2794-2794/fk.androiddemo_16 I/System.out: Position:1 ID:1 Content:liming2.mp3
10-04 09:56:27.413 2794-2794/fk.androiddemo_16 I/System.out: Position:2 ID:2 Content:liming3.mp3
10-04 09:56:43.984 2794-2840/fk.androiddemo_16 D/OpenGLRenderer: endAllActiveAnimators on 0x7ffedc87dc00 (RippleDrawable) with handle 0x7ffedba5c240
10-04 09:56:50.848 2794-2794/fk.androiddemo_16 I/System.out: child1Date1
10-04 09:56:50.848 2794-2794/fk.androiddemo_16 I/System.out: groupPosition:0 childPosition:0 id:0
10-04 09:56:52.850 2794-2794/fk.androiddemo_16 I/System.out: child1Date2
10-04 09:56:52.850 2794-2794/fk.androiddemo_16 I/System.out: groupPosition:0 childPosition:1 id:1
10-04 09:56:57.696 2794-2794/fk.androiddemo_16 I/System.out: child2Date1
10-04 09:56:57.696 2794-2794/fk.androiddemo_16 I/System.out: groupPosition:1 childPosition:0 id:0
10-04 09:57:00.852 2794-2794/fk.androiddemo_16 I/System.out: child2Date2
10-04 09:57:00.853 2794-2794/fk.androiddemo_16 I/System.out: groupPosition:1 childPosition:1 id:1
























 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








