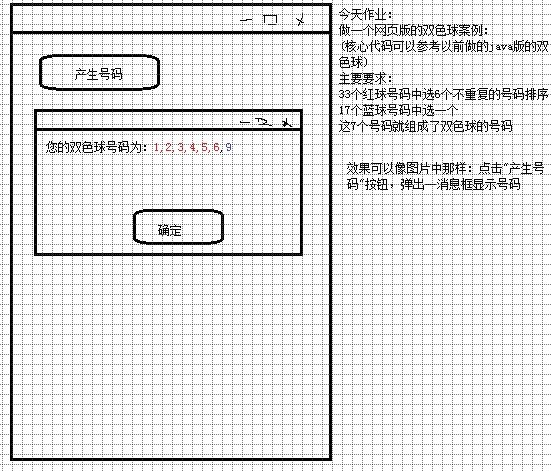
我们老师留的课后作业,双色球的选择示例,从33个球选择6个不重复的红球,16个篮球选择一个蓝球。
<html>
<head>
<script>
function getRed(){
var arr=new Array;
var red=new Array;//分别定义两个数组
for(var v=1 ;v<34;v++){
arr[v-1]=v;
}
for(var v=0;v<6;v++){
var index=Math.floor(Math.random()*(33-v));
red[v]=arr[index];
arr[index]=arr[32-v];<!--假设index为15,这段代码十分精巧。需要记住。-->
}
return red;
}
function getBlue(){
return (Math.ceil(Math.random()*16));<!--ceil() 方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。-->
}
function f1(){
var red=getRed();
red.sort(function(a,b){return a-b;});
document.getElementById("div1").innerHTML
="红球:"+red;
var blue = getBlue();
document.getElementById("div2")
.innerHTML="篮球:"+blue;
}
</script>
</head>
<body>
<input type="button" value="机选一注"
οnclick="f1()";/>
<div id="div1"
style="color:red;font-size:30px">
红球:</div>
<div id="div2"
sytle="color:blue;font-size;30px">
篮球:</div>
</body>
</html>




















 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








