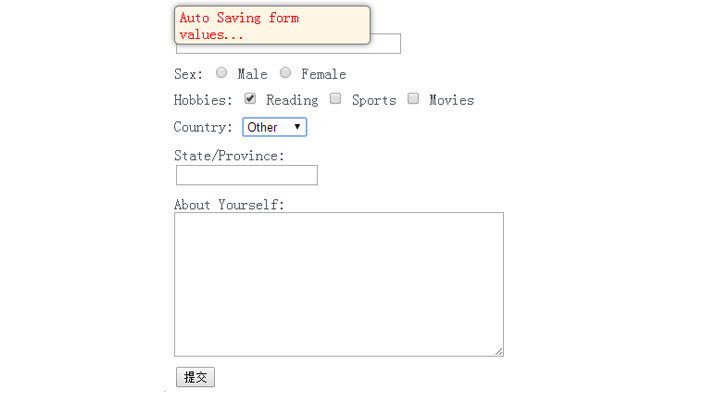
自动存储提交表单 改变表单值自动提交

XML/HTML Code
- <form id="feedbackform" method="post" style="margin-top:20px; margin-left:20px;">
- <div>Name:<br />
- <input id="username" type="text" size="35" />
- </div>
- <div>Sex:
- <input type="radio" name="sex" value="male" />
- Male
- <input type="radio" name="sex" value="female" />
- Female</div>
- <div>Hobbies:
- <input type="checkbox" name="hobby" />
- Reading
- <input type="checkbox" name="hobby" />
- Sports
- <input type="checkbox" name="hobby" />
- Movies</div>
- <div>Country:
- <select id="country">
- <option>USA</option>
- <option>Canada</option>
- <option>Other</option>
- </select>
- </div>
- <div>State/Province:<br />
- <input id="state" type="text" size="20" />
- </div>
- <div>About Yourself:<br />
- <textarea id="feedback" style="width:350px;height:150px"></textarea>
- </div>
- <input type="submit" />
- </form>
JavaScript Code
- <script>
- var formsave1=new autosaveform({
- formid: 'feedbackform',
- pause: 1000 //<--no comma following last option!
- })
- </script>



















 1004
1004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








