最近参与的项目中用到Extjs,研究了几天, 发现实际开发中很有必要将各种布局的组件一起作为自定义组件使用,以提高代码重用性。
项目中的‘添加用户’功能中, 由于用户信息比较多,还同时可能要注册其账号信息,所以想在添加的时候分多步填写最后提交。
翻阅Extjs3.2的example发现没有满足要求的组件。于是试着书写一个。我暂时给它取名叫StepForm。
1.Extjs中可以模拟java中的集成关系,从而可以让自定义的‘类’集成自Extjs中的‘类’,比如Ext.Panel,Ext.Window等等。
于是,要做的第一步就是新建一个StemForm.js文件,然后用Ext.extend(Ext.Panel,{})集成Ext中的Panel。
Ext.ns("Util"); Util.StepForm = Ext.extend(Ext.Panel,{ //重写构造函数,conf为自定义的参数 constructor:function(conf){}, //自定义函数 register:function(){} ))
2.重写Panel的构造函数constructor,在该函数中书写Util.StepForm.superclass.constructor.apply(this,[{...}])来提交自定义的参数。
constructor:function(conf){ var items = conf.items; //点击左边连接可以切换的不同的表单, var number = conf.number; //列表是否显示数字 //... //若干操作 Util.StepForm.superclass.constructor.apply( this,[{ //这里开始就是你要自定义的布局或者元素了,因为该类本身继承自Ext.Panel,所以它也可以添加跟多子组件并布局。 width:conf.width, height:conf.height, layout:'border', items:[ new Ext.Panel({ id:'nav', title:ltitle, region:'west', width:navWidth, html:link }), //...省略 ] }] ); //若干操作省略 }
3.当自定义StepForm类写好后,可以与使用Ext本身组件一样的方式使用 var stepForm = new Util.StepForm({});
最后我把完整代码输出:
StepForm.js:
Ext.ns("Util"); Util.StepForm = Ext.extend(Ext.Panel,{ constructor:function(conf){ var items = conf.items; //点击左边连接可以切换的不同的表单, var number = conf.number; //列表是否显示数字 var activeTab = conf.activeTab; //加载时的默认活动标签 var ltitle = conf.ltitle; //z左边标题 var rtitle = conf.rtitle; //右边标题 var navWidth = conf.navWidth; //导航栏的宽度 var count = activeTab; //记录当前活动项的索引 if(activeTab>items.length-1) { alert("activeTab值大于items的数量"); return; } var link = ""; //显示在左边的列表html内容 var bodys = new Array(); for(var i=0; i<items.length; i++){ var item = items[i]; if(number){ if(activeTab == i){ link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold">"+(i+1)+"."+item.title+"</a><br/>"; }else{ link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px">"+(i+1)+"."+item.title+"</a><br/>"; } }else{ if(activeTab == i){ link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold">"+item.title+"</a><br/>"; }else{ link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px">"+item.title+"</a><br/>"; } } //将表单收集到bodys数组 var forms = item.items; if(!forms){ alert("缺少items属性"); return; } var form = item.items[0]; form.id = "form"+i; if(activeTab != i){ form.hidden = true; }else{ form.hidden = false; } bodys.push(form); } Util.StepForm.superclass.constructor.apply( this,[{ width:conf.width, height:conf.height, layout:'border', items:[ new Ext.Panel({ id:'nav', title:ltitle, region:'west', width:navWidth, html:link }), new Ext.Panel({ title:rtitle, height:conf.height, layout:'fit', region:'center', items:bodys }), new Ext.Panel({ autoHeight:true, region:'south', bbar:new Ext.Toolbar([ {xtype:'tbfill'}, {xtype:'button',id:'prev',text:'上一步',handler:function(){ navFun(count-1); }}, {xtype:'button',id:'next',text:'下一步',handler:function(){ navFun(count+1); }} ]) }) ] }] ); var navFun = function(index){ if(index < 0) { index = 0; count = 0; } if(index > bodys.length-1){ index = bodys.length - 1; count = bodys.length - 1; } for(var i=0; i<bodys.length; i++){ if(i == index){ Ext.getCmp("form"+i).show(true); Ext.get("alink"+i).dom.style.fontSize = "14px"; Ext.get("alink"+i).dom.style.fontWeight = "bold"; }else{ Ext.getCmp("form"+i).hide(true); Ext.get("alink"+i).dom.style.fontSize = "12px"; Ext.get("alink"+i).dom.style.fontWeight = "normal"; } } count = index; }; this.bodys = bodys; this.activeTab = activeTab; this.navigate = navFun; }, register:function(){ var activeItem = Ext.get("alink"+this.activeTab).dom.innerHTML; var delegate = this.navigate; //给左边导航添加单击事件 for(var i=0; i<this.bodys.length; i++){ Ext.get("alink"+i).on("click",function(e){ var i = e.target.id.substring(5); delegate(i); }); } } }); Ext.reg('stepform', Util.StepForm);
index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="js/extjs/resources/css/ext-all.css" mce_href="js/extjs/resources/css/ext-all.css" /> <mce:script src="js/extjs/adapter/ext/ext-base.js" mce_src="js/extjs/adapter/ext/ext-base.js"></mce:script> <mce:script src="js/extjs/ext-all-debug.js" mce_src="js/extjs/ext-all-debug.js"></mce:script> <mce:script src="js/StepForm.js" mce_src="js/StepForm.js"></mce:script> <mce:script type="text/javascript"><!-- if (Ext.BLANK_IMAGE_URL.substr(0, 5) != 'data:') { Ext.BLANK_IMAGE_URL = 'js/extjs/resources/images/default/s.gif'; } Ext.onReady(function(){ var stepForm = new Util.StepForm({ width:500, height:300, navWidth:130, number:true, activeTab:3, ltitle:'步骤', rtitle:'用户信息', items:[ { title:'基本信息', items:[{ xtype:'form', bodyStyle:'padding:20px', items:[ {xtype:'textfield',fieldLabel:'姓名'}, {xtype:'textfield',fieldLabel:'电子邮件'}, {xtype:'textfield',fieldLabel:'电话'} ] }] }, { title:'详细信息', items:[{ xtype:'form', bodyStyle:'padding:20px', items:[ {xtype:'textfield',fieldLabel:'牛逼'}, {xtype:'textfield',fieldLabel:'牛逼'}, {xtype:'textfield',fieldLabel:'牛逼'} ] }] } ] }); var win = new Ext.Window({ title:'用户添加', width:500, height:300, items:[ stepForm ] }); win.show(Ext.getBody()); stepForm.register(); }); // --></mce:script> </head> <body> </body> </html>
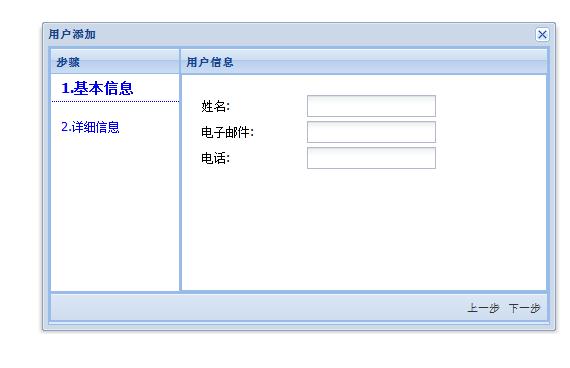
效果图:





















 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








