步骤:
一、确定数据源
二、确定统计图的形状(折线、柱状图、饼图)
三、定x轴和y轴的值
fusionChart
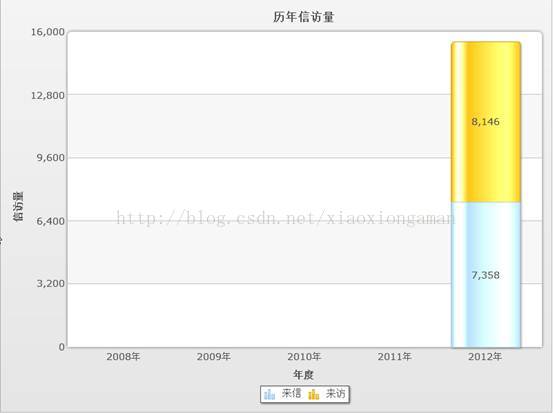
1、3D柱状图
例1:Y轴是数据量,x轴是年度,数据柱状分俩种形式显示。
上图源代码如下:
<!--历年到部来信来访数量-->
<%@pageimport="com.fsm.datetime.DateTime"%>
<%@pagecontentType="text/html;charset=GBK"%>
<%@pageimport="java.util.*,com.fsm.db.*"%>
<%
DBService dbservice = new DBService();
DateTime datetime = new DateTime();
StringstrYear = datetime.getYear();
intiStartYear = 2008;
DBMap dbmap1 = new DBMap();
DBMap dbmap2 = new DBMap();
DBSetdbset1 = null;
DBSetdbset2 = null;
StringstrSQL1="select sum(colvalue2) sumTID,recorddateyear TYear fromc_chart2 where recorddateyear between'"+iStartYear+"' and '"+strYear+"' group by recorddateyearorder by recorddateyear asc";
StringstrSQL2="select sum(colvalue3) sumTID,recorddateyear TYear fromc_chart2 where recorddateyear between'"+iStartYear+"' and '"+strYear+"' group by recorddateyearorder by recorddateyear asc";
dbset1 =dbservice.getSelectSet(strSQL1);
dbset2 =dbservice.getSelectSet(strSQL2);
for(inti=0;i<dbset1.size();i++){
StringstrTID=dbset1.getValue(i,"TYear");
StringstrTValue=dbset1.getValue(i,"sumTID");
dbmap1.put(strTID,strTValue);
}
for(inti=0;i<dbset2.size();i++){
StringstrTID=dbset2.getValue(i,"TYear");
StringstrTValue=dbset2.getValue(i,"sumTID");
dbmap2.put(strTID,strTValue);
}
//开始设置数据xml格式,用stringBuffer 类型来定义
StringBuffer strDataXML = new StringBuffer();
//设置标题 、子标题、x轴y轴名称等属性……
strDataXML.append("<chart caption='历年信访量' xAxisName='年度 ' yAxisName='信访量' showValues='1' numberPrefix='' useRoundEdges='1' baseFontSize='14'FormatNumberScale='0'>");//XML开始
//定义x轴的值,以若干年度进行统计
strDataXML.append("<categories>");
for(inti=iStartYear;i<=Integer.parseInt(datetime.getYear());i++)
{
strDataXML.append("<category label='"+i+"年' />");
}
strDataXML.append("</categories>");
//定义部分y轴的名称:来信的xml数据格式
strDataXML.append("<dataset seriesName='来信'>");
for(inti=iStartYear;i<=Integer.parseInt(datetime.getYear());i++){
StringstrI=Integer.toString(i);
strDataXML.append("<setvalue='"+dbmap2.getValue(strI)+"'link='c_chart1_3.jsp?strYear="+strYear+"' />");
}
strDataXML.append("</dataset>");
//定义部分y轴的名称:来访的xml数据格式
strDataXML.append("<dataset seriesName='来访'>");
for(inti=iStartYear;i<=Integer.parseInt(datetime.getYear());i++){
StringstrI=Integer.toString(i);
strDataXML.append("<setvalue='"+dbmap1.getValue(strI)+"'link='c_chart1_2.jsp?strYear="+strI+"' />");
}
strDataXML.append("</dataset>");
strDataXML.append("</chart>");//XML结束
String strXML =strDataXML.toString();//将stringBuffer转换成String类型
%>
//前台显示(格式、样式、引入的文件等)
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=gb2312">
//引入FusionCharts.js
<script language="JavaScript"src="../Charts/js/FusionCharts.js"></script>
</head>
<bodystyle="overflow-y:hidden">
<tablealign=center cellspacing="1" cellpadding="1"class=tabletitle>
<tr>
<tdvalign=top align=center>
//使用DIV来布局
<divid="chartdiv" align="center"></div>
<scripttype="text/javascript">
//定义FusionChart对象
var chart = newFusionCharts("../Charts/ScrollStackedColumn2D.swf","ChartId", "800", "600", "0","0");//前台显示统计图的大小设定
chart.setDataXML("<%=strXML%>");
chart.render("chartdiv");
</script>
</td>
</tr>
</table>
</body>
</html>
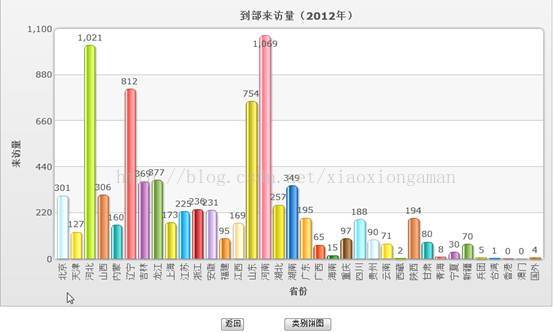
2、2D柱状图
上图源代码如下:
<!--全国各省上访量-->
<%@pageimport="com.fsm.datetime.DateTime"%>
<%@pagecontentType="text/html;charset=GBK"%>
<%@pageimport="java.util.*,com.fsm.db.*"%>
<%
DBService dbservice = new DBService();
DateTime datetime = new DateTime();
StringBufferstrDataXML = new StringBuffer();
DBSetdbset = null;
DBMap dbmap = new DBMap();
StringstrYear = request.getParameter("strYear");
StringstrSQL="select sum(ColValue2) sumTID,RepRowName1 TName from c_chart2 whererecorddateyear='"+strYear+"' group by RepRowID,RepRowName1 order by RepRowID asc";
dbset=dbservice.getSelectSet(strSQL);
strDataXML.append("<chart caption='到部来访量("+strYear+"年)' xAxisName='省份' yAxisName='来访量' showValues='1' numberPrefix='' useRoundEdges='1' unescapeLinks='0'rotateNames='0' baseFontSize='14' FormatNumberScale='0'lableDisplay='Stagger'>");
for(inti=0;i<dbset.size();i++){
String strName=dbset.getValue(i,"TName");
String strValue=dbset.getValue(i,"sumTID");
strDataXML.append("<setvalue='"+strValue+"' label='"+strName+"'link='c_chart1_4.jsp?strYear="+strYear+"&strProvinceName="+strName+"'/>");
}
strDataXML.append("<styles><definition><style name='myAnim' type='animation' param='_yScale'start='0' duration='1'/> </definition><application><applytoObject='VLINES' styles='myAnim' /></application></styles>");
strDataXML.append("</chart>");
String strXML = strDataXML.toString();
%>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=gb2312">
<script language="JavaScript"src="../Charts/js/FusionCharts.js"></script>
<script language=javascript>
functiongetBack(){
history.go(-1);
}
functiongetPid(data1){
window.open("c_chart1_2_1.jsp?Year="+data1+"");
}
</script>
</head>
<body>
<divid="chartdiv" align="center"></div>
<scripttype="text/javascript">
var chart = newFusionCharts("../Charts/Column2D.swf", "ChartId","900", "500", "0", "0");
chart.setDataXML("<%=strXML%>");
chart.render("chartdiv");
</script>
<br/>
<divalign="center" >
<input type="button" value="返回"οnclick="getBack()">
<input type="button" value="类别饼图" οnclick="getPid(<%=strYear%>)">
</div>
</body>
</html>
3、折线图
上图源代码如下:
<!--某省各一年每月信访趋势-->
<%@pageimport="com.fsm.datetime.DateTime"%>
<%@pagecontentType="text/html;charset=GBK"%>
<%@pageimport="java.util.*,com.fsm.db.*,com.fsm.datetime.*"%>
<%
DBService dbservice = new DBService();
DateTime datetime = new DateTime();
StringBuffer strDataXML = new StringBuffer();
DBSetdbset = null;
StringstrYear = request.getParameter("strYear");
StringstrProvinceName = request.getParameter("strProvinceName");
strProvinceName =java.net.URLDecoder.decode(strProvinceName);
StringstrSQL = "select sum(ColValue2) sumTID,recorddatemonth tmonth fromc_chart2 a where recorddateyear='"+strYear+"' andRepRowName1='"+strProvinceName+"' group by recorddatemonth order byrecorddatemonth asc";
strDataXML.append("<chart caption='"+strProvinceName+"到部来访趋势("+strYear+"年)' xAxisName='月份' yAxisName='来访量' bgColor='91AF46,FFFFFF' divLineColor='91AF46' divLineAlpha='30'alternateHGridAlpha='5' canvasBorderColor='666666' baseFontColor='666666' numVDivlines='7' lineColor='FF5904' showValues='1' >");//XML开始
dbset = dbservice.getSelectSet(strSQL);
for(inti=0;i<dbset.size();i++){
String iNum =dbset.getValue(i,"sumTID");
strDataXML.append("<setlabel='"+dbset.getValue(i,"tmonth")+"月' value='"+iNum+"' />");
}
strDataXML.append("</chart>");
String strXML = strDataXML.toString();
%>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=gb2312">
<script language="JavaScript"src="../Charts/js/FusionCharts.js"></script>
<script language="JavaScript">
function getBack(){
history.go(-1);
}
</script>
</head>
<bodystyle="overflow-y:hidden">
<divid="chartdiv" align="center"></div>
<scripttype="text/javascript">
var chart = newFusionCharts("../Charts/Line.swf", "ChartId","800", "600", "0", "0");
chart.setDataXML("<%=strXML%>");
chart.render("chartdiv");
</script>
<divalign="center" >
<input type="button" value="返回"οnclick="getBack()">
</div>
</body>
</html>
4、饼图
上图源代码如下:
<%@pagecontentType="text/html;charset=GBK"%>
<%@include file="../../public/logincheck.jsp"%>
<%@pageimport="java.util.*,
com.fsm.db.*,
com.fsm.report.ReportUtil"
%>
<%
DBService dbservice = new DBService();
DBSet dbset = new DBSet();
DBMap dbmap = new DBMap();
StringstrYear=request.getParameter("Year");
String strSQL="selecttypename1,sum(typename1value) as ColValue1,typename2,sum(typename2value) asColValue2,typename3,sum(typename3value) asColValue3,typename4,sum(typename4value) as ColValue4,typename5,sum(typename5value)as ColValue5 from c_chart3_1 where recordyear = ? group by typename1,typename2, typename3, typename4, typename5";
dbset.add(strYear);
dbmap.put(strSQL, dbset);
dbset = dbservice.getSelectSet(dbmap);
StringBuffer sbDataXML = newStringBuffer();
StringBuffer sbData1 = new StringBuffer();
sbDataXML.append("<chart showAboutMenuItem='0' caption='"+strYear+"年到公安部窗口登记来访情况统计图(起数)'subCaption='' palette='1' baseFontSize='14' decimals='2' showBorder='1' showLabels='1' showLegend='1'baseFontSize='14' animation='1' showValues='1' enableSmartLabels='1'formatNumberScale='0' >");
if(dbset!=null)
{
if(dbset.size()>0)
{
sbData1.append("<setlabel='"+dbset.getValue(0,"typename1")+"'value='"+dbset.getValue(0,"ColValue1")+"' isSliced='0'/>");
sbData1.append("<setlabel='"+dbset.getValue(0,"typename2")+"'value='"+dbset.getValue(0,"ColValue2")+"' isSliced='0'link='c_chart1_2_4.jsp?Year="+strYear+"'/>");
sbData1.append("<setlabel='"+dbset.getValue(0,"typename3")+"'value='"+dbset.getValue(0,"ColValue3")+"' isSliced='0'/>");
sbData1.append("<setlabel='"+dbset.getValue(0,"typename4")+"'value='"+dbset.getValue(0,"ColValue4")+"' isSliced='0'link='c_chart1_2_6.jsp?Year="+strYear+"'/>");
sbData1.append("<setlabel='"+dbset.getValue(0,"typename5")+"'value='"+dbset.getValue(0,"ColValue5")+"' isSliced='0'link='c_chart1_2_2.jsp?Year="+strYear+"'/>");
}
}
sbDataXML.append(sbData1);
sbDataXML.append("</chart>");
%>
<html>
<head>
<linkhref="../../css/report.css" rel="stylesheet"type="text/css"/>
<SCRIPTsrc="../../js/windowsmenu.js"></SCRIPT>
<script src="../../windows7/Charts/js/FusionCharts.js"language="JavaScript"></script>
<SCRIPTsrc="../../js/report.js"></SCRIPT>
</head>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0></OBJECT>
<bodyscroll="auto">
<objectid="factory" style="display:none" viewastextclassid="clsid:1663ed61-23eb-11d2-b92f-008048fdd814"codebase="./smsx.cab#Version=6,2,433,70"></object>
<scriptlanguage=javascript>
//设置右键菜单和打印页边距
window.οnlοad=function()
{
addQuickMenu();
PageSetup_Option(document.getElementById("factory"),15,8,19.05,19.05,false);
}
//返回的javascript代码
functiongetBack(){
history.go(-1);
}
</script>
<div id="chartdiv" align="center">正在加载统计图...</div>
<scripttype="text/javascript">
var fcChart = newFusionCharts("../../windows7/Charts/Pie3D.swf"+strChartMessages,"fcChartId", "800", "500", "0","1");
fcChart.setDataXML("<%=sbDataXML.toString()%>");
fcChart.render("chartdiv");
</script>
<div align="center" >
<input type="button" value="返回"οnclick="getBack()">
</div>
</body>
</html>

























 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








