商贸统计的项目基本是结束了,这个项目学了点新的东西,就是图形报表FusionChart,以前也做过图形报表,不过用的是googleChart太麻烦,也太不安全说不定google哪天就要收费了!
FusionChart其实也是要收费的,不过公司牛人已经将其破解!
其实讲FusionChart用起来也不是很困难,
第一:FusionChart官网http://www.fusioncharts.com/free/DownloadDone.asp下载压缩包中有FusionCharts.js
第二:新建index.html页面,将js引入,需要Column3D.swf,需要Column3D.xml文件
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %> <%@ include file="/commons/pages/taglibs.jsp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Chart</title> </head> <body> <mce:script type="text/javascript" src="FusionCharts.js" mce_src="FusionCharts.js"></mce:script> <div align="center"> <div align="left" style="width:99%"> <html-el:form action="/manager/BizCustomer.do"> <html-el:hidden property="method" value="save" /> <br /> <!-- 柱状图3D--> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><div id="chartdiv"></div> <mce:script type="text/javascript"><!-- var chart = new FusionCharts("Charts/Column3D.swf", "ChartId", "760", "400", "0", "0"); chart.setDataURL("report/Column3D.xml"); chart.render("chartdiv"); // --></mce:script></td> </tr> </table> </html-el:form> </div> </div> <mce:script type="text/javascript" src="jquery.js" mce_src="jquery.js"></mce:script> <mce:script type="text/javascript"></mce:script> </body> </html>
主意:其中Column3D.swf,Column3D.xml模板可以到刚刚从官网中下载的例子中去找!
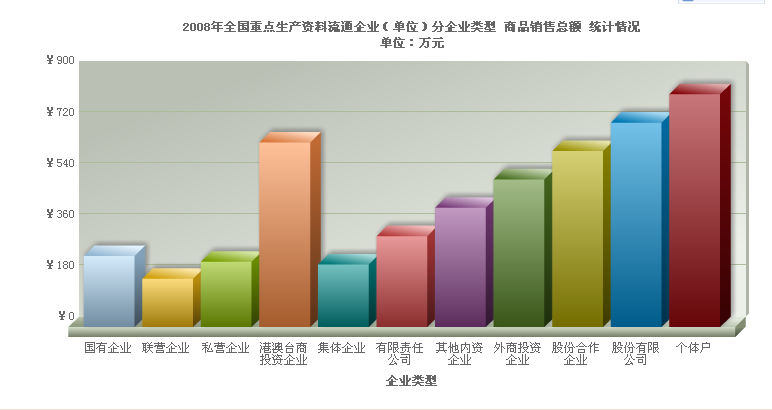
第三,打开index页面即可看见:

第四:现在剩下的就是从后台构建数据,生成xml文件了,剩下的工作就是取数据的过程和如何生成xml文件的过程了!(本人这有一个简单的页面的小demo,有兴趣的可以发misswuyang@gmail.com给我,共同探讨)




















 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








