AlwaysVisibleControl是一个简单的控件 用来显示在页面上的一个相对固定位置,随着窗口的滚动和大小改变,它会随着移动,可以用来做浮动广告等.
AlwaysVisibleControl 属性
<ajaxToolkit:AlwaysVisibleControlExtender ID="ace" runat="server"
TargetControlID="timer"
VerticalSide="Top"
VerticalOffset="10"
HorizontalSide="Right"
HorizontalOffset="10"
ScrollEffectDuration=".1"/>
TargetControlID – 控件的ID
HorizontalOffset – 控件距离浏览器的水平边距. 默认是0px。
HorizontalSide - 水平停靠方向。可选择(Left, Center, or Right)。默认是Left
VerticalOffset -控件距离浏览器的垂直边距. 默认是0px。
VerticalSide -垂直停靠方向。可选择(Top, Middle, or Bottom)。默认是Top。
ScrollEffectDuration – 控件复位时间,默认时间是0.1,单位是秒。
测试
<body>
<script type="text/javascript" language="javascript">
updateTime();
window.setInterval(updateTime, 1000);
function updateTime()
{
var label = document.getElementById("currentTime");
if (label) {
label.innerText = (new Date()).toLocaleTimeString();
}
}
</script>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<ajaxToolkit:AlwaysVisibleControlExtender ID="AlwaysVisibleControlExtender1" runat="server"
TargetControlID="Panel1"
VerticalSide="Top"
VerticalOffset="100"
HorizontalSide="Right"
HorizontalOffset="100"
ScrollEffectDuration="1" >
</ajaxToolkit:AlwaysVisibleControlExtender>
<asp:Panel ID="Panel1" runat="server" Height="50px" Width="125px">
<div style="width: 100px; height: 100px">
当前时间:
<div id="currentTime" style="width: 106px; height: 42px">
</div>
</div>
</asp:Panel>
</form>
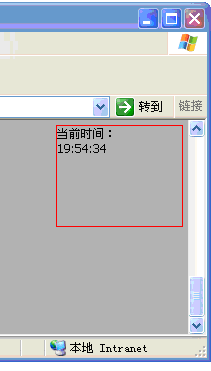
效果:(看滚动条)
在页面顶部时
<shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype><shape id="_x0000_i1026" style="WIDTH: 162.75pt; HEIGHT: 273pt" type="#_x0000_t75"><imagedata o:title="" src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image001.png"></imagedata></shape>

在页面底部时

<shape id="_x0000_i1027" style="WIDTH: 158.25pt; HEIGHT: 278.25pt" type="#_x0000_t75"><imagedata o:title="" src="file:///C:%5CDOCUME~1%5CADMINI~1%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image003.png"></imagedata></shape>
控件始终在可见页面的顶部。该控件适合做广告条^_^




















 3765
3765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








