HTML白名单
因为考虑到标签的id属性会和淘宝官方的标签id冲突,因此所有的的标签都不支持id属性
- <a> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
charset,coordshrefhreflangnamerelrevshapetargettype
- <abbr> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <acronym> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <address> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <area>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
alt,coordshrefnohrefshapetarget
- <b>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <base>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 必选属性:
href
- 支持属性:
target
- <basefont>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
colorfacesize
- <bdo>标签
- 标准属性:iclass, title, style, lang, xml:lang
- 可选属性:
dir
- <big>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <blockquote> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
cite
- <br>标签
- 标准属性:class, title, style
- <button>标签
- 标准属性:class, title, style, dir, lang, xml:lang, tabindex
- 可选属性:
disabled, name, type, value, size
- <caption>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
alignspan
- <center>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <cite>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <col>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
aligncharcharoffspanvalignwidth
- <colgroup> 标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
aligncharcharoffspanvalignwidth
- <dd>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <del>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性:
citedatetime
- <dfn>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <div>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <dl>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <dt>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <em>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- <embed>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性:
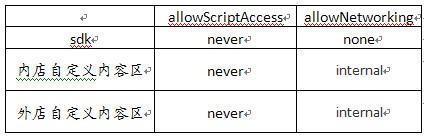
allowScriptAccess 的取值必须为nerverallowNetworking flashvarsheightnamequalitysrctypevarwidthwmodebordercontenteditablestylepluginspageplayloopmenu
- <fieldset> 标签
- 标准属性class, title, style, dir, lang, xml:lang
- <font> 标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
colorfacesize
- <form> 标签
- 标准属性class, title, style, dir, lang, xml:lang
- 必选属性
action
- 可选属性
acceptaccept-charsetenctypemethodnametarget
- <h1>--<h6>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
align
- <hr>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
alignnoshadesizewidth
- <marquee>标签
- 标准属性:class, title, style, dir, lang, xml:lang
- 可选属性
behaviordirectionscrolldelayscrollamountloopwidthheightvspacehspacebgcolor
- <i>标签
- 标准属性class, contenteditable, contextmenu, dir, draggable, irrelevant, lang, ref, registrationmark, tabindex, template, title
- <img>标签
- 标准属性class, title, style, lang, xml:lang
- 必需属性
altsrc
- 可选属性
alignborderheighthspaceismaplongdescusemapvspacewidth
- <input>标签
- 标准属性class, title, style, lang, xml:lang
- 可选属性
altcheckeddisabledmaxlengthnamereadonlysizesrc"tabindextypeusemapvalue
- <ins>标签
- 标准属性class, title, style, lang, xml:lang
- 可选属性
citedatetime
- <kbd>标签
- 标准属性class, title, style, lang, xml:lang
- <label>标签
- 标准属性class, title, style, lang, xml:lang
- 可选属性
for
- < legend>标签
- 标准属性class, title, style, lang, xml:lang
- 可选属性
align
- <li>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
typevalue
- <link>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
charsethrefhreflangmediarelrevtargettype
- <map>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
name
- <ol>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
compactstarttype
- <optgroup>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 必需属性
label
- 可选属性
disabled
- <option>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
disabledlabelselectedvalue
- <p>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
align
- <pre>标签
- 标准属性class, title, style, dir, lang, xml:lang, xml:space
- 可选属性
width
- <q>标签
- 标准属性class, title, style,dir, lang, xml:lang
- 可选属性
cite
- <s>标签
- 标准属性class, title, style,dir, lang, xml:lang
- <select>标签
- 标准属性class, title, style, dir, lang, xml:lang, accesskey, tabindex
- 可选属性
disabledmultiplenamesize
- <small>标签
- 标准属性class, title, style, dir, lang
- 可选属性
- <span>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <strike>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <strong>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <style>标签
- 标准属性title, dir, lang, xml:space
- 必需属性
type
- 可选属性
media
- <sub>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <sup>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <table>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
alignbgcolorbordercellpaddingcellspacingframerulessummarywidth
- <tbody>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
aligncharcharoffvalign
- <td>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
abbralignaxisbgcolorcharcharoffcolspanheadersheightnowraprowspanscopevalignwidth
- <textarea>标签
- 标准属性class, title, style, dir, lang, xml:lang, tabindex, accesskey
- 必需属性
colsrows
- 可选属性
disablednamereadonly
- <tfoot>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
aligncharcharoffvalign
- <th>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
abbralignaxisbgcolorcharcharoffcolspanheadersheightnowraprowspanscopevalignwidth
- <thead>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
aligncharcharoffvalign
- <tr>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
alignbgcolorcharcharoffvalign
- <tt>标签
- 标准属性class, title, style, dir, lang
- <u>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <ul>标签
- 标准属性class, title, style, dir, lang, xml:lang
- 可选属性
compacttype
- <var>标签
- 标准属性class, title, style, dir, lang, xml:lang
- <script src="" type="text/javascript"/>
特殊元素规则
embed元素

URL规则
html 元素URL属性规则
SDK
- 检查域名 支持锚点 支持相对路径 相对路径/开头 herf true true false false background false true true false src false true false false
内店自定义内容区- 检查域名 支持锚点 支持相对路径 相对路径/开头 herf true true false false background false true false false src false true false false
外店自定义内容区- 检查域名 支持锚点 支持相对路径 相对路径/开头 herf false true false false background flase true false false src false true false false
以上属性检查域名为true时,域名规则如下:
首先进行域名黑名单过滤,如果在黑名单则直接过滤,如果不在黑名单,然后再进行顶级域名白名单过滤,如果不在白名单则过滤。顶级域名白名单如下:
taobao.com
alipay.com
alibaba.com
alimama.com
koubei.com
alisoft.com
taobaocdn.com
tbcdn.cn
tmall.com域名黑名单:
s.click.alimama.com
gouwu.alimama.com
cam.taoke.alimama.com
tms.taoke.alimama.com
search8.taobao.com
p.alimama.com
z.alimama.com
t.alimama.com
s.click.taobao.com
huoban.taobao.com
login.taobao.com
member1.taobao.comCSS元素URL属性规则
sdk中CSS的url属性容许相对路径,这主要是方便设计师可以通过相对路径引用模板本身的图片文件,我们会在系统中对相对路径进行替换,最终换为绝对路径。
SDK
- 检查域名 支持锚点 支持相对路径 相对路径/开头 url() true true false false 内店自定义内容区
- 检查域名 支持锚点 支持相对路径 相对路径/开头 url() flase true true false
外店自定义内容区- 检查域名 支持锚点 支持相对路径 相对路径/开头 url() flase true false false
完全自定义css- 检查域名 支持锚点 支持相对路径 相对路径/开头 url() flase true false false
- 标准属性class, title, style, dir, lang, xml:lang




















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








