WAP(Wireless Application Protocal)是一种开放的协议,它事实上是无线网络和Internet的混血
儿。无线网络传统的应用主要是语音业务,而同时Internet的数据业务已经相当的成熟,由于无线网络在
数据业务方面的需求,WAP就这样诞生了。
先说说我对WAP的理解,如果你以前有web开发的经验的话,我觉得理解起来很容易,其实wap就是
一种B/S模型。只不过我们现在的Browser不是IE也不是FIREFOX等其他的的PC浏览器,而是我们的手机浏
览器,比如说opera。服务器也是web服务器,比如说IIS,Tomcat,Apache等,但是不同的是由于html不
适合在资源较紧张的的设备上运行,所以就产生了wml。当用户通过无限设备访问网络的时候,首先要通过
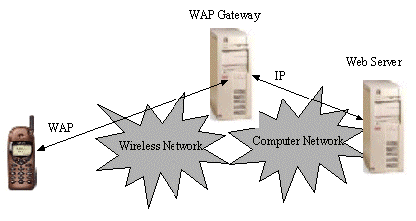
wap网关,WAP网关会对数据进行适当的编解码,然后把数据请求发送到web服务器上,处理后数据经过WAP
网关的编解码后发送到手机上。这个过程对于我们来说,我们只要管理Server就可以了。下面的图片很清
楚的体现了这一过程。

tomcat5.0的版本一般都已经对wml支持了,如果不支持的话,修改CATALINA_HOME/conf/web.xml。在MIME
映射部分添加如下内容:
<mime-mapping>
<!-- WML Source -->
<extension>wml</extension>
<mime-type>text/vnd.wap.wml</mime-type>
</mime-mapping>
<mime-mapping>
<!-- Compiled WML -->
<extension>wmlc</extension>
<mime-type>application/vnd.wap.wmlc</mime-type>
</mime-mapping>
<mime-mapping>
<!-- WML Script Source -->
<extension>wmls</extension>
<mime-type>text/vnd.wap.wmlscript</mime-type>
</mime-mapping>
<mime-mapping>
<!-- Compiled WML Script -->
<extension>wmlscriptc</extension>
<mime-type>application/vnd.wap.wmlscriptc</mime-type>
</mime-mapping>
你还可以在welcome-list里面添加index.wml作为默认的访问页面
<welcome-file-list>
<welcome-file>index.wml</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
这样服务器已经可以用来开发wap应用了。
好了,现在我们写个简单的页面用opera来测试一下(opera也支持WAP),当然你也可以下载专用的WAP浏
览器进行测试!
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card id="MyFirstCard" title="First Card">
<p align="center">
First test!
</p>
</card>
</wml>





















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








