当有限的开发知识限制了设计进展,你无法为自己插上创新的翅膀时,jQuery可以扩展你的视野。本文将推荐从jQuery网站的Plugin频道中推选出的近期十款优秀jQuery插件。
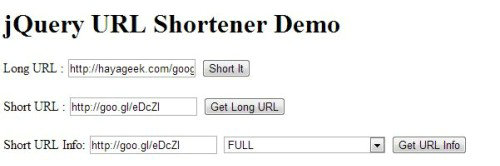
正如名字所清晰表达的那样,该jQuery插件利用Google URL shortener API可将URL转化成短链接。

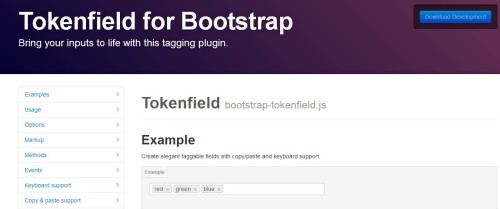
Bootstrap Tokenfield是一款针对输入框的高级标签插件,可获取键盘输入焦点,支持复制—粘贴。

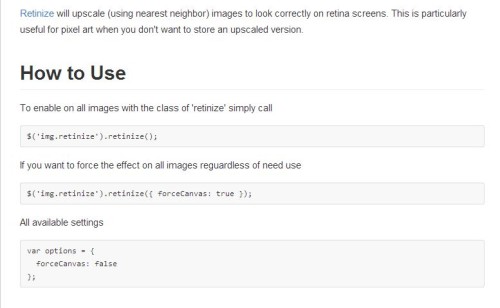
3. Retinize
Retinize可将图片质量进行提升,以在Retina显示器上完美显示。在像素艺术中,当你不希望存储高质量版本的图片时,该jQuery插件显得特别有用。

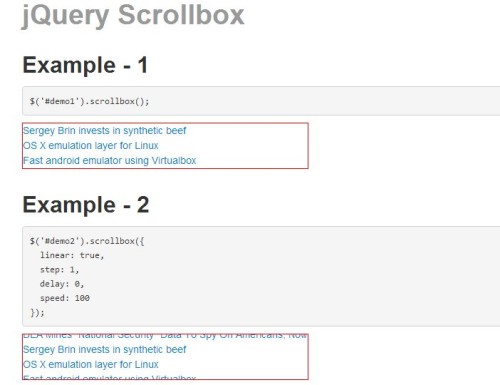
它是一款简单、轻量级的jQuery插件。利用它,用户可以像旋转木马、传统的滚动形式那样滚动展示列表。

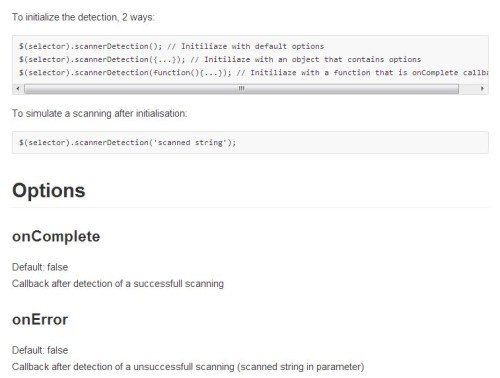
这是一款小插件。可对用户所使用扫描仪(barcode, QR Code……)进行探测、跟踪,并给出特定的反馈。

该jQuery插件可激活文件管理器,高亮显示被选择的元素,支持Ctrl+单击、Command+单击、Ctrl+拖动、Command+拖动及Shift+单击操作。

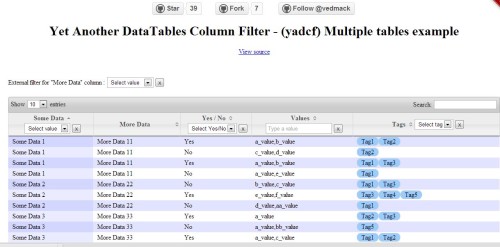
7. Yet Another DataTables Column Filter (Yadcf)
利用Yadcf,用户可轻松地针对表格每列添加过滤器组件。该插件基于DataTables jQuery插件开发而成。

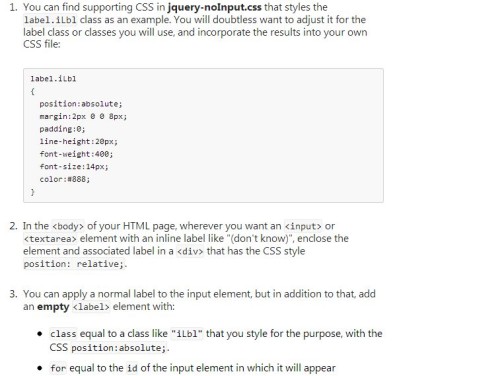
该插件用来显示输入字段预期值的提示信息,与HTML5的placeholder属性相似。

9. HeapBox
无 论你是Web设计师,还是Web开发工程师,一定了解设置本地HTML表单外观及功能的艰辛。Heapbox现在可代替selectbox,用 JavaScript编写,效果很不错。现在它只针对selectbox,还无法处理textbox、checkbox等。Heapbox基于 jQuery设计,却改变了大部分人写JavaScript的方式。

10. QUAIL
该插件用来查找影响页面美观、亲和力的内容。它可查找现页面中的设计问题,如图片缺少替换文字等。

英文来源:The Design Blitz
更多参考:
jQuery:无限循环两个或者多个事件 click / toggle between two functions
本文转自: 2016十大优秀jQuery插件推荐





















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








