Silverlight 2.0去掉了原来的downloader对象,代之以WebClient对象。WebClient类为Silverlight插件提供了一整套的HTTP客户端功能。可以下载应用程序数据,比如XAML内容,附加的程序集或者诸如图片的媒体文件。WebClient类可以根据程序的需要下载内容,可以异步呈现或者利用下载的内容,而不是随HTML页面一起下载。如果你要按照一定的序列替换Silverlight内容,不需要刷新页面。比较常见的来自是从视频库中播放视频,但本节是以播放图片为例子的。
关于WebClient
WebClient请求是异步的,大部分的交互操作都是依靠事件处理器来完成的。通常,需要定义如下中的一个或者多个处理器函数。
■ DownloadStringCompleted ■ OpenReadCompleted ■ DownloadProgressChanged
根据你请求的资源是字符串还是流,需要使用不同的API,当请求一个字符串时,可以调用下面的方法:
■ DownloadStringAsync(Uri) ■ DownloadStringAsync(Uri, Object)
然后再处理DownloadStringCompleted事件。
当请求的是一个流时,可以调用下面的方法:
■ OpenReadAsync(Uri) ■ OpenReadAsync(Uri, Object)
然后处理OpenReadCompleted事件。
OpenReadCompleted事件处理器基本的签名如下:
...
}
这个处理器中最相关的API是OpenReadCompletedEventArgs参数的Result属性,这个属性是Stream类型的,可以直接使用这个属性,或者调用需要Stream对象的方法,也可以使用StreamReader对象或者其他访问流的API。
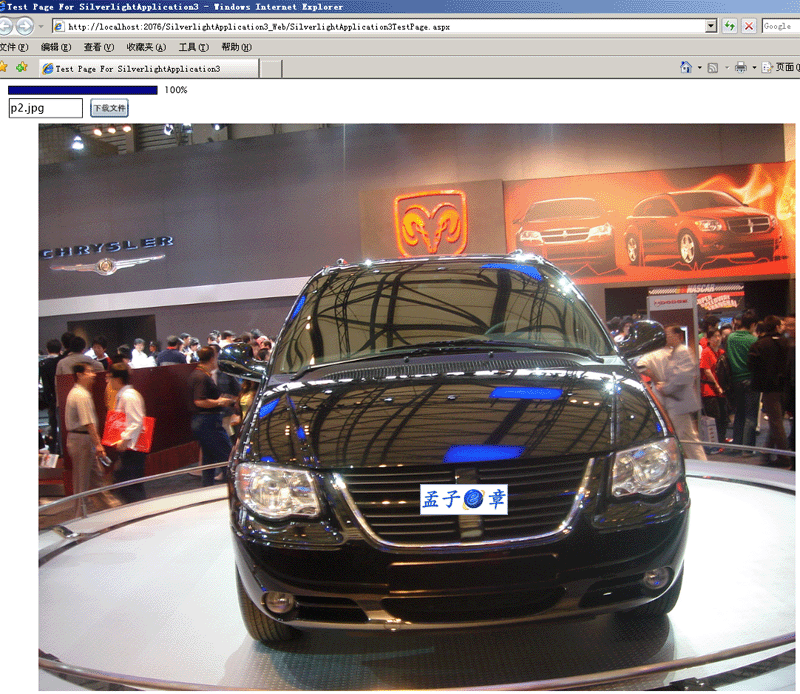
下面就是一个下载图片的例子,本例子通过输入文件路径,然后以进度条显示下载的状态,下载完毕后进行显示。
需要注意的是:给OpenReadAsync和DownloadStringAsync API制定的URI通常采用相对路径,WebClient不支持FILE协议下载,在进行测试的时候需要注意,必须建立站点进行测试。可以使用HTTPS协议,但包含这个插件的HTML也必须同时是HTTPS协议才可以。在URI中不能使用反斜杠(\),必须使用正斜杠(/)。
例子代码如下:
Page.xaml:
xmlns ="http://schemas.microsoft.com/client/2007"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
Width ="1024" Height ="800" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< Canvas Canvas.Top ="0" >
< Rectangle Name ="progressRectangle" Canvas.Left ="20" Canvas.Top ="10" Height ="10" Width ="0" Fill ="Navy" />
< Rectangle Canvas.Top ="9" Canvas.Left ="19" Height ="12" Width ="202" StrokeThickness ="1" Stroke ="Black" />
< TextBlock x:Name ="progressText" Canvas.Top ="6" Canvas.Left ="230" Text ="0%" FontSize ="12" />
< TextBox x:Name ="filepath" Canvas.Left ="20" Width ="100" Canvas.Top ="26" Text ="p1.jpg" ></ TextBox >
< Button Canvas.Top ="26" Canvas.Left ="130" Content ="下载文件" Click ="Button_Click" ></ Button >
< Image Canvas.Left ="60" x:Name ="img" Canvas.Top ="60" Width ="1024" ></ Image >
</ Canvas >
</ Grid >
</ UserControl >
Page.xaml.cs:
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Net;
using System.IO;
using System.Windows.Resources;
namespace SilverlightApplication3
{
public partial class Page:UserControl
{
public Page()
{
InitializeComponent();
}
private void Button_Click( object sender,RoutedEventArgse)
{
img.Source = null ;
WebClientwc = new WebClient();
if (wc.IsBusy)
{
wc.CancelAsync();
}
wc.OpenReadCompleted += new OpenReadCompletedEventHandler(wc_OpenReadCompleted);
wc.DownloadProgressChanged += new DownloadProgressChangedEventHandler(wc_DownloadProgressChanged);
wc.OpenReadAsync( new Uri(filepath.Text,UriKind.Relative));
}
void wc_OpenReadCompleted( object sender,OpenReadCompletedEventArgse)
{
BitmapImageimgsrc = new BitmapImage();
imgsrc.SetSource(e.Result as Stream);
img.Source = imgsrc;
}
void wc_DownloadProgressChanged( object sender,DownloadProgressChangedEventArgse)
{
progressText.Text = e.ProgressPercentage.ToString() + " % " ;
progressRectangle.Width = ( double )e.ProgressPercentage * 2 ;
}
}
}
运行过程中的界面和最终运行结果如下:






















 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








