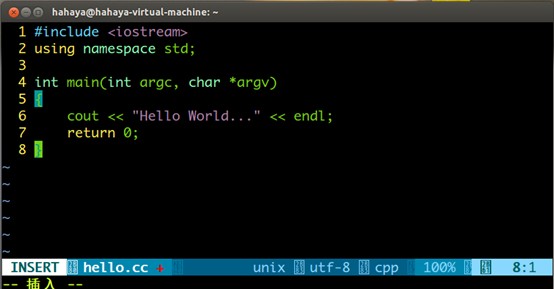
1 苹果系统下的Manaco字体是一种等宽字体,是非常敲代码、编程的一种字体,但是苹果系统下的Monaco字体怎么安装到Linux呢?下面先上一张使用Manaco字体的截图:
2 首先在https://github.com/cstrap/monaco-font 这个网址下载Monaco字体
3 使用命令 unzip monaco-font-master解压压缩包
4 切换到monaco-font-master目录中,修改脚本文件权限chmod 0777 ./install-font.sh
5 执行脚本文件./install-font.sh,一路Yes就可以安装成功(注意安装工程中需要联网,因为需要下载Monaco_Linux.ttf字体)
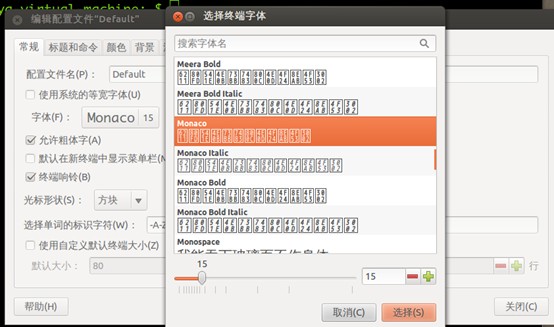
6 安装完成后,打开一个终端,右键点击 配置文件->配置文件首选项->常规,在字体一栏就可以选择安装了的Monaco字体,赶快体验一下吧~






















 951
951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








