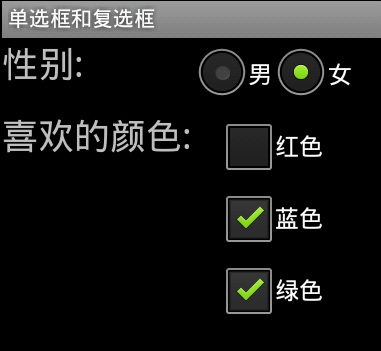
radiobutton即单选按钮,checkbox即复选按钮也就是可以同时选择多个选项。下面的程序定义了一组单选按钮和三个复选框,来让用户选择用户相关的信息,其中单选按钮必须放在一个RadioGroup中才能实现单选的效果。

- <?xmlversion="1.0"encoding="utf-8"?>
- <TableLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TableRow>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="性别:"
- android:textSize="11pt"
- />
- <!--定义一组单选框-->
- <RadioGroup
- android:orientation="horizontal"
- android:layout_gravity="center_horizontal">
- <!--定义两个单选框-->
- <RadioButtonandroid:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="男"
- />
- <RadioButtonandroid:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="女"
- />
- </RadioGroup>
- </TableRow>
- <TableRow>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="喜欢的颜色:"
- android:textSize="11pt"
- />
- <!--定义一个垂直的线性布局-->
- <LinearLayoutandroid:layout_gravity="center_horizontal"
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- >
- <!--定义三个复选框-->
- <CheckBoxandroid:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="红色"
- android:checked="true"
- />
- <CheckBoxandroid:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="蓝色"
- />
- <CheckBoxandroid:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="绿色"
- />
- </LinearLayout>
- </TableRow>
- </TableLayout>
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性别:" android:textSize="11pt" /> <!-- 定义一组单选框 --> <RadioGroup android:orientation="horizontal" android:layout_gravity="center_horizontal"> <!-- 定义两个单选框 --> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="喜欢的颜色:" android:textSize="11pt" /> <!-- 定义一个垂直的线性布局 --> <LinearLayout android:layout_gravity="center_horizontal" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" > <!-- 定义三个复选框 --> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="红色" android:checked="true" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="蓝色" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="绿色" /> </LinearLayout> </TableRow> </TableLayout>
源码资料下载:




















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








