故事板与事件触发器
Storyboard(故事板)是Silverlight中动画的基本单元,他用来分配动画时间,可以用同一个故事板对多种对象产生不同的效果。并且可以控制动画的播放、停止、暂停以及何时何地的播放。
Storyboard(故事板) 必须指定两个属性 TargetName(目标对象) 和TargetProperty(目标属性)这两个属性把故事板与要产生的动画衔接起来,起到桥梁的作用。
看下面的例子:
<Canvas x:Name="LayoutRoot" Background="White"> <!--声明一个矩形,然后让矩形的宽度从0到300来时行动画递增--> <Rectangle x:Name="rect" Width="0" Height="100"> <Rectangle.Fill> <LinearGradientBrush> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Green" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas.Triggers> <!--创建动画触发器,Canvas.Loaded 在Canvas加载完成以后触发--> <EventTrigger RoutedEvent="Canvas.Loaded"> <BeginStoryboard> <Storyboard > <!--声明一个Double动画 并指定他的动画是矩形的宽度--> <DoubleAnimation From="0" AutoReverse="True" RepeatBehavior="Forever" To="300" Duration="0:0:3" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Canvas.Triggers> </Canvas>在上面的例子中,我们为这一个故事板添加了一个DoubleAnimation类型的动画,动画的目标对象是一个矩形rect 目标属性是矩形的width 并且指定他的目标属性是从0 到300
然后我们在Canvas的Loaded事件中,为动画添加了触发器Canvas.Triggers。
线性插值动画
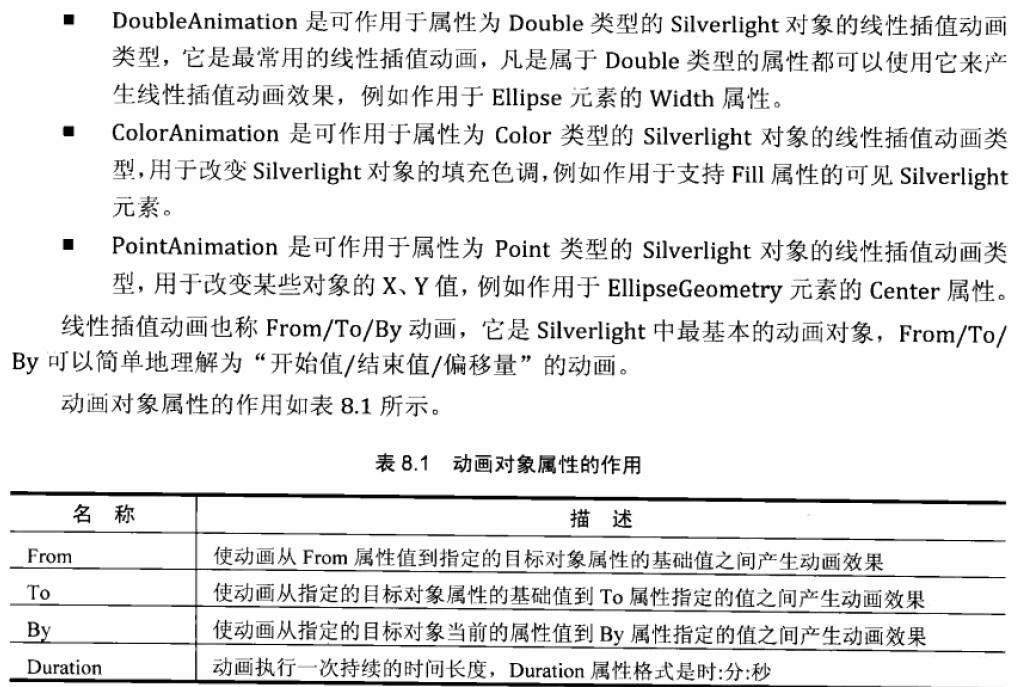
线性插值动画支持DoubleAnimation、ColorAnimation和PointAnimaiton类型 的动画。不同类型的动画,作用属性的类型也不同,如下:

除了以上属性以外,线性插值动画还支持对动画播放过程进行控制的属性


DoubleAnimation动画
<Canvas x:Name="LayoutRoot" Background="White"> <!--声明一个矩形,然后让矩形的宽度从0到300来时行动画递增--> <Rectangle x:Name="rect" Width="0" Height="100"> <Rectangle.Fill> <LinearGradientBrush> <GradientStop Offset="0" Color="White" /> <GradientStop Offset="1" Color="Green" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas.Triggers> <!--创建动画触发器,Canvas.Loaded 在Canvas加载完成以后触发--> <EventTrigger RoutedEvent="Canvas.Loaded"> <BeginStoryboard> <Storyboard > <!--声明一个Double动画 并指定他的动画是矩形的宽度--> <DoubleAnimation From="0" AutoReverse="True" RepeatBehavior="Forever" To="300" Duration="0:0:3" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Canvas.Triggers> </Canvas>
ColorAnimation动画
<!--声明资源--> <UserControl.Resources> <!--声明有红灯变成绿灯故事板1--> <Storyboard x:Name="Storyboard1"> <ColorAnimation Storyboard.TargetName="ellipse1" From="Red" To="Green" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)" Duration="0:0:3" /> </Storyboard> <!--声明有绿灯变成红灯故事板2--> <Storyboard x:Name="Storyboard2"> <ColorAnimation Storyboard.TargetName="ellipse2" From="Green" To="Red" Storyboard.TargetProperty="(Ellipse.Fill).(SolidColorBrush.Color)" Duration="0:0:3" /> </Storyboard> </UserControl.Resources> <Canvas x:Name="LayoutRoot" Background="White"> <!--声明圆角矩形充当背景--> <Rectangle Width="314" Height="170" Canvas.Left="50" Canvas.Top="30" RadiusX="20" RadiusY="20" Stroke="Green" StrokeThickness="5" /> <Ellipse Width="100" Height="100" x:Name="ellipse1" Fill="Red" Stroke="Blue" StrokeThickness="5" Canvas.Left="77" Canvas.Top="50" /> <Ellipse Width="100" Height="100" x:Name="ellipse2" Fill="Green" Stroke="Blue" StrokeThickness="5" Canvas.Left="210" Canvas.Top="50" /> <Button Canvas.Left="90" Canvas.Top="156" Content="Red" Height="23" Name="btnSwapRed" Click="btnSwapRed_Click" Width="75" /> <Button Canvas.Left="224" Canvas.Top="156" Content="Green" Height="23" Name="btnSwapGreen" Click="btnSwapGreen_Click" Width="75" /> </Canvas>
运行结果:

在上面的例子中分别声明了ellipse1 ellipse2两个椭圆,并在UserControl.Resucress中声明了Storyboard1 和Storyboard2两个故事板,两个故事板中包含了ColorAnimation元素,并让Ellipes的Fill属性由红变为绿,并由绿变为红。其中 (Ellipse.Fill).(SolidColorBrush.Color)属性表示Ellipes对象的Fill属性填充Brush集合中的SolidColorBrush
PointAnimation动画
下面例子是对EllipessGeometry的Center属性进行更改,让小球做水平运动。
<Canvas x:Name="LayoutRoot" Background="White"> <Path Canvas.Top="200" Canvas.Left="200"> <Path.Data> <!--声明一个几何图形圆EllipesGeometry1--> <EllipseGeometry RadiusX="30" RadiusY="30" Center="0,0" x:Name="ellipesGeometry1" /> </Path.Data> <Path.Fill> <!---倾斜原点和中心点值都为0.5--> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"> <GradientStop Offset="0" Color="#FFECFFDB" /> <GradientStop Offset="1.0" Color="#FF252825" /> <GradientStop Offset="0.5" Color="#FF4D6D25" /> </RadialGradientBrush> </Path.Fill> <Path.Triggers> <!--事件触发器--> <EventTrigger RoutedEvent="Path.Loaded"> <BeginStoryboard> <Storyboard > <PointAnimation From="200,100" AutoReverse="True" To="400,100" Duration="0:0:1" Storyboard.TargetName="ellipesGeometry1" Storyboard.TargetProperty="Center" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Path.Triggers> </Path> <TextBlock Text="(From:200,100)" FontSize="15" Canvas.Left="141" Canvas.Top="210"></TextBlock> <TextBlock Text="(To:400,100)" FontSize="15" Canvas.Left="400" Canvas.Top="210"></TextBlock> </Canvas>
运行结果:





















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








