今天上午没什么事儿,打开CSDN的BBS,发现有人在问一个关于布局管理器的问题,请看:关于布局的一个问题 。说实话,开始我并不相信楼主说的这句话“然后我在JPanel外面套了一个JScrollPane,却发现图片会一直往右边加,超出JPanel的宽度则出现横向的滚动条,与预想的效果相差较大。”
于是写下下面的代码:
import java.awt.*; import java.awt.event.*; import javax.swing.*; public class SimpleTest extends JFrame{ private ImageIcon image; private JLabel label; private JButton button; private JPanel buttonPanel, imagePanel; private JScrollPane scrollPane; private Container container; public SimpleTest(int xPixels, int yPixels){ super("Add Image"); button = new JButton("Add Image"); image = new ImageIcon("C:/1.jpg"); imagePanel = new JPanel(new FlowLayout(FlowLayout.LEFT, 5, 5)); scrollPane = new JScrollPane(imagePanel); button.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ label = new JLabel(image); imagePanel.add(label); validate(); } }); buttonPanel = new JPanel(new GridLayout(1, 5)); buttonPanel.add(button); container = getContentPane(); container.setLayout(new GridLayout(2, 1)); container.add(buttonPanel); container.add(scrollPane); setSize(xPixels, yPixels); setVisible(true); } public static void main(String[] args) { new SimpleTest(400, 400); } }
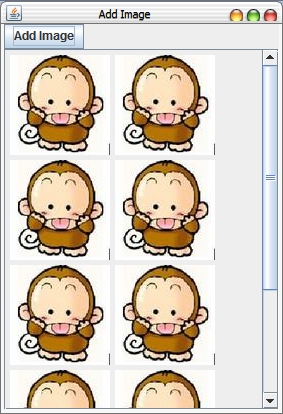
输出请看图:
确实如楼主所言,里面的图片一直都是横着排的。但是我记得是可以设置FlowLayout在适当的时候换行显示的。原因,我初步分析是因为JPanel对象在放到JScrollPane对象中之后,JPanel对象就具有了延展性,而FlowLayout布局管理器只有在第一排排满的情况下,才考虑换行的。所以现在的问题就变成了如何让流布局管理器知道在何时换行。
经过n次试验和思考,终于想到了一点:同时限制JPanel对象和JScrollPane对象的大小!请看下面的代码,也经过了一些设置,看上去更舒服了吧(稍微舒服点啊,毕竟这不是问题的关键,呵呵)。
import java.awt.*; import java.awt.event.*; import javax.swing.*; public class SimpleTest extends JFrame{ private ImageIcon image; private JLabel label; private JButton button; private JPanel buttonPanel, imagePanel; private JScrollPane scrollPane; public SimpleTest(int xPixels, int yPixels){ super("Add Image"); button = new JButton("Add Image"); button.setPreferredSize(new Dimension(80, 25)); button.setMargin(new Insets(0, 5, 0, 5)); image = new ImageIcon("C:/1.jpg"); imagePanel = new JPanel(new FlowLayout(FlowLayout.LEFT, 5, 5)); scrollPane = new JScrollPane(imagePanel); imagePanel.setPreferredSize(new Dimension(xPixels, yPixels));//这是关键的2句 scrollPane.setPreferredSize(new Dimension(xPixels, yPixels)); button.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ label = new JLabel(image); imagePanel.add(label); validate(); } }); buttonPanel = new JPanel(new FlowLayout(FlowLayout.LEFT, 0, 0)); buttonPanel.add(button); add(buttonPanel, BorderLayout.NORTH); add(scrollPane, BorderLayout.CENTER); setSize(xPixels, yPixels); setVisible(true); } public static void main(String[] args) { new SimpleTest(320, 400); } }
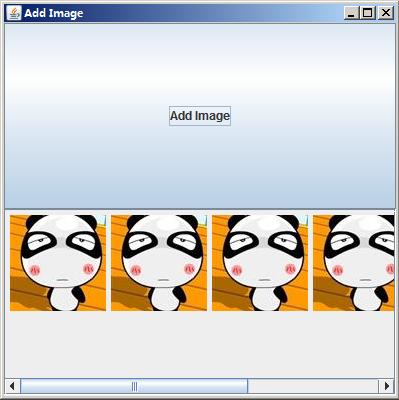
修改之后的输出如下,不仅能够自动换行,而且在拉伸总窗体的时候,能再次自动排列:
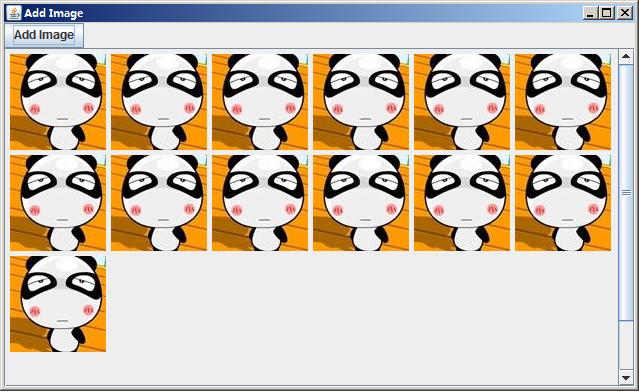
当然楼主也提出了一个很好的建议,就是继承FLowLayout类,并重写minimumLayoutSize方法和preferredLayoutSize方法。这也是一个不错的办法。经验证也是完全没有问题的,请看代码和输出(熊猫变猴子了:)):
import java.awt.*; import java.awt.event.*; import javax.swing.*; class ModifiedFlowLayout extends FlowLayout { public ModifiedFlowLayout() { super(); } public ModifiedFlowLayout(int align) { super(align); } public ModifiedFlowLayout(int align, int hgap, int vgap) { super(align, hgap, vgap); } public Dimension minimumLayoutSize(Container target) { return computeSize(target, false); } public Dimension preferredLayoutSize(Container target) { return computeSize(target, true); } private Dimension computeSize(Container target, boolean minimum) { synchronized (target.getTreeLock()) { int hgap = getHgap(); int vgap = getVgap(); int w = target.getWidth(); if (w == 0) { w = Integer.MAX_VALUE; } Insets insets = target.getInsets(); if (insets == null) { insets = new Insets(0, 0, 0, 0); } int reqdWidth = 0; int maxwidth = w - (insets.left + insets.right + hgap * 2); int n = target.getComponentCount(); int x = 0; int y = insets.top; int rowHeight = 0; for (int i = 0; i < n; i++) { Component c = target.getComponent(i); if (c.isVisible()) { Dimension d = minimum ? c.getMinimumSize() : c.getPreferredSize(); if ((x == 0) || ((x + d.width) <= maxwidth)) { if (x > 0) { x += hgap; } x += d.width; rowHeight = Math.max(rowHeight, d.height); } else { x = d.width; y += vgap + rowHeight; rowHeight = d.height; } reqdWidth = Math.max(reqdWidth, x); } } y += rowHeight; return new Dimension(reqdWidth + insets.left + insets.right, y); } } } public class SimpleTest extends JFrame{ private ImageIcon image; private JLabel label; private JButton button; private JPanel buttonPanel, imagePanel; private JScrollPane scrollPane; public SimpleTest(int xPixels, int yPixels){ super("Add Image"); button = new JButton("Add Image"); button.setPreferredSize(new Dimension(80, 25)); button.setMargin(new Insets(0, 5, 0, 5)); image = new ImageIcon("C:/1.jpg"); imagePanel = new JPanel(new ModifiedFlowLayout(FlowLayout.LEFT, 5, 5)); scrollPane = new JScrollPane(imagePanel); //imagePanel.setPreferredSize(new Dimension(xPixels, yPixels));//这是关键的2句 //scrollPane.setPreferredSize(new Dimension(xPixels, yPixels)); button.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ label = new JLabel(image); imagePanel.add(label); validate(); } }); buttonPanel = new JPanel(new FlowLayout(FlowLayout.LEFT, 0, 0)); buttonPanel.add(button); add(buttonPanel, BorderLayout.NORTH); add(scrollPane, BorderLayout.CENTER); setSize(xPixels, yPixels); setVisible(true); } public static void main(String[] args) { new SimpleTest(320, 400); } }
























 1612
1612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








