涉及的实体
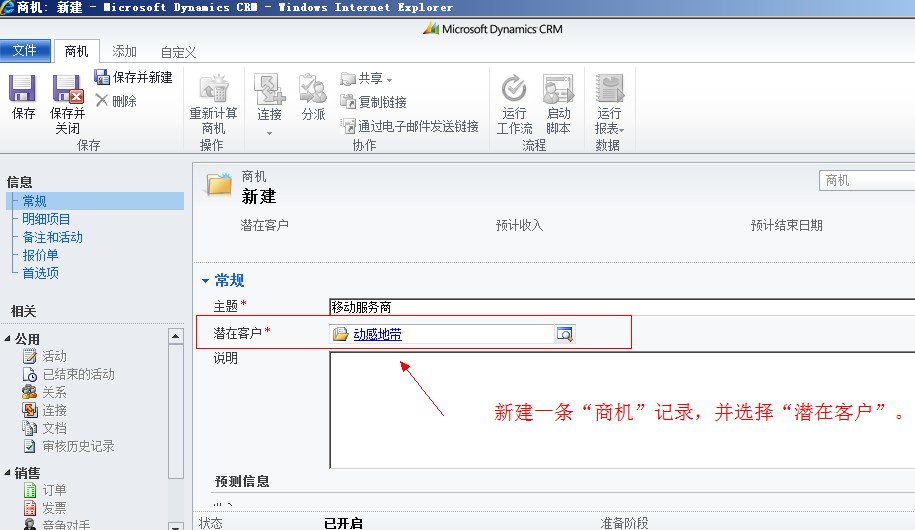
1.“商机”实体
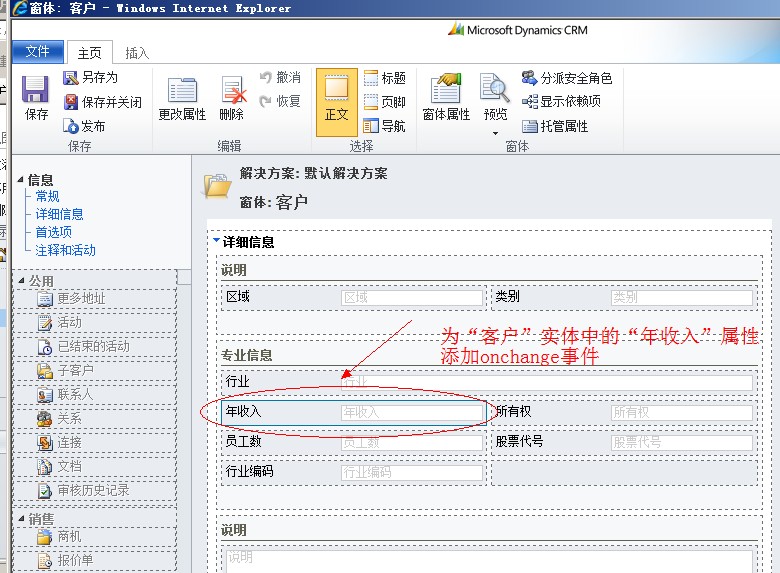
2.“客户”实体
需要实现的需求
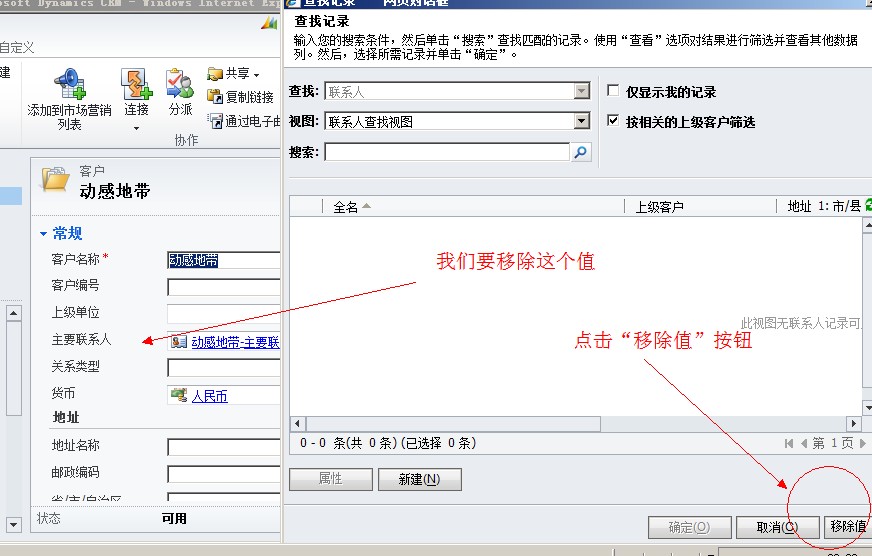
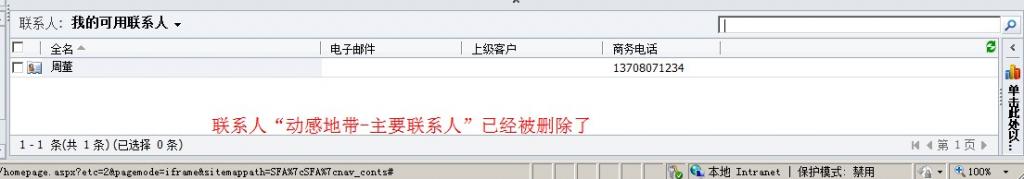
1.当“客户”中的属性值“主要联系人”被清空时,删除被清空的“联系人”记录。
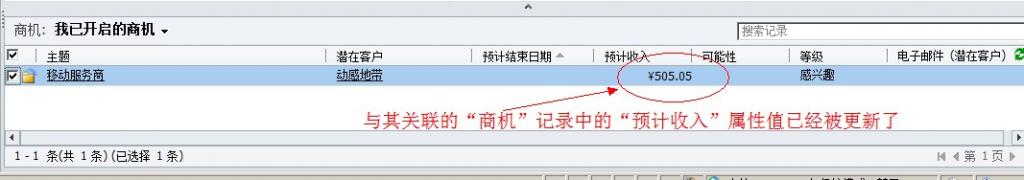
2.当“客户”中的属性值“年收入”更改时,需要更新所有与其关联的“商机”记录。将“商机”记录中的属性值“预计收入”更新为最新状态。(商机的“预计收入”=客户的“年收入”)
实现方案
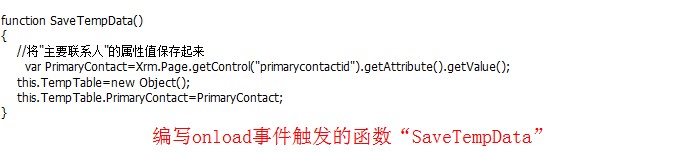
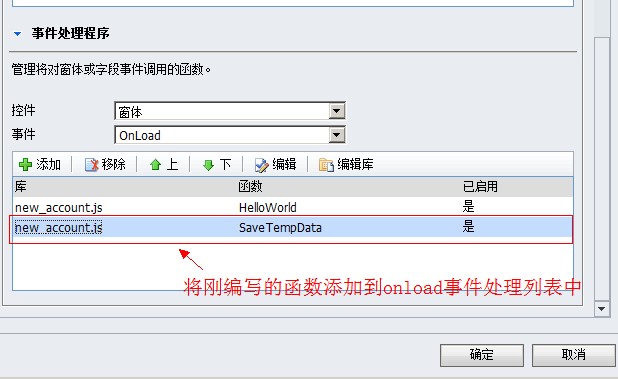
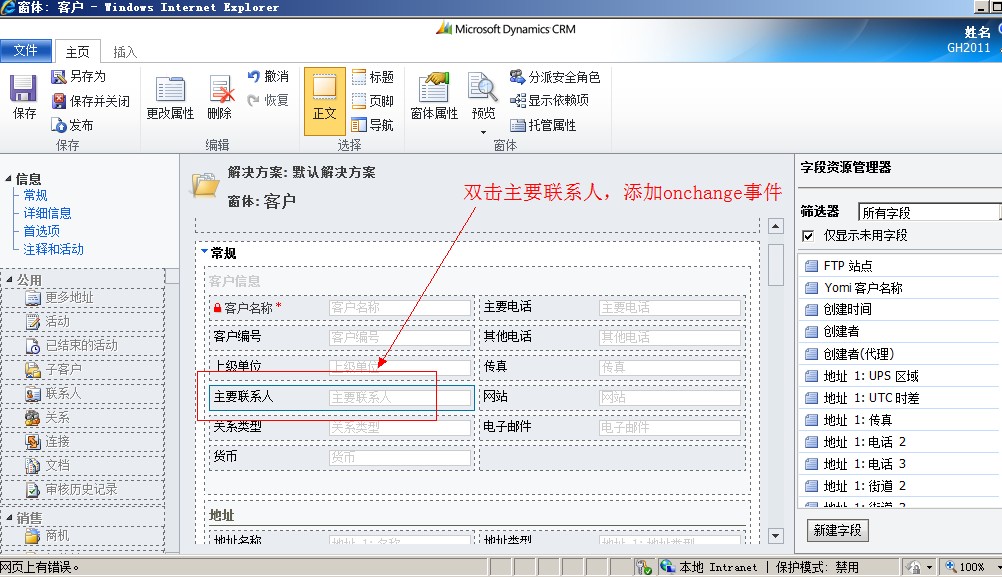
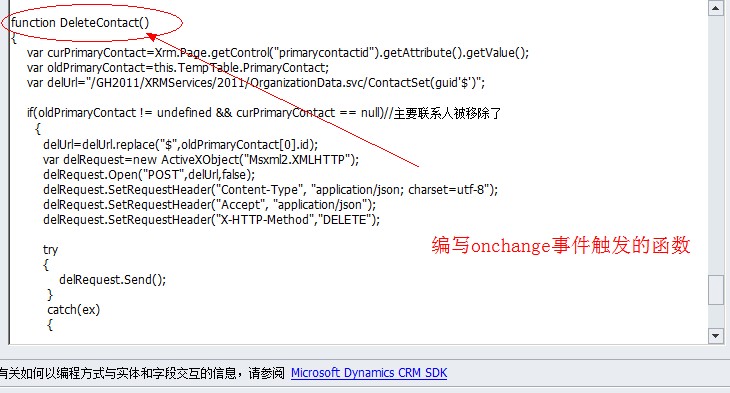
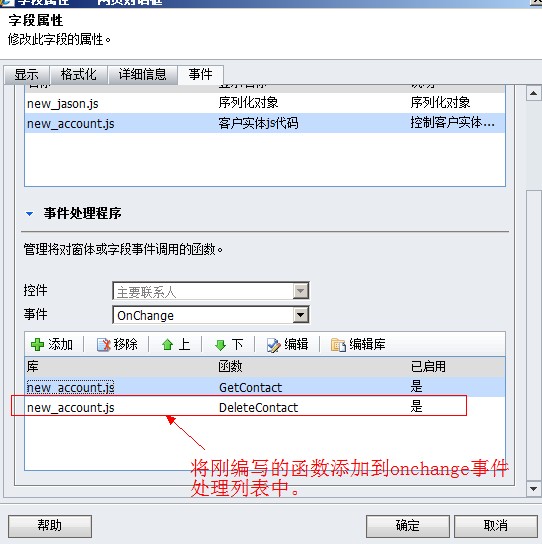
1.在“客户”实体的onload事件中获取“主要联系人”的值并进行缓存。并为属性“主要联系人”编写onchange事件,当该值发生改变时与onload事件缓存的值进行比较,如果是清空操作。则删除被清空的“联系人”记录。
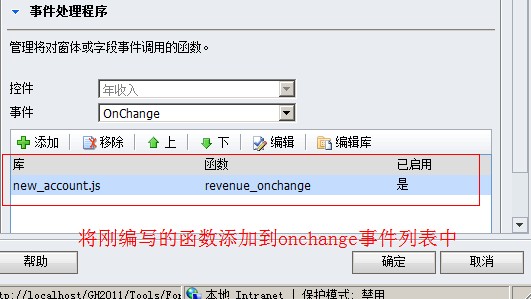
2.为“客户”实体中的属性“年收入”编写onchange事件。当该值发生改变时,更新与其关联的所有“商机”记录中的属性值“预计收入”。
技术分析
设计的实现方案使用了Ajax技术,难点在于如何构造需要传送给服务器端的信息,以及跨实体进行迭代更新操作。
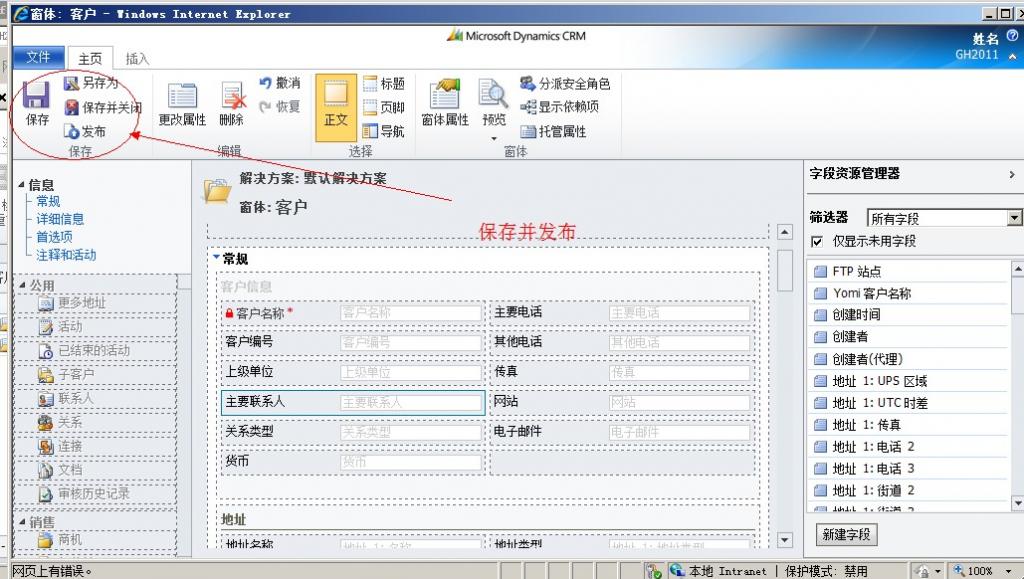
实现步骤

图1

图2

图3

图4

图5

图6

图7

图8

图9

图10

图11

图12

图13

图14
使用到的脚本
实现方案1所用到的脚本如下:
function SaveTempData() { //将"主要联系人"的属性值保存起来 var PrimaryContact=Xrm.Page.getControl("primarycontactid").getAttribute().getValue(); this.TempTable=new Object(); this.TempTable.PrimaryContact=PrimaryContact; }实现方案2所用到的脚本:
function revenue_onchange() { var query="/gh2011/XRMServices/2011/OrganizationData.svc/OpportunitySet?$select=OpportunityId&$filter=CustomerId/Id eq (guid'$params')"; var curId=Xrm.Page.data.entity.getId(); var curRevenue=Xrm.Page.getControl("revenue").getAttribute().getValue(); //为查询url赋上参数 query=query.replace("$params",curId); //Ajax查询处理 var result; var request= new ActiveXObject("Msxml2.XMLHTTP"); request.Open("GET", query, false); request.SetRequestHeader("Content-Type", "application/json; charset=utf-8"); request.SetRequestHeader("Content-Length", 0); request.SetRequestHeader("Accept", "application/json"); request.Send(null); var result; var jsonObject = eval("[" + request.responseText + "]"); if (jsonObject[0].error != undefined) { result= jsonObject[0]; } else { if (jsonObject[0].d.results != undefined) { result= jsonObject[0].d.results; } else { result= jsonObject[0].d; } } var tmp; var uptUrl="/GH2011/XRMServices/2011/OrganizationData.svc/OpportunitySet(guid'$')"; var uptObject=new Object(); //为返回的多条记录进行迭代更新 for(tmp in result) { uptUrl=uptUrl.replace("{1}",result[tmp].OpportunityId); var uptRequest= new ActiveXObject("Msxml2.XMLHTTP"); uptObject.EstimatedValue={"Value":curRevenue.toString()}; uptObject=window.JSON.stringify(uptObject); uptRequest.Open("POST", uptUrl, false); uptRequest.SetRequestHeader("Content-Type", "application/json; charset=utf-8"); uptRequest.SetRequestHeader("Accept", "application/json"); uptRequest.SetRequestHeader("X-HTTP-Method", "MERGE"); try{ uptRequest.Send(uptObject); } catch(ex) { } } }
代码分析
SaveTempData函数在实体的onload事件时会缓存一个值,方便以后获取。这点说明,实体上的onload,onsave以及每个属性的onchange事件都是在一个对象上执行的,所以我们可以通过类似“this.data=123”这样的方法制作一个公共环境变量。
通过Ajax对实体进行更新和删除操作时需要设置一些特殊的请求头信息。更新操作:uptRequest.SetRequestHeader("X-HTTP-Method", "MERGE");删除操作:delRequest.SetRequestHeader("X-HTTP-Method","DELETE")。
小结
现在我们已经介绍完了用JS对实体进行CRUD操作,实现这类操作的编码并不是很困难。但是需要非常的细小,很多时候我们往往会因为一个拼写错误而调试半天。当然,
我并不希望这类情况天天发生。所以在接下来的章节中我将开发一个CRUD的辅助类,这样我们才能从无尽的噩梦中逃离。




















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








