很多写登录界面的开发者都会遇到一个问题:那就是在登录界面时,当你点击输入框时,下边的按钮有时会被输入框挡住,这个不利于用户的体验,所以很多人希望软键盘弹出时,也能把按钮挤上去。很多开发者想要监听键盘的状态,这无疑是一个很麻烦的做法。
我们可以在AndroidManifest.xml的Activity设置属性:android:windowSoftInputMode = "adjustResize" ,软键盘弹出时,要对主窗口布局重新进行布局,并调用onSizeChanged方法,切记一点当我们设置为“adjustResize”时,我们的界面不要设置为全屏模式,否则设置了这个属性也不会有什么效果。而当我们设置android: windowSoftInputMode = "adjustPan"时,主窗口就不会调用onSizeChanged方法,界面的一部分就会被软键盘覆盖住,就不会被挤到软键盘之上了。
我们通过一段代码来测试一下,当我们设置了该属性后,弹出输入法时,系统做了什么:
重写Layout布局:
-
- publicclassResizeLayoutextendsLinearLayout{
- privatestaticintcount=0;
- publicResizeLayout(Contextcontext,AttributeSetattrs){
- super(context,attrs);
- }
- @Override
- protectedvoidonSizeChanged(intw,inth,intoldw,intoldh){
- super.onSizeChanged(w,h,oldw,oldh);
- Log.e("onSizeChanged"+count++,"=>onResizecalled!w="+w+",h="+h+",oldw="+oldw+",oldh="+oldh);
- }
- @Override
- protectedvoidonLayout(booleanchanged,intl,intt,intr,intb){
- super.onLayout(changed,l,t,r,b);
- Log.e("onLayout"+count++,"=>OnLayoutcalled!l="+l+",t="+t+",r="+r+",b="+b);
- }
- @Override
- protectedvoidonMeasure(intwidthMeasureSpec,intheightMeasureSpec){
- super.onMeasure(widthMeasureSpec,heightMeasureSpec);
- Log.e("onMeasure"+count++,"=>onMeasurecalled!widthMeasureSpec="+widthMeasureSpec+",heightMeasureSpec="+heightMeasureSpec);
- }
我们的布局设置为:
-
- <com.winuxxan.inputMethodTest.ResizeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/root_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:id="@+id/bottom_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:gravity="bottom">s
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:background="#77777777"
- />
- </LinearLayout>
- </com.winuxxan.inputMethodTest.ResizeLayout>
AndroidManifest.xml的Activity设置属性:android:windowSoftInputMode = "adjustResize"
运行程序,点击文本框,查看调试信息:
E/onMeasure 6(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742024
E/onMeasure 7(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742025
E/onSizeChanged 8(7960): =>onSizeChanged called! w=320,h=201,oldw=320,oldh=377
E/onLayout 9(7960): =>OnLayout called! l=0, t=0,r=320,b=201
从调试结果我们可以看出,当我们点击文本框后,根布局调用了onMeasure,onSizeChanged和onLayout。
windowSoftInputMode的值如果设置为adjustPan,那么该Activity主窗口并不调整屏幕的大小以便留出软键盘的空间。相反,当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分。这个通常是不期望比调整大小,因为用户可能关闭软键盘以便获得与被覆盖内容的交互操作。
上面的例子中,我们将AndroidManifest.xml的属性进行更改:android: windowSoftInputMode = "adjustPan"
重新运行,并点击文本框,查看调试信息:
E/onMeasure 6(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742200
E/onMeasure 7(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742201
E/onLayout 8(8378): =>OnLayout called! l=0, t=0,r=320,b=377
我们看到:系统也重新进行了measrue和layout,但是我们发现,layout过程中onSizeChanged并没有调用,这说明输入法弹出前后并没有改变原有布局的大小。
当然还有其他属性可以设置:
"stateUnspecified"
软键盘的状态(是否它是隐藏或可见)没有被指定。系统将选择一个合适的状态或依赖于主题的设置。
这个是为了软件盘行为默认的设置。
"stateUnchanged"
软键盘被保持无论它上次是什么状态,是否可见或隐藏,当主窗口出现在前面时。
"stateHidden"
当用户选择该Activity时,软键盘被隐藏——也就是,当用户确定导航到该Activity时,而不是返回到它由于离开另一个Activity。
"stateAlwaysHidden"
软键盘总是被隐藏的,当该Activity主窗口获取焦点时。
"stateVisible"
软键盘是可见的,当那个是正常合适的时(当用户导航到Activity主窗口时)。
"stateAlwaysVisible"
当用户选择这个Activity时,软键盘是可见的——也就是,也就是,当用户确定导航到该Activity时,而不是返回到它由于离开另一个Activity。
"adjustUnspecified"
它不被指定是否该Activity主窗口调整大小以便留出软键盘的空间,或是否窗口上的内容得到屏幕上当前的焦点是可见的。系统将自动选择这些模式中一种主要依赖于是否窗口的内容有任何布局视图能够滚动他们的内容。如果有这样的一个视图,这个窗口将调整大小,这样的假设可以使滚动窗口的内容在一个较小的区域中可见的。这个是主窗口默认的行为设置。
"adjustResize"
该Activity主窗口总是被调整屏幕的大小以便留出软键盘的空间
"adjustPan"
该Activity主窗口并不调整屏幕的大小以便留出软键盘的空间。相反,当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分。这个通常是不期望比调整大小,因为用户可能关闭软键盘以便获得与被覆盖内容的交互操作。
相应用过Android手机的朋友都知道,有时候在文本框中输入文字后,操作按钮被输入法遮挡了,不得不关闭输入法才可以继续操作。
比如下面这个画面:

画面布局:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/ll2"android:orientation="vertical"
- android:layout_width="fill_parent"android:layout_height="fill_parent">
- <CheckBoxandroid:id="@+id/widget57"android:layout_width="wrap_content"
- android:layout_height="wrap_content"android:text="@string/location"
- android:layout_gravity="right">
- </CheckBox>
- <EditTextandroid:id="@+id/widget34"android:layout_width="fill_parent"
- android:layout_height="fill_parent"android:layout_weight="1"
- android:textColorHighlight="#cccccc"android:hint="你想说什么?"
- android:gravity="top"android:textSize="18sp">
- </EditText>
- <Buttonandroid:id="@+id/widget53"android:layout_width="100px"
- android:layout_height="wrap_content"android:text="@string/share"
- android:layout_gravity="right"/>
- </LinearLayout>
如果不做任何操作,那么点击文本框后的效果肯定是下图:

此时,【共享】按钮被输入法挡住了,必须关闭输入法才可以操作了。
有的朋友会说,可以在布局外面再加一个ScrollView,这样的画,UI布局就和输入法分离了,输入法出现后,上面还可以滚动。
但是这样的效果好吗? 我们来看一下效果(布局外加ScrollView的效果):

画面布局:
- <?xmlversion="1.0"encoding="utf-8"?>
- <ScrollViewxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"android:layout_height="fill_parent"
- android:orientation="vertical">
- <LinearLayout
- android:id="@+id/ll2"android:orientation="vertical"
- android:layout_width="fill_parent"android:layout_height="fill_parent">
- <CheckBoxandroid:id="@+id/widget57"android:layout_width="wrap_content"
- android:layout_height="wrap_content"android:text="@string/location"
- android:layout_gravity="right">
- </CheckBox>
- <EditTextandroid:id="@+id/widget34"android:layout_width="fill_parent"
- android:layout_height="400px"android:layout_weight="1"
- android:textColorHighlight="#cccccc"android:hint="你想说什么?"
- android:gravity="top"android:textSize="18sp">
- </EditText>
- <Buttonandroid:id="@+id/widget53"android:layout_width="100px"
- android:layout_height="wrap_content"android:text="@string/share"
- android:layout_gravity="right"/>
- </LinearLayout>
- </ScrollView>
从图中可以看出,上面部分右侧有一个滚动条,用户可以通过从下滚动来点击按钮。但是个人觉得,这样还不如直接关闭输入法来点击按钮来的方便!
那么有没有更好的办法呢? 答案是有!
先看一下这个更好的方法是什么效果:

从图中可以看出,UI布局也与输入法分离了,同时EditText区域自动缩小了。这样的话,即不影响用户输入,也不影响用户进一步操作!
而且即使打开了输入法,用户也可以看到UI全貌,感觉比较舒服、友好。
下面就说一下,这个效果是如何做到的.
其实答案很简单,不需要更改局部文件,而是修改AndroidManifest.xml文件,在Activity属性中加一条:
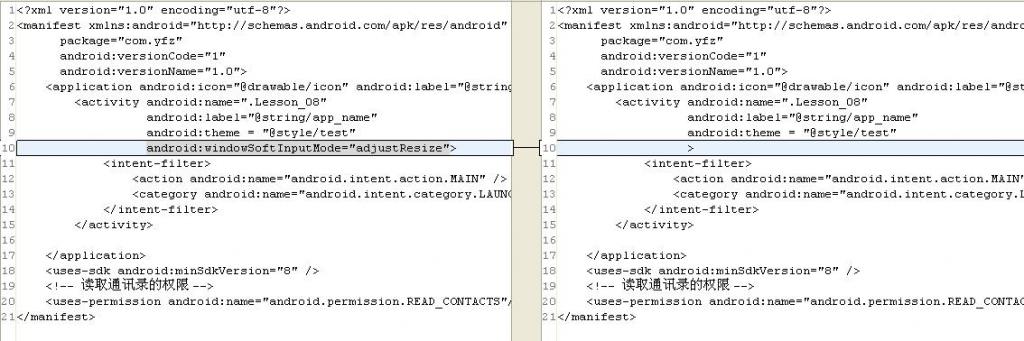
- android:windowSoftInputMode="adjustResize"
AndroidManifest.xml修改前后比较:





















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








