


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../jquery-1.7.1.js"></script>
</head>
<style type="text/css">
div,span,p{
width: 170px;
height:170px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-family: cursive;
font-size: 17px;
}
div.mini{
width: 60px;
height:60px;
background-color:#aaa;
font-size: 12px;
}
div.hide{
display: none;
}
</style>
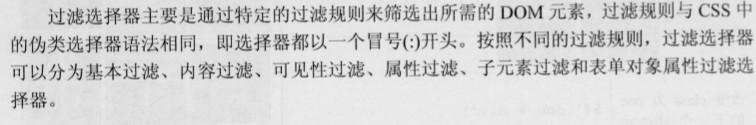
此处是css样式
<body>
<div class ="one" id = "one">
id 为one ,class为one 的div
<div class = "mini">class为mini</div>
</div>
<div class = "one" id = "two" title="test">
id 为one ,class为one 的div
<div class = "mini" title="other">class为mini,title为other</div>
<div class = "mini" title="test">class为mini,title为test</div>
</div>
<div class = "one">
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini"> </div>
</div>
<div style="display: none;" class="none">
style的dispaly为none, class为none
</div>
<div class = "hide">class为hide</div>
<div>
包含input的type为“hidden”的div
<input type = "hidden" size = "8" >
</div>
<span id = "move" > 正在执行动画的span元素</span>
</body>
<script type="text/javascript">
/*$(function(){
$('div:first').css("background","red"); //:first 将第一个div背景换色
});*/
/*$(function(){
$('div:last').css("background","blue"); //:last 将第最后一个div背景换色
});
*/
/*
$(function(){
$('div:not(.one)').css("background","writh");//:not(selector)去除所有与给定选择器的元素 改变不为one的背景颜色
});*/
$(function(){
$('table >tbody > tr:even').css("background","blue"); //:even 选取索引是偶数的所有元素 并换色 :周围不可以有空格
$('table >tbody > tr:odd').css("background","green");// :add 选取索引是基数的所有元素 并换色 :周围不可以有空格
});
/* $(function(){
$('div:eq(3)').css("background","blue"); //选取 eq(index)选取索引等于 index的元素 index 从0 开始
});
*/
/*$(function(){
$('div:gt(3)').css("background","blue"); // :gt(index) 选取索引大于index的元素
});*/
/* $(function(){
$('div:lt(3)').css("background","blue"); // :lt 选取索引小于index的元素
});*/
/* $(function(){
$(' :header').css("background","blue"); // :header 选取网页中所有 h1,h2,h3 等等 例如标题元素
});
*/
</script>
</html>




















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








