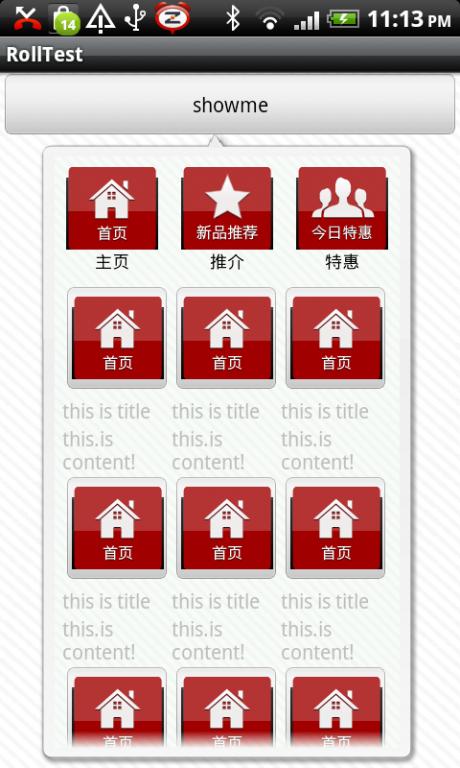
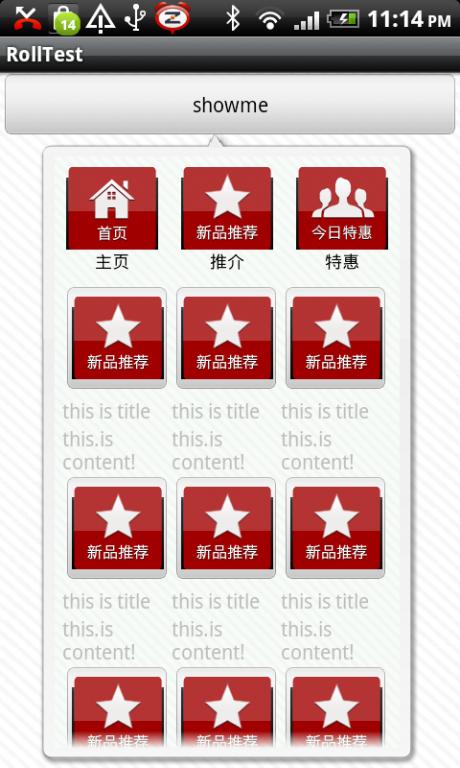
先看图:



Ok,上面的效果为POPUPWINDOW简单的实现效果,下面我就把核心代码贴出来吧,希望能对想关朋友做个参考,可以通个这个小的按列来对自己做更好的扩展:
直接贴代码了:
package com.lenovo.roll;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.Matrix;
import android.os.Bundle;
import android.text.Html;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.style.ForegroundColorSpan;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.GridView;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
/**
*
* @author jankey
*
*/
public class RollActivity extends Activity {
private View view;
private Button btn;
private PopupWindow mPopupWindow;
private View[] btns;
private GridView mListViews;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn=(Button) this.findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
showPopupWindow(btn);
}
});
initPopupWindow(R.layout.popwindow);
}
private void initPopupWindow(int resId){
LayoutInflater mLayoutInflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
view = mLayoutInflater.inflate(resId, null);
mPopupWindow = new PopupWindow(view, 400,LayoutParams.WRAP_CONTENT);
mPopupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.bg_frame));
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setAnimationStyle(R.style.PopupAnimation);
mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
mPopupWindow.update();
mPopupWindow.setTouchable(true);
mPopupWindow.setFocusable(true);
btns=new View[4];
btns[0]=view.findViewById(R.id.btn_0);
btns[1]=view.findViewById(R.id.btn_1);
btns[2]=view.findViewById(R.id.btn_2);
mListViews = (GridView) view.findViewById(R.id.listViews);
String str="这只是测试,但是这是可以运用在项目中的,你需要仔细参看";
SpannableStringBuilder stryle = new SpannableStringBuilder(str);
stryle.setSpan(new ForegroundColorSpan(Color.BLUE), 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
stryle.setSpan(new ForegroundColorSpan(Color.RED), 4, 11, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
stryle.setSpan(new ForegroundColorSpan(Color.WHITE), 11, 15, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
ArrayList<Beans> arrs = new ArrayList<Beans>();
Beans b = new Beans();
for (int i = 0; i < 20; i++) {
b.setId(R.drawable.home_light);
b.setName(stryle+"this is title");
b.setStrs("this is content!");
arrs.add(b);
}
mListViews.setAdapter(new PopAdapter(this,arrs));
btns[0].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ArrayList<Beans> arrs = new ArrayList<Beans>();
Beans b = new Beans();
for (int i = 0; i < 20; i++) {
b.setId(R.drawable.home_light);
b.setName("this is title");
b.setStrs("this.is content!");
arrs.add(b);
}
mListViews.setAdapter(new PopAdapter(RollActivity.this,arrs));
mListViews.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(RollActivity.this,view.getId()+" <: "+position,1).show();
}
});
}
});
btns[1].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ArrayList<Beans> arrs = new ArrayList<Beans>();
Beans b = new Beans();
for (int i = 0; i < 20; i++) {
b.setId(R.drawable.newpro_light);
b.setName("this is title:"+Html.fromHtml("你好!我的<font color=blue>ANDROID</font>之旅!"));
b.setStrs("this.is content!");
arrs.add(b);
}
mListViews.setAdapter(new PopAdapter(RollActivity.this,arrs));
mListViews.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(RollActivity.this,view.getId()+" := "+position,1).show();
}
});
}
});
btns[2].setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ArrayList<Beans> arrs = new ArrayList<Beans>();
Beans b = new Beans();
for (int i = 0; i < 20; i++) {
b.setId(R.drawable.todayspe_light);
b.setName("this is title");
b.setStrs("this.is content!");
arrs.add(b);
}
mListViews.setAdapter(new PopAdapter(RollActivity.this,arrs));
mListViews.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(RollActivity.this,view.getId()+" :> "+position,1).show();
}
});
}
});
}
private void showPopupWindow(View view) {
if(!mPopupWindow.isShowing()){
mPopupWindow.showAsDropDown(view,40, -10);
}
}
LayoutInflater mInflater;
public class PopAdapter extends BaseAdapter{
private Context mContext;
private ArrayList<Beans> arrs;
public PopAdapter(Context c,ArrayList<Beans> arr) {
this.mContext = c;
this.arrs = arr;
}
@Override
public int getCount() {
return arrs.size();
}
@Override
public Object getItem(int position) {
return arrs.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(arrs == null){
return null;
}
if(convertView == null){
PopuView view = new PopuView(mContext);
view.updateView(arrs.get(position));
convertView = view;
}else{
((PopuView)convertView).updateView(arrs.get(position));
}
return convertView;
}
}
public class PopuView extends LinearLayout{
private Context mContext;
public PopuView(Context c) {
super(c);
this.mContext = c;
initialize(c);
}
ImageButton mImgs;
TextView mTv,mTv2;
private void initialize(Context c){
this.mContext = c;
View view = LayoutInflater.from(mContext).inflate(R.layout.popuitems, null);
mTv = (TextView) view.findViewById(R.id.tv);
mImgs = (ImageButton) view.findViewById(R.id.imgs);
mImgs.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(RollActivity.this, "getDatas:"+v.getId(), 1).show();
}
});
mTv2 = (TextView) view.findViewById(R.id.tv2);
addView(view);
}
public void updateView(Beans b){
mImgs.setImageResource(b.getId());
mTv.setText(b.getName());
mTv2.setText(b.getStrs());
}
}
public class Beans{
private int id;
private String name;
private String strs;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getStrs() {
return strs;
}
public void setStrs(String strs) {
this.strs = strs;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
public Bitmap setRotate(int resId) {
Matrix mFgMatrix = new Matrix();
Bitmap mFgBitmap = BitmapFactory.decodeResource(getResources(), resId);
mFgMatrix.setRotate(180f);
return mFgBitmap=Bitmap.createBitmap(mFgBitmap, 0, 0,
mFgBitmap.getWidth(), mFgBitmap.getHeight(), mFgMatrix, true);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/layout_main"
android:background="@drawable/clause_bg"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_0"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/home_light"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="18px"
android:text="主页">
</TextView>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_1"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/newpro_light"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18px"
android:text="推介">
</TextView>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:clickable="true"
android:background="@drawable/state_btn_pressed"
android:layout_weight="1"
android:id="@+id/btn_2"
>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/todayspe_light"
>
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18px"
android:text="特惠"
>
</TextView>
</LinearLayout>
</LinearLayout>
<GridView
android:id="@+id/listViews"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:numColumns="3"
android:cacheColorHint="#00000000"
android:scrollingCache="true"
android:scrollbars="horizontal"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
>
<ImageButton
android:id="@+id/imgs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/clause_bg"
>
<Button
android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="showme"
/>
</LinearLayout>
OK以上是DEMO的全部代码,这只是一个简单的按列,可以根据自己项目需要来灵活对UI的实现




















 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








