在使用JQuery Dialog UI插件时,也许你会遇到这样的问题:怎样动态改变按钮显示的文字?特别是在做国际化的时候。我们知道,在JQuery Dialog中可以自定义按钮Button
$("#taskInfoModal").dialog({ //弹出窗口,并设置其属性
title : $objs.eq(3).html(), //设置标题内容
modal : true, //是否为模态窗口
height : 600, //高度
width : 800, //宽度
draggable : false, //不可拖拽
resizable : false, //不可调整大小
buttons : { //设置按钮
jobLabel : function() {
window.location.href = "worker!jobIndex?job.otOtaid=" + taskId + "&job.otOuid=" + workerId + "&task.name=" + $objs.eq(3).html() + "&template.oteid=" + templateId;
},
close : function() {
$(this).dialog("close");
},
},
}
});
$("#taskInfoModal").dialog({ //弹出窗口,并设置其属性
title : $objs.eq(3).html(), //设置标题内容
modal : true, //是否为模态窗口
height : 600, //高度
width : 800, //宽度
draggable : false, //不可拖拽
resizable : false, //不可调整大小
buttons : { //设置按钮
jobLabel : function() {
window.location.href = "worker!jobIndex?job.otOtaid=" + taskId + "&job.otOuid=" + workerId + "&task.name=" + $objs.eq(3).html() + "&template.oteid=" + templateId;
},
close : function() {
$(this).dialog("close");
},
},
}
});
红色部分字样给出的内容即为页面上显示出来的文字,要对这部分文字进行国际化,我起初的做法是直接将jobLabel换成了“$.i18n.prop("worker_index.js_taskTable")”发现直接报错。
PS:$.i18n.prop("worker_index.js_taskTable")是采用的JQuery.i18n.properties实现js的国际化的取值方式,“worker_index.js_taskTable”是我存在国际化文件中的字符串
如何使用JQuery.i18n.properties实现国际化 ,可以参考:http://blog.csdn.net/leox_2012/article/details/16119887
然后,我想到的另外一下方法,先用一个变量将该值存起来,然后再赋值到jobLabel,如图:
但是还是不成功,这次实现的是效果还是和第一次差不多,也就是说该值给定之后就是页面按钮显示的内容。
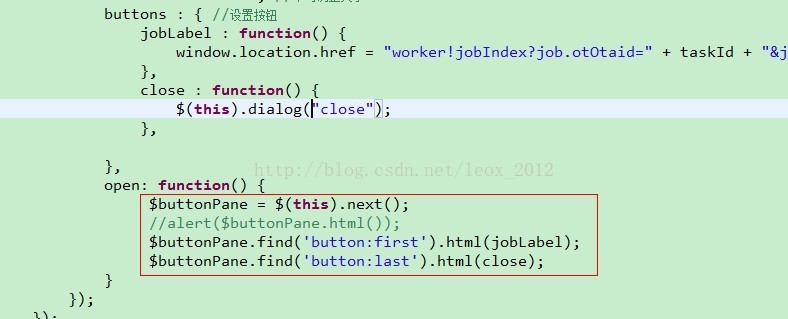
最后上网查询jquery dialog 插件,发现里面还有另外的方法没有使用到。其中open方法就是用来打开dialog对话框。
最终的解决方法如下:
红色部分内容先找到创建的Button然后再动态改变其内容,成功解决了。






















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








