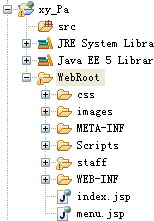
我们先来看项目这样一个应用

我们在index.jsp中想要引入Scripts,css包中的文件,怎么办,为了避免复杂的相对路径,公司一般采用绝对路径,来看代码:
<wbr></wbr>
<link rel='Stylesheet' href='${pageContext.request.contextPath }/css/index.css' />
<script src='${pageContext.request.contextPath }/Scripts/Utility.js'<wbr></wbr>
<wbr>type='text/javascript'></script></wbr>
<wbr></wbr>
简单吧。




















 1473
1473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








