下面介绍下baseAdapter这个迭代器的基类,可以任由自己发挥,实现自己的迭代器。。。。
继承图如下:
public abstract class BaseAdapter extends Object implements ListAdapter SpinnerAdapter java.lang.Object ↳ android.widget.BaseAdapter Known Direct Subclasses ArrayAdapter<T>, CursorAdapter, SimpleAdapter Known Indirect Subclasses ResourceCursorAdapter, SimpleCursorAdapter
官网上对她的解释:
Common base class of common implementation for an Adapter that can be used in both ListView (by implementing the specialized ListAdapter interface} and Spinner (by implementing the specialized SpinnerAdapter interface.(实现adapter基类被用于listview和spinner)
实现这个抽象类必须实现四个接口:
public int getCount()
public View getView(int position, View convertView, ViewGroup parent) //这个最重要,显示Item中的View,只要更新了ui,这个接口一定会被调用
public long getItemId(int position)public Object getItem(int position)

下面直接上代码,介绍一些BaseAdapter的技巧
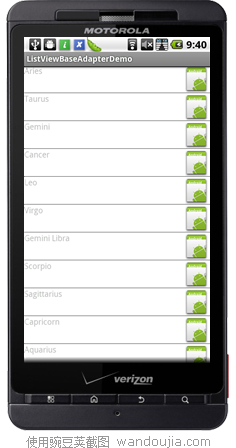
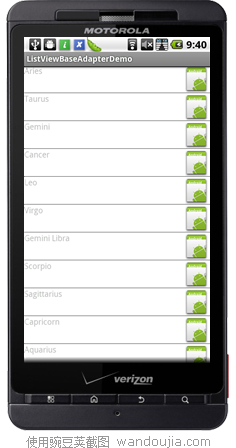
package com.potato; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; import android.app.ListActivity; import android.os.Bundle; import android.view.View; import android.widget.ListView; import android.widget.Toast; public class ListViewBaseAdapterDemoActivity extends ListActivity { // 展示的文字 private final static String[] texts = new String[] { "Aries", "Taurus", "Gemini", "Cancer", "Leo", "Virgo", "Gemini Libra ", "Scorpio", "Sagittarius", "Capricorn", "Aquarius", "Pisces" }; private ArrayList<Map<String, Object>> mData = new ArrayList<Map<String, Object>>(); /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); for (int i = 0; i < texts.length; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("text", texts[i]); map.put("image", R.drawable.ic_launcher); mData.add(map); } // 设置一个Adapter,使用自定义的Adapter setListAdapter(new TextImageAdapter(this, mData)); } @Override protected void onListItemClick(ListView l, View v, int position, long id) { Toast.makeText(this, "您单击了" + texts[position], Toast.LENGTH_SHORT) .show(); } }
TextImageAdapter.java
package com.potato; import java.util.ArrayList; import java.util.Map; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; public class TextImageAdapter extends BaseAdapter { private Context mContext = null; private ArrayList<Map<String, Object>> mData = null; public TextImageAdapter(Context context, ArrayList<Map<String, Object>> data) { this.mContext = context; this.mData = data; } /** * 元素的个数 */ public int getCount() { return mData.size(); } /** * 获取对应的对象 */ public Object getItem(int position) { return mData.get(position); } /** * 获取id */ public long getItemId(int position) { return position; } // 用以生成在ListView中展示的一个个元素View public View getView(int position, View convertView, ViewGroup parent) // 注4 { ItemViewCache cache = null; // 优化ListView 注1 if (convertView == null) { convertView = LayoutInflater.from(mContext).inflate( // 注5 R.layout.list_item, null); cache = new ItemViewCache(); cache.mTextView = (TextView) convertView .findViewById(R.id.text); cache.mImageView = (ImageView) convertView .findViewById(R.id.image); convertView.setTag(cache); // 注6 } else { cache = (ItemViewCache) convertView.getTag(); // 注6 } // 设置文本和图片,然后返回这个View,用于ListView的Item的展示 cache.mTextView.setText((String)mData.get(position).get("text")); cache.mImageView.setImageResource((Integer)mData.get(position).get("image")); return convertView; } // 元素的缓冲类,用于优化ListView 注2 public static class ItemViewCache { public TextView mTextView; public ImageView mImageView; } }
注1:
注2:
注4:
这里说下几个技巧,提高效率
由于listitem的UI一更新就会调用getview,而在listview中有一些数据已经有了,无需增加,只要重新利用就可以了
所以增加了判断,
if (convertView == null)
这样就会过滤掉那些已经有的view;
注6:
convertView.setTag(cache); cache = (ItemViewCache) convertView.getTag(); 这里getTag,setTag类似于控件的Id,分辨各个view用的,这样才能实现过滤;
注5:
convertView = LayoutInflater.from(mContext).inflate( R.layout.list_item, null);先生成LayoutInflater(作用:把xml的布局转换成view对象,详细的后文会叙说)的一个对象,
LayoutInflater.from(mContext)接着就是布局自己的文件,生成view
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#FFFFFF"> <TextView android:id="@+id/text" android:layout_alignParentLeft="true" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <ImageView android:id="@+id/image" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout>





















 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








