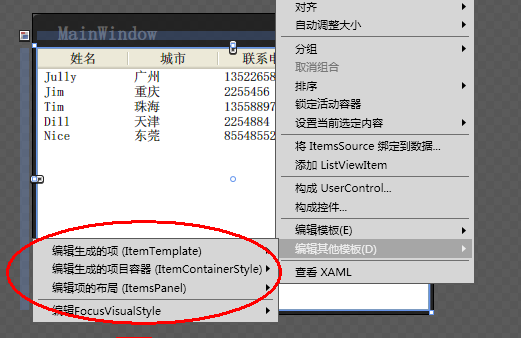
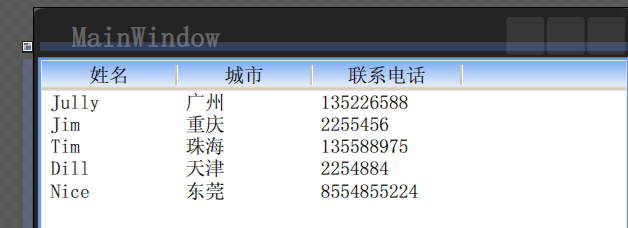
在Blend中右击ListView控件,从样式和模板相关的菜单项中,我们没找到与列表头有关的项。

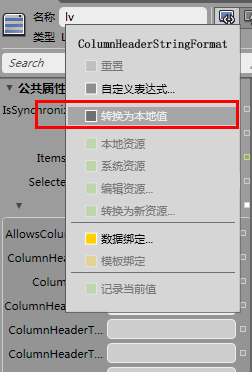
然后,我们到属性面板中找GridView的ColumnHeaderContainerStyle属性,结果你发现,就算你在高级选项菜单中把它转换为本地资源,你会发现它没有反应,切换到XAML视图也没看到生成的代码。

那是不是没办法了呢?这个问题我想了想,是不是只能手写XAML呢?
其实是要手动写一点代码,但可以借助Blend的设计器来使用。
怎么操作呢?
切换到XAML视图,在Window的资源中增加一个样式,类型指向GridViewColumnHeader的样式:
<Style TargetType="{x:Type GridViewColumnHeader}" />
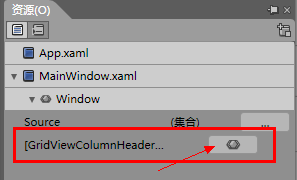
然后,切换回设计视图,展开“资源”面板。

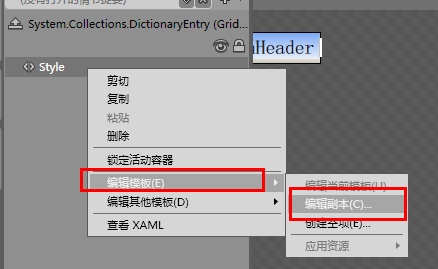
点击进入编辑资源,
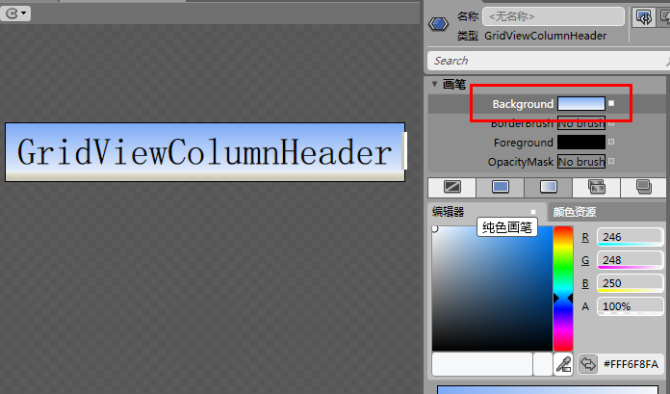
哈哈,这回就好办事了,先改改它的背景吧,系统默认主题实在太难看了。

现在,好看了一些了。

但我们发现,下面的边框不太美观,这就要编辑模板了。
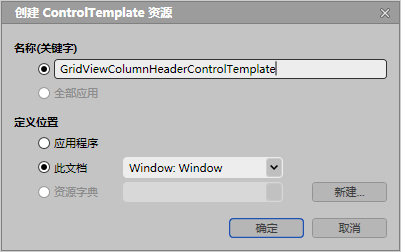
在“对象与时间线”面板上选择Style,右击并在弹出菜单中选择“编辑模板”->“编辑副本”,输入模板名字,确定。


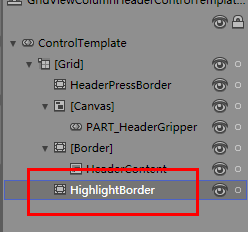
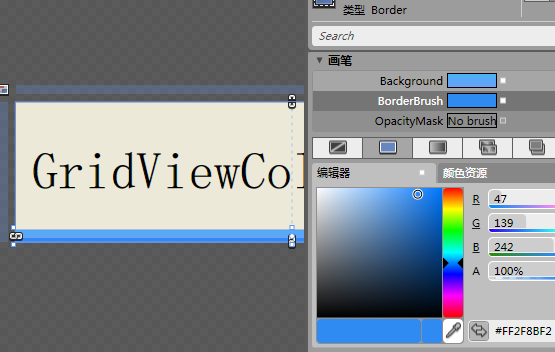
选择名为“HightlightBorder”的Border控件,并改变它的外观。


接着,你就按你自己的审美观来美化,最后,我们回到Style,设置触发器。
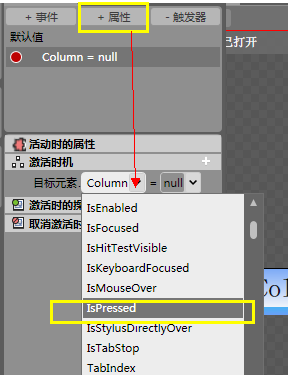
在“触发器”面板上,点击“+属性”,并在列表中选择IsPressed。

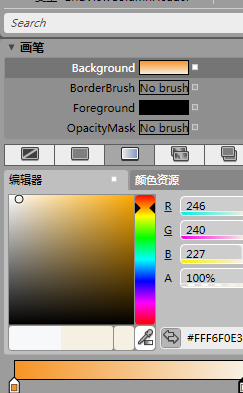
这时候,记录已经开始,修改背景色。

用同样的方法,完成IsMouseOver的触发器。
好了,完成了,现在运行一下,看看现在的ListView是不是比默认的漂亮多了。





















 3724
3724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








