一. 简单示例
src
public class AndroidUIActivity extends TabActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // tabHost是一个标签容器 TabHost tabHost = this.getTabHost(); // 每一个TabSpec对象就是个标签 // TabSpec.setIndicator()方法是设置标签显示样式 // TabSpec.setContent()方法显示标签下方的内容显示 // 定义第一个标签 tabHost.addTab(tabHost .newTabSpec("OneTab") .setIndicator("OneTab", getResources().getDrawable(android.R.drawable.star_on)) .setContent(R.id.linearLayout1)); // 定义第二个标签 tabHost.addTab(tabHost .newTabSpec("TwoTab") .setIndicator("TwoTab", getResources().getDrawable(android.R.drawable.star_off)) .setContent(R.id.linearLayout2)); // 定义第三个标签 tabHost.addTab(tabHost .newTabSpec("ThreeTab") .setIndicator("ThreeTab", getResources().getDrawable(android.R.drawable.stat_notify_call_mute)) .setContent(R.id.linearLayout3)); } }
main.xml
<?xml version="1.0" encoding="utf-8"?> <!-- 根元素是 TabHost ,我们这个文件要和TabActivity配合使用,在TabActivity的源代码里写死了要找的Id是android.R.id.tabhost, 因此这里的ID也要定死成TabHost 的ID 是定死的 "@android:id/tabhost" 下面的类似,不再解释。 --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="wrap_content" > <!-- TabWidget 就是标签选项卡的头部部分,注意ID的写法 --> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" > </TabWidget> <!-- FrameLayout 就是标签的内容显示部分,注意ID的写法,还要注意我们做了个上部空白设定 android:paddingTop="65dp",是为了不让内容和标签重叠 --> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- LinearLayout 是一个标签里的内容,程序根据你定义的ID来把他们放在不同的标签下面 android:paddingtop="65dp" --> <LinearLayout android:id="@+id/linearLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标签1中的内容" > </TextView> </LinearLayout> <!-- LinearLayout 是另一个标签里的内容 --> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标签2中的内容" > </TextView> </LinearLayout> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标签3中的内容" > </TextView> </LinearLayout> </FrameLayout> </TabHost>
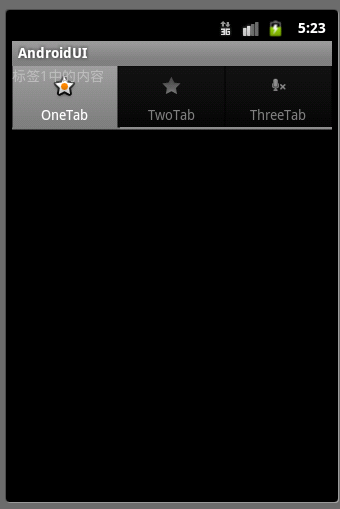
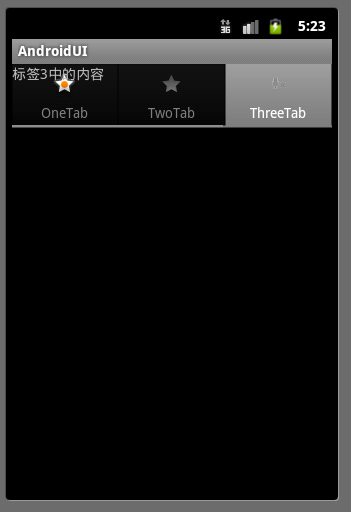
二. 运行结果
启动

点击ThreeTab





















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








