1.效果分析
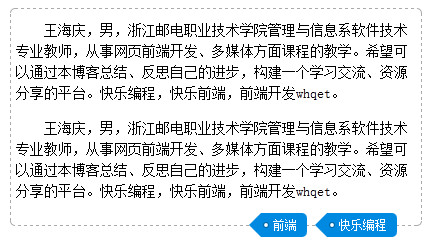
纯CSS3实现的标签效果,如图1所示,看看demo。该标签主要有三个部分组成,左侧的三角形、右侧的圆角矩形和文字前面的小圆点。重点在左侧三角形和文字前面圆点的实现。
2.技术难点
三角形利用宽和高为零的元素的边框实现。将边框设置为12px solid transparent,然后将右侧边框颜色设置为#0089e0即可。
border:12px solid transparent;
border-right-color:#0089e0;
小圆点的实现很简单,做一个小矩形,设置圆角边框即可,再加点阴影效果。
width:4px;
height:4px;
background-color:#fff;
border-radius:4px;
box-shadow:0px 0px 0px 1px rgba(0,0,0,.3);分别用::before和::after来实现三角形和小圆点。

3.实现步骤
a.html结构
利用无序列表来实现标签,代码如下。
<div class="post">
<p>王海庆,男,浙江邮电职业技术学院管理与信息系软件技术专业教师,从事网页前端开发、多媒体方面课程的教学。希望可以通过本博客总结、反思自己的进步,构建一个学习交流、资源分享的平台。快乐编程,快乐前端,前端开发whqet。</p>
<p>王海庆,男,浙江邮电职业技术学院管理与信息系软件技术专业教师,从事网页前端开发、多媒体方面课程的教学。希望可以通过本博客总结、反思自己的进步,构建一个学习交流、资源分享的平台。快乐编程,快乐前端,前端开发whqet。</p>
<ul class="tags">
<li><a href="#">前端</a></li>
<li><a href="#">快乐编程</a></li>
</ul>
</div>b.文章类post和段落p的实现
.post{
width:400px;
padding:10px 5px;
position:relative;
border:1px dashed #aaa;
border-radius:5px;
}
.post p{
font-size:14px;
text-indent:2em;
line-height:1.5em;
margin-bottom:1em;
}c.标签ul和li的实现
.tags{
position:absolute;
bottom:-12px;
right:24px;
}
.tags li{
list-style-type:none;
float:left;
margin-left:20px;
}d.连接a的实现,右侧的圆角实现,hover效果实现
.tags li a{
display:block;
text-decoration:none;
font-size:12px;
color:#fff;
background-color:#0089e0;
height:24px;
line-height:24px;
padding:0 10px 0 12px;
position:relative;
border-radius:0 5px 5px 0;
}
.tags li a:hover{
background-color:#666;
}e.左侧三角形的实现
.tags li a:before{
content:" ";
width:0px;
height:0px;
position:absolute;
top:0;
left:-24px;
border:12px solid transparent;
border-right-color:#0089e0;
}
.tags li a:hover:before{
border-color:transparent #666 transparent transparent;
}f.小圆点的实现
.tags li a:after{
content:" ";
width:4px;
height:4px;
background-color:#fff;
border-radius:4px;
box-shadow:0px 0px 0px 1px rgba(0,0,0,.3);
position:absolute;
top:10px;
left:3px;
}完工!
感谢cssglobe.com提供灵感,前端开发whqet制作。





















 975
975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








