<body>
<h1>
<em>前沿</em>教室</h1>
<p>
welcome everyone</p>
<ul>
<li>你可以在这里学习到
<ul>
<li>Html </li>
<li>css
<ul>
<li>css初级</li><li>css中级</li></ul>
</li>
<li>Javascript</li>
</ul>
</li>
<li>你还可以学到
<ol>
<li>photoshops</li><li>flash</li></ol>
</li>
</ul>
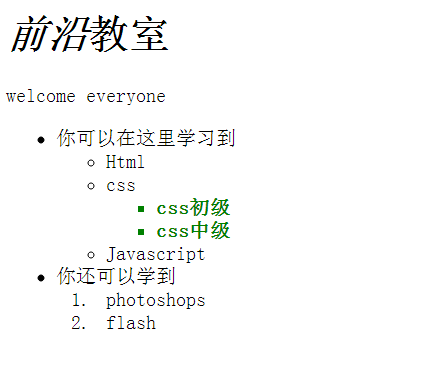
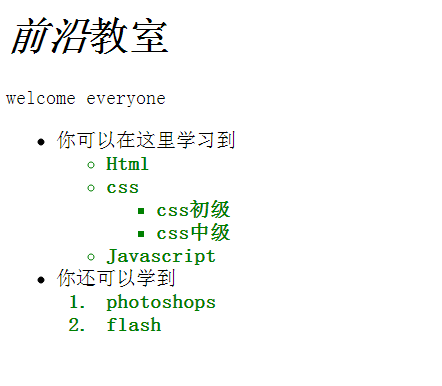
</body> ul li ul li ul li {color:Green; font-weight:bold;} li li li { color:Green; font-weight:bold;} 以上两种css样式 效果是一样的 如下图
li li { color:Green; font-weight:bold;} 





















 2693
2693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








