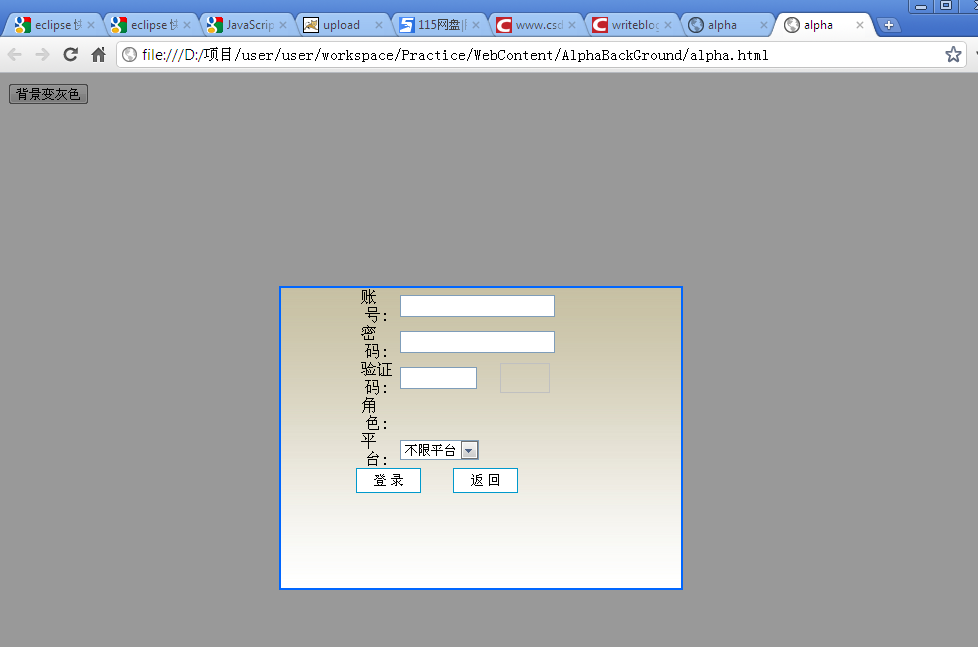
还是先来一张效果图更能说明问题。

为了简单起见把js,css的代码都放到一个文件中:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>alpha</title> <style type="text/css"> #overDiv{ background-color: #000; width: 100%; height: 100%; left:0; top:0;/*FF IE7*/ filter:alpha(opacity=40);/*IE*/ opacity:0.4;/*FF*/ z-index:1; position:fixed!important;/*FF IE7*/ position:absolute;/*IE6*/ _top: expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/ document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/*IE5 IE5.5*/ } #dlDiv{ background-image:url(dlbj.jpg); background-repeat:repeat-x; border:2px solid #06F; z-index:2; width: 400px; height: 300px; left:43%;/*FF IE7*/ top:37%;/*FF IE7*/ margin-left:-150px!important;/*FF IE7 该值为本身宽的一半 */ margin-top:-60px!important;/*FF IE7 该值为本身高的一半*/ margin-top:0px; position:fixed!important;/*FF IE7*/ position:absolute;/*IE6*/ _top: expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/ document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2);/*IE5 IE5.5*/ } .lobu{ width:65px; height:25px; background:#FFFFFF; font-size:13px; border:#0099CC solid 1px; } </style> <script type="text/javascript"> function show(){ document.getElementById("overDiv").style.display = "block" ; document.getElementById("dlDiv").style.display = "block" ; } function closeDiv(){ document.getElementById("overDiv").style.display = "none" ; document.getElementById("dlDiv").style.display = "none" ; } </script> </head> <body> <div id="dlDiv" style="display:none;"> <div id="dlTitle"></div> <table width="250" height="136" border="0" cellpadding="0" cellspacing="0" align="center"> <tr> <td width="62" height="24" align="center">账 号:</td> <td colspan="2"><input type="text" class="input" id="code" onFocus="OnFocus()" value="" maxlength="50" /></td> </tr> <tr> <td height="24" align="center">密 码:</td> <td colspan="2"> <input type="password" class="input" id="pass" onFocus="OnFocus()" maxlength="50" /> </td> </tr> <tr> <td height="31" align="center">验证码:</td> <td width="124"><input type="text" id="rand" size="7" maxlength="4" onFocus="OnFocus()" class="check_code" width="50px;"/></td> <td width="134"><span id="CNumber" title="点击刷新验证码"><img src="" id="code" onClick="" width="50" height="30"/></span></td> </tr> <tr> <td height="28" align="center">角 色:</td> <td colspan="2" id="dljs"></td> </tr> <tr> <td height="28" align="center">平 台:</td> <td colspan="2"> <select name="pt" id="pt"> <option value="bx" selected="selected">不限平台</option> </select> </td> </tr> <tr> <td colspan="3" align="left"> <input type="button" id="login" class="lobu" onClick="" value="登 录"> <input type="button" id="redo" class="lobu" onClick="closeDiv();" value="返 回"> </td> </tr> <tr><td colspan="3"><div id="message"></div></td></tr> </table> </div> <input type="button" οnclick="show()" value="背景变灰色"> <div id="overDiv" style="display:none;"></div> </body> </html>
其中这个例子还用用到一个图片,在下面也直接贴出
-----------------> <---------------------------
<---------------------------
ok,这个例子就到这里。



















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








