首先在此声明一下,我不是这方面的高手,也是一个初学者,如果文章中出现不对的地方还请诸位多多指正。
进入正题。
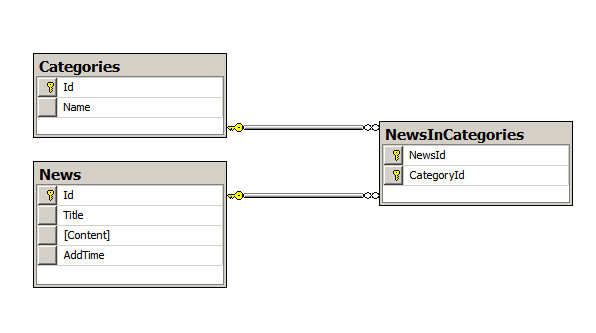
首先我们在数据库中建三个表
新闻表:News
分类表:Categories
新闻与分类的关系表:NewsInCategories
关系如下:
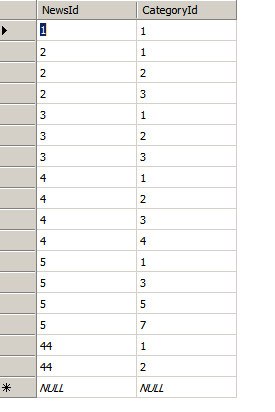
先在数据库中预先添加几个分类:
现在开始添加新闻:
以下是页面代码:
CheckList的View:
@model IEnumerable<MvcRelationShipTest.Models.Categories> <ul> @foreach (var item in Model) { <li> <label for="@item.Id">@item.Name</label> <input type="checkbox" name="CategoryId" value="@item.Id" id="@item.Id"/> </li> } </ul> 添加页面没什么特别的。
News的Control部分:
//GET public ActionResult Create() { return View(); } [HttpPost] public ActionResult Create(Models.News model) { try { var t = Request["CategoryId"];//获取选中的分类ID格式为("1,2,3”)不包含括号。 using (var db = new dbContent()) { if (t != null) { List<Int32> idlist = StringToIntList(t);//将传来的分类ID转成List<int> var cate = db.Categories.Where(p => idlist.Contains(p.Id)); foreach (var item in cate) { model.Categories.Add(item);//给新闻添加分类 } } db.News.AddObject(model); db.SaveChanges(); return RedirectToAction("Index"); } } catch (Exception ex) { var y = ex.InnerException; return View(model); } }

以上是添加新闻的页面代码。
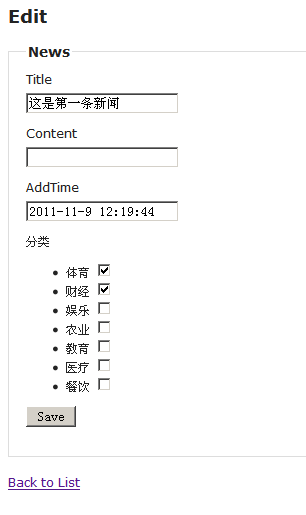
现在修改新闻
Edit View的代码:
@model MvcRelationShipTest.Models.News @{ ViewBag.Title = "Edit"; } <h2> Edit</h2> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <fieldset> <legend>News</legend> @Html.HiddenFor(model => model.Id) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.Content) </div> <div class="editor-field"> @Html.EditorFor(model => model.Content) @Html.ValidationMessageFor(model => model.Content) </div> <div class="editor-label"> @Html.LabelFor(model => model.AddTime) </div> <div class="editor-field"> @Html.EditorFor(model => model.AddTime) @Html.ValidationMessageFor(model => model.AddTime) </div> <div class="editor-label"> @Html.Label("分类") </div> <div class="editor-field"> <ul> @*绑定分类,如果是以选择的 则加载时让他的状态为checked*@ @{List<MvcRelationShipTest.Models.Categories> list = (ViewBag.Categories as List<MvcRelationShipTest.Models.Categories>); foreach (var item in list) { <li> <label for="@item.Id">@item.Name</label> @if (Model.Categories.Contains(item)) { <input type="checkbox" name="CategoryId" value="@item.Id" id="@item.Id" checked="checked" /> } else { <input type="checkbox" name="CategoryId" value="@item.Id" id="@item.Id" /> } </li> } } </ul> @*Action("ChcekList", "Categories")*@ </div> <p> <input type="submit" value="Save" /> </p> </fieldset> } <div> @Html.ActionLink("Back to List", "Index") </div>

Controller部分的代码:
public ActionResult Edit(int id) { var db = new dbContent(); ViewBag.Categories = db.Categories.ToList(); var model = db.News.Where(n => n.Id == id).FirstOrDefault(); return View(model); } [HttpPost] public ActionResult Edit(int id, Models.News model) { try { model.Id = id; var t = Request["CategoryId"]; using (var db = new dbContent()) { if (t != null) { List<Int32> idlist = StringToIntList(t); //新的分类 var cate = db.Categories.Where(p => idlist.Contains(p.Id)).ToList(); //原来的分类 var olist = model.Categories.AsQueryable(); //要删除的分类 var dlist = olist.Where(p => !cate.Contains(p)).ToList(); //要添加的分类 var alist = cate.Where(p => !olist.Contains(p)).ToList(); foreach (var item in dlist) { model.Categories.Remove(item); } foreach (var item in alist) { model.Categories.Add(item); } } else { model.Categories.Clear(); } db.ObjectStateManager.ChangeObjectState(model, EntityState.Modified); db.SaveChanges(); } return RedirectToAction("index"); } catch (Exception ex) { var t = ex.InnerException; var db = new dbContent(); ViewBag.Categories = db.Categories.ToList(); return View(model); } }好了,修改也完成了。
现在分析一下,其实最关键的就是你要把你选择的分类ID以("1,2,3,4,5,9")的方式传到后台。
后台在根据这个分类ID获取分类,然后添加到新闻中,跟web的处理有点类似。
看一下最后的成果,嘻嘻!

想要demo的朋友请加:63181865索取。
到此结束。




















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








