一、今天总结了下几种常用的控件GridView,Gallery,ListView,希望对大家有帮助,基本是改的例子程序,先看效果图:
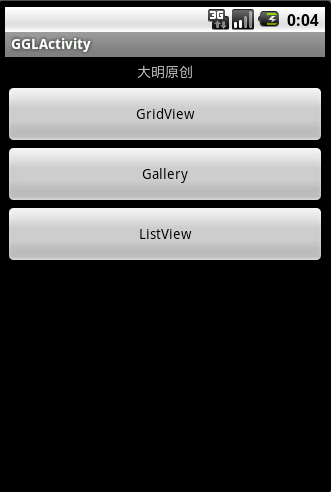
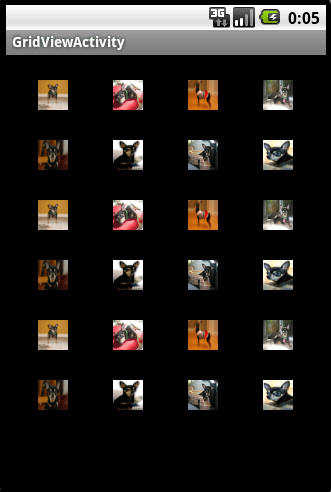
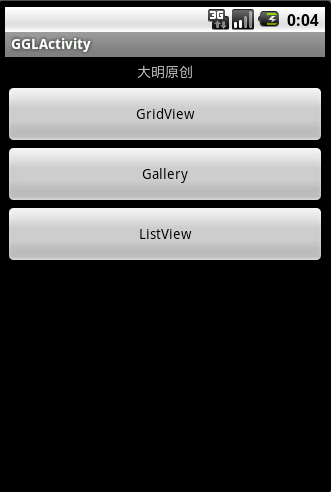
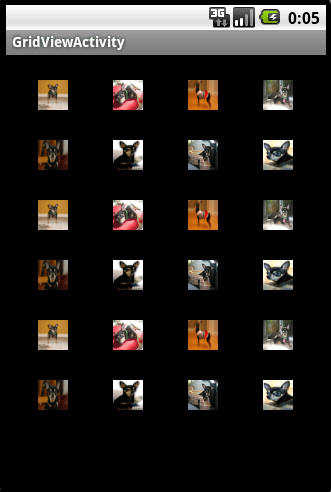
主页面效果:点击GridView后出现的界面:


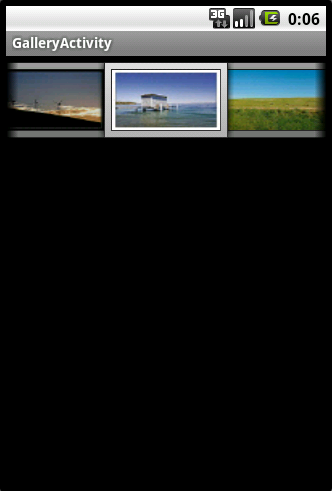
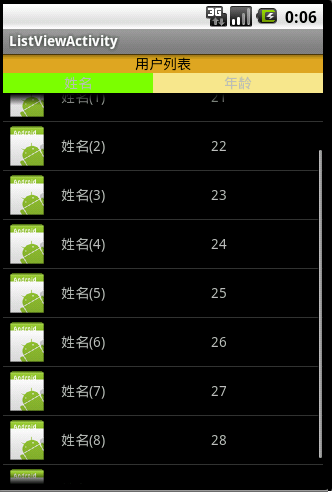
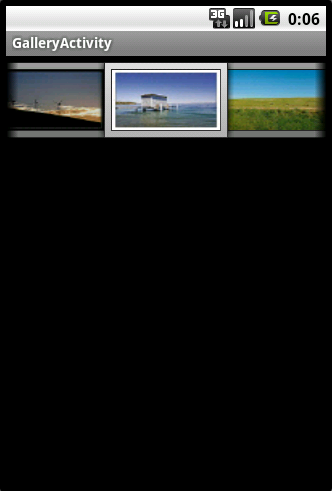
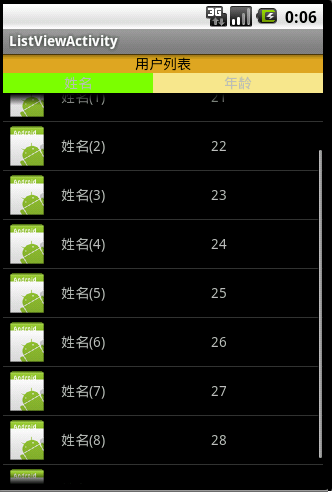
点击Gallery后出现的界面: 点击ListView后出现的界面:


二、先把xml文件的代码贴出来:
1、main.xml文件中的代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="大明原创" android:gravity="center_horizontal" android:layout_marginBottom="5dip" android:layout_marginTop="5dip"/> <Button android:id="@+id/gridview_button" android:layout_width="fill_parent" android:layout_height="60dip" android:text="GridView"/> <Button android:id="@+id/gallery_button" android:layout_width="fill_parent" android:layout_height="60dip" android:text="Gallery"></Button> <Button android:id="@+id/listview_button" android:layout_width="fill_parent" android:layout_height="60dip" android:text="ListView"></Button> </LinearLayout>
2、gallery.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
3、gridview.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myGrid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:numColumns="auto_fit" android:columnWidth="60dp" android:stretchMode="columnWidth" android:gravity="center" />
4、listview.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="用户列表" android:gravity="center" android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#DAA520" android:textColor="#000000"> </TextView> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:text="姓名" android:gravity="center" android:layout_width="150px" android:layout_height="wrap_content" android:textStyle="bold" android:background="#7CFC00"> </TextView> <TextView android:text="年龄" android:layout_width="170px" android:gravity="center" android:layout_height="wrap_content" android:textStyle="bold" android:background="#F0E68C"> </TextView> </LinearLayout> <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/users"> </ListView> </LinearLayout>
5、user.xml中的代码:
<?xml version="1.0" encoding="utf-8"?> <TableLayout android:layout_width="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" > <TableRow > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dip" android:id="@+id/img"> </ImageView> <TextView android:layout_height="wrap_content" android:layout_width="150px" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@+id/name"> </TextView> <TextView android:layout_height="wrap_content" android:layout_width="170px" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@+id/age"> </TextView> </TableRow> </TableLayout>
三,java类中的代码:
1、MainActivity类中的代码:
package com.cn.android; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; public class MainActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //初始化button按钮 initGridViewGalleryListViewButton(); } //实现button按钮的方法 private void initGridViewGalleryListViewButton() { // TODO Auto-generated method stub //跳转到GridView的Actvity中 Button GridViewButton = (Button)findViewById(R.id.gridview_button); GridViewButton.setOnClickListener(new OnClickListener(){ public void onClick(View arg0) { // TODO Auto-generated method stub Intent i_gridview = new Intent(); i_gridview.setClass(MainActivity.this, GridViewActivity.class); startActivity(i_gridview); } }); //跳转到Gallery的Activity中 Button GalleryButton = (Button)findViewById(R.id.gallery_button); GalleryButton.setOnClickListener(new OnClickListener(){ public void onClick(View arg0) { // TODO Auto-generated method stub Intent i_gallery = new Intent(); i_gallery.setClass(MainActivity.this, GalleryActivity.class); startActivity(i_gallery); } }); //跳转到ListView的Activity中 Button ListViewButton = (Button)findViewById(R.id.listview_button); ListViewButton.setOnClickListener(new OnClickListener(){ public void onClick(View arg0) { // TODO Auto-generated method stub Intent i_listview = new Intent(); i_listview.setClass(MainActivity.this,ListViewActivity.class); startActivity(i_listview); } }); } }
2、GridViewActivity中的代码:
package com.cn.android; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class GridViewActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.gridview); GridView gridview = (GridView) findViewById(R.id.myGrid); gridview.setAdapter(new ImageAdapter(this)); } //定义ImageAdapter类 public class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(50, 50)); imageView.setAdjustViewBounds(false); imageView.setScaleType(ImageView.ScaleType.FIT_XY); imageView.setPadding(10, 10, 10, 10); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } private Integer[] mThumbIds = { R.drawable.sample_thumb_0, R.drawable.sample_thumb_1, R.drawable.sample_thumb_2, R.drawable.sample_thumb_3, R.drawable.sample_thumb_4, R.drawable.sample_thumb_5, R.drawable.sample_thumb_6, R.drawable.sample_thumb_7, R.drawable.sample_thumb_0, R.drawable.sample_thumb_1, R.drawable.sample_thumb_2, R.drawable.sample_thumb_3, R.drawable.sample_thumb_4, R.drawable.sample_thumb_5, R.drawable.sample_thumb_6, R.drawable.sample_thumb_7, R.drawable.sample_thumb_0, R.drawable.sample_thumb_1, R.drawable.sample_thumb_2, R.drawable.sample_thumb_3, R.drawable.sample_thumb_4, R.drawable.sample_thumb_5, R.drawable.sample_thumb_6, R.drawable.sample_thumb_7, }; } }
3、GalleryActivity中的代码:
package com.cn.android; import android.app.Activity; import android.content.Context; import android.content.res.TypedArray; import android.os.Bundle; import android.view.ContextMenu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.view.ContextMenu.ContextMenuInfo; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; import android.widget.Toast; import android.widget.AdapterView.AdapterContextMenuInfo; import android.widget.AdapterView.OnItemClickListener; public class GalleryActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.gallery); // Reference the Gallery view Gallery gallery = (Gallery) findViewById(R.id.gallery); // Set the adapter to our custom adapter (below) gallery.setAdapter(new ImageAdapter(this)); // Set a item click listener, and just Toast the clicked position gallery.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { Toast.makeText(GalleryActivity.this, "" + position, Toast.LENGTH_SHORT).show(); } }); // We also want to show context menu for longpressed items in the gallery registerForContextMenu(gallery); } @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) { menu.add(R.string.gallery_text); } @Override public boolean onContextItemSelected(MenuItem item) { AdapterContextMenuInfo info = (AdapterContextMenuInfo) item.getMenuInfo(); Toast.makeText(this, "Longpress: " + info.position, Toast.LENGTH_SHORT).show(); return true; } public class ImageAdapter extends BaseAdapter { int mGalleryItemBackground; private Context mContext; public ImageAdapter(Context c) { mContext = c; // See res/values/attrs.xml for the <declare-styleable> that defines // Gallery1. TypedArray a = obtainStyledAttributes(R.styleable.Gallery1); mGalleryItemBackground = a.getResourceId( R.styleable.Gallery1_android_galleryItemBackground, 0); a.recycle(); } public int getCount() { return mImageIds.length; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView i = new ImageView(mContext); i.setImageResource(mImageIds[position]); i.setScaleType(ImageView.ScaleType.FIT_XY); i.setLayoutParams(new Gallery.LayoutParams(136, 88)); // The preferred Gallery item background i.setBackgroundResource(mGalleryItemBackground); return i; } private Integer[] mImageIds = { R.drawable.gallery_photo_1, R.drawable.gallery_photo_2, R.drawable.gallery_photo_3, R.drawable.gallery_photo_4, R.drawable.gallery_photo_5, R.drawable.gallery_photo_6, R.drawable.gallery_photo_7, R.drawable.gallery_photo_8 }; } }
4、ListViewActivity中的代码
package com.cn.android; import java.util.ArrayList; import java.util.HashMap; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; import android.widget.SimpleAdapter; public class ListViewActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.listview); ArrayList<HashMap<String, Object>> users = new ArrayList<HashMap<String, Object>>(); for (int i = 0; i < 10; i++) { HashMap<String, Object> user = new HashMap<String, Object>(); user.put("img", R.drawable.icon); user.put("username", "姓名(" + i+")"); user.put("age", (20 + i) + ""); users.add(user); } SimpleAdapter saImageItems = new SimpleAdapter(this, users,// 数据来源 R.layout.user,//每一个user xml 相当ListView的一个组件 new String[] { "img", "username", "age" }, // 分别对应view 的id new int[] { R.id.img, R.id.name, R.id.age }); // 获取listview ((ListView) findViewById(R.id.users)).setAdapter(saImageItems); } }
四、在values的文件夹下面建一个attrs.xml文件:gallery设置样式的功能
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- These are the attributes that we want to retrieve from the theme in view/Gallery1.java --> <declare-styleable name="Gallery1"> <attr name="android:galleryItemBackground" /> </declare-styleable> </resources>
五、Manifest.xml文件中的代码:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.cn.android" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="7" /> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".MainActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".GridViewActivity" android:label="GridViewActivity"></activity> <activity android:name=".GalleryActivity" android:label="GalleryActivity"></activity> <activity android:name=".ListViewActivity" android:label="ListViewActivity"></activity> </application> </manifest>
六、特别说明:程序中有的图片我没有添加,大家找一些图片特换掉就行了,大小不合适的就调一下布局,设置一些参数就可以了!希望大家谅解:
drawable目录下的图片:


























 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








