
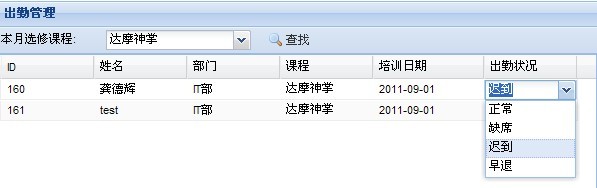
前台:
<ext:Column DataIndex="State" Header="出勤状况"> <Editor> <ext:ComboBox ID="StateCombo" runat="server"> <Items > <ext:ListItem Text="正常" /> <ext:ListItem Text="缺席" /> <ext:ListItem Text="迟到" /> <ext:ListItem Text="早退" /> </Items> </ext:ComboBox> </Editor> </ext:Column> <Listeners> <BeforeEdit Fn="beforeEdit" /> </Listeners> <DirectEvents> <AfterEdit OnEvent="AfterEdit"> <EventMask ShowMask="true" Target="This" /> <ExtraParams> <ext:Parameter Name="field" Value="e.field" Mode="Raw" /> <ext:Parameter Name="id" Value="e.record.id" Mode="Raw" /> <ext:Parameter Name="record" Value="e.record.data" Mode="Raw" Encode="true" /> </ExtraParams> </AfterEdit> </DirectEvents>
后台:






 铁观音-厂家直销
铁观音-厂家直销













 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








