照例打个广告,欢迎大家去论坛讨论,点击打开论坛
1.UILabel简介
(1)UILabel支持类型
a.图字:是指根据某些工具,将游戏中需要用到的文字渲染到一张纹理上,并附其纹理信息(包括id值,尺寸,间距等)。
b.字库字:是指直接载入ttf等字库文件,根据从ttf文件中读取的数据,生成纹理并渲染。
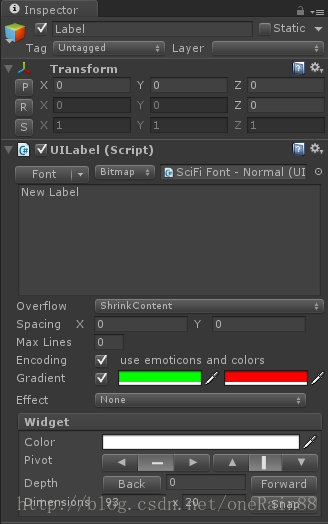
(2)UILabel基本属性
Font类型:上述介绍的图字和字库字(Bitmap与Dynamic)
Text:文本
Overflow:溢出时选项,包括所发,裁剪,扩充等
Spacing:间距
MaxLines:最大行数
Encoding:是否支持颜色和表情
Gradient:(默认关闭),颜色渐变效果
Effect:特效,包括描边,阴影
(UIWidget属性不在赘述)
2.UILabel绘制
UILabel根据类型不同(图字,字库字),其组织顶点,uv,颜色的方式有所区别,主要区别在于字库字是Unity3d支持的,图字是NGUI实现的,过程大同小异,这次用图字举例,即UIFont(字库字请参考NGUIText.cs)
(本文不详细讨论NGUI中控件是怎样通过组织DrawCall顶点属性并渲染的,留到UIPanel和UIWidget中去分析,这里主要分析一下UILable是怎么组织顶点属性的)
(1)原理
本文以图字模式举例,前面已经介绍过了,图字的原理是将UI中所需要的文字合成到同一张纹理(也可以是多张),并附其每个字符的描述信息,目的在于渲染时可以得到文字的“uv”,根据属性中设置的位置确定其顶点“位置”,然后对其颜色属性的设置,可以确定每个顶点的“颜色”信息,这样,就满足了Shader对于顶点属性的基本要求,即位置,uv,颜色。
对于图字模式来说,其实和2d中常用的SpriteSheet很类似,只不过SpriteSheet中每个元素是Sprite帧,而图字纹理中是每个可能用到的字符。
(2)实现
图字模式的组织顶点属性的方法在
UIFont.Print(stringtext,BetterList<Vector3>verts,BetterList<Vector2>uvs,BetterList<Color32>cols)
(具体请参考源码,这里只给出步骤)
a.对于UILable中属性进行初始化赋值及简单元算,包括顶点属性(位置,uv,颜色),解析(颜色和表情)。
b.遍历文本中的每个字符,组织其顶点属性
c.先获取当前字符的BMSymbol信息(前文提到的字符描述信息)
d.位置:在原位置基础上加上偏移,宽高值(来源于BMSymbol,是生成图字纹理时设置生成的,对于每个字符不同)
e.uv:同上,根据BMSymbol
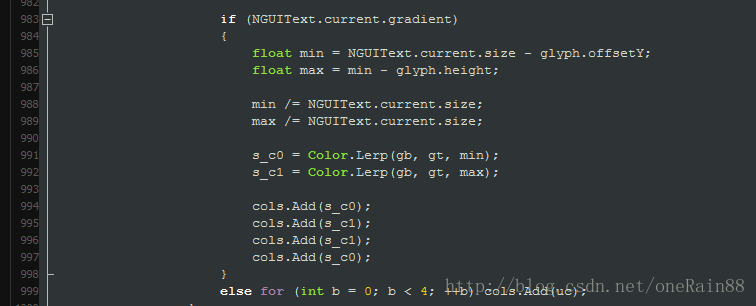
f.颜色:这个属性是根据在UILabel面板中的设置而来的,即前文设置的GradientBottom和GradientTop,这里需要注意的是每个字符的高度不同,从而导致字符所在矩形的上下边界点颜色并不与设置GradientBottom和GradientTop完全相同,而是根据字符的高度和行高插值出来的!代码如下
3.UILabel中的Gradient
效果如图
设置如第一幅图,GradientBottom设置为纯绿色(0,1.0,0,1.0f),GradientTop设置为纯红色(1.0f,0,0,1.0f)。(PS:只为举例,不代表个人审美)
其实相对于UILable的绘制,添加Gradient属性并不是什么难事,之前的NGUI只支持纯色(但是可变颜色)的文本,添加Gradient属性之后,即对字符的颜色根据字符信息,定位每个字符的颜色变化值(不是精确的属性中设置的纯绿色和纯红色,因为每个字符的高度不同,所以字符最上面和最下面的颜色为纯绿色和纯红色之间的某个值而不同),再由Shader插值出渐变的颜色效果。























 3300
3300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








