<form action="/user/saveAnswer" target="frame_problemhandler">
<span><p>1.下列语句中,将c定义为文件型指针的是( )</p></span>
<div><label><input type="radio" name="answer" onchange="submit(this)" value="A"><span> FILE c; </span></label></div>
<div><label><input type="radio" name="answer" onchange="submit(this)" value="B"><span> file c; </span></label></div>
<div><label><input type="radio" name="answer" onchange="submit(this)" value="C"><span> FILE C; </span></label></div>
<div><label><input type="radio" name="answer" onchange="submit(this)" value="D"><span> FILE *c; </span></label></div>
<input class="hidden" name="problemId" value="0999030ec3604fc891e74c32f7818c92">
<input class="hidden" name="homeworkId" value="5eb1d7c4f15347ca8df33d797f4dd0ee">
<div class="red" id="saveTip0999030ec3604fc891e74c32f7818c92"></div>
</form>
<iframe name="frame_problemhandler" frameBorder="0" height="0" marginHeight="0" marginWidth="0" width="0"></iframe>
HTML 即正常的一个form表单 写上action ,注意:这里的target即为iframe的name 可以实现将表单的提交结果显示在iframe内,也实现了表单提交不刷新当前页面。
$("input").bind('input propertychange',function(){
setTimeout(function () {
var iframeObj = $(window.frames["frame_problemhandler"].document);
var val=iframeObj.find("body").html();
console.log(val) //<pre style="word-wrap: break-word; white-space: pre-wrap;">{"code":1,"message":"ok","time":"2020-03-26 14:36:28","result":"0999030ec3604fc891e74c32f7818c92"}</pre>
var start = val.indexOf("result")+9;
var id = val.substring(start,start+32)
$("#saveTip"+id)[0].innerHTML="答案保存成功!";
},1000)
});js用jquery监听input的值变化事件,设置一个延迟获取iframe里的回调内容
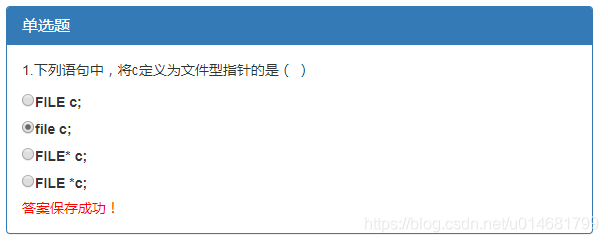
实现效果如下:
























 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










