1.效果分析
纯css实现的类mac风格的文件夹打开效果,效果下图所示,具体效果参见demo。代码解析简单起见,仅仅支持firefox浏览器,感兴趣的读者可以自行支持其他浏览器。
主要使用linear-gradient、border-radius、box-shadows实现绘图,使用transform、transition实现动画。
2.技术难点
难点1在于利用before和after伪类实现图形绘图,难点2在于3d动画的实现。
3.实现步骤
a.html架构
<div class="folder">
<div class="front"></div>
<div class="back"></div>
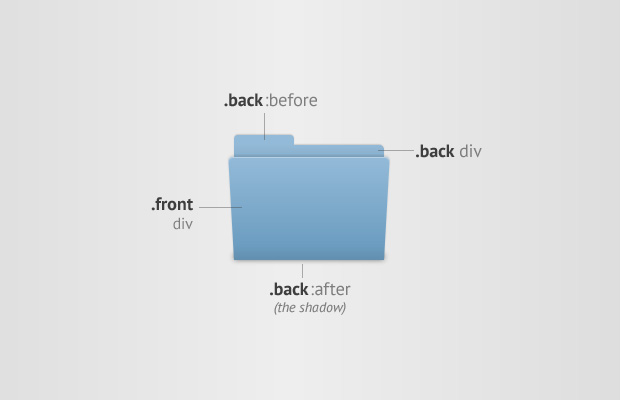
</div>html非常简单,folder用作容器,div.front和div.back分别实现文件夹的两个面。back面的标签用.back:before实现,back下面的阴影效果用.back:after实现。
b.容器folder的实现
.folder{
/*实现容器的水平、垂直居中对齐*/
width: 160px;
height: 140px;
position: absolute;
top: 50%;
left: 50%;
margin: -70px 0 0 -80px;
z-index: 0;
/*设置3d动画的类型和透视*/
perspective: 600px;
transform-style: preserve-3d;
}最后两句仅仅是为了实现动画效果,如果不需要3d的动画效果,可以省略。perspective可参见css3 transform的perspective属性。
c.容器下面div的统一设置
.folder div{
width: 150px;
height: 120px;
background-color: #93BAD8;
position:absolute;
top: 0;
left: 0;
}d.font的设置
.folder .front{
background-image: linear-gradient(center top, #93BAD8 0%, #6C9DC0 85%, #628FAF 100%);
border-radius: 5px 5px 0 0;
box-shadow: 0 -2px 2px rgba(0, 0, 0, 0.1), 0 1px rgba(255, 255, 255, 0.35) inset;
z-index: 10;
transform: rotateX(-30deg);
transform-origin: 50% 100% 0;
transition:all 1s ease;
}
.folder:hover .front{
transform: rotateX(-50deg);
cursor: pointer;
}div.front需要设置渐变、圆角和3d方向的旋转rotateX,因为hover之后要做动画,所以需要设置transition。
e.back的设置
.folder .back{
background-image: linear-gradient(center top , #93BAD8 0%, #89AFCC 10%, #5985A5 60%);
border-radius: 0 5px 0 0;
box-shadow: 0 -1px 1px rgba(0, 0, 0, 0.15);
}
.folder .back:before{
content:" ";
width: 60px;
height: 10px;
border-radius: 4px 4px 0 0;
background-color: #93BAD8;
position: absolute;
left: 0;
top: -10px;
}
.folder .back{
background-image: linear-gradient(top, #93bad8 0%, #89afcc 10%, #5985a5 60%);
border-radius:0 5px 0 0;
box-shadow:0 -1px 1px rgba(0,0,0,0.15);
}完工!
感谢tutorialzine.com提供灵感,前端开发whqet制作。























 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








