一个svg,设置了viewBox之后,viewBox的长宽值如果都小于svg的viewport的长宽值,那么结果一定是放大;但是viewBox的长宽值一旦有一个值大于vewport之后,最后的实际效果就不是放大,而是缩小了。
因为viewBox的目的是要自己设置的长宽范围填满viewport。viewport的长宽是确定的,viewBox设置的值如果超出了viewport,然后又企图去填满viewport,必然是缩小自己。这里的“填满”换成“适应”应该更合适。viewBox总是试图让自己从初始设置的尺寸变成和viewport具有一样的尺寸。
然而这种放大或缩小其实是有策略的,这个策略由svg的preserveAspectRatio属性来确定。preserveAspectRatio的值成组出现的,第一个参数值表示位置,第二个就是表示缩放策略了。如果第二个值是meet就是缩放比例按照短边的来进行:
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin meet" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
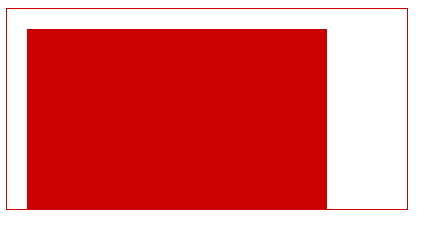
上述代码中 viewBox="0 0 100 100",小于viewport,所以一定是放大,又因为preserveAspectRatio的策略是meet,所以缩放比例遵从短边比例,也就是200/100,放大2倍,实际效果是:

你用chrome开发者工具查看实心红色矩形,会发现它的尺寸是300*300比原来150*150正好放大2倍。
如果preserveAspectRatio的策略是slice:
<svg width="400" height="200" viewBox="0 0 100 100" preserveAspectRatio="xMinYMin slice" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
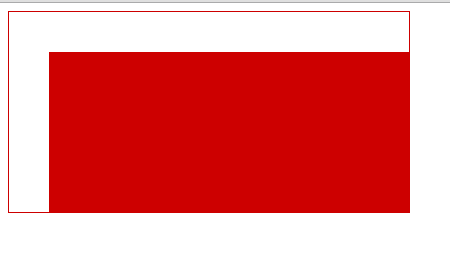
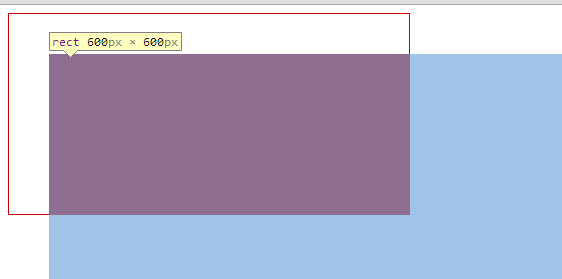
意味着放大是以长边比例进行的,也就是400/100,4倍。实际效果:

用开发者工具查看,你会发现它变成600x600,相比原来的150x150确实4倍了:

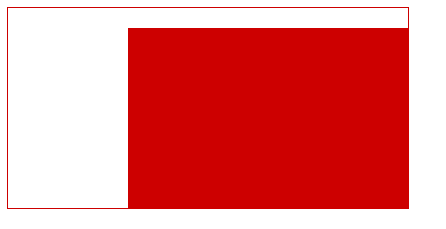
preserveAspectRatio的最后一个策略就是值为none,它的效果和meet时很像,也是以短边比例为准缩放,但实际效果又和meet时不同:

实心矩形的放大倍数和meet时一样,但是
实心矩形
位置却不同了,左侧多出了更多空白。它是如何形成这种样式结果的有待研究。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








