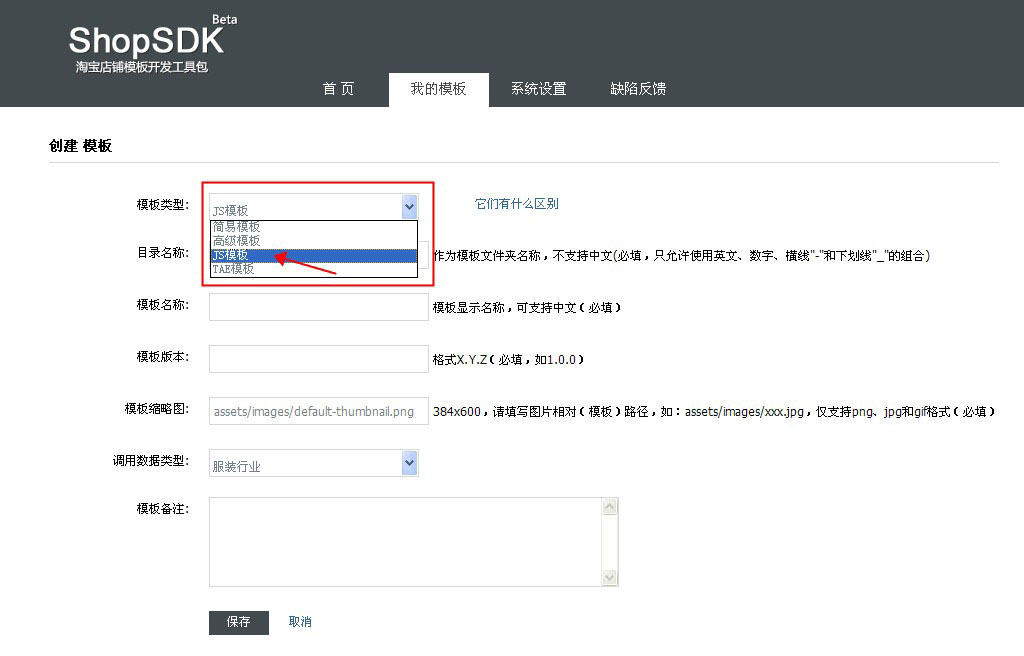
1. 开启TAE_SDK,创建新模板,其中模板类型选择“JS模板”,例如我们创建的模板名称为“MyTest”。

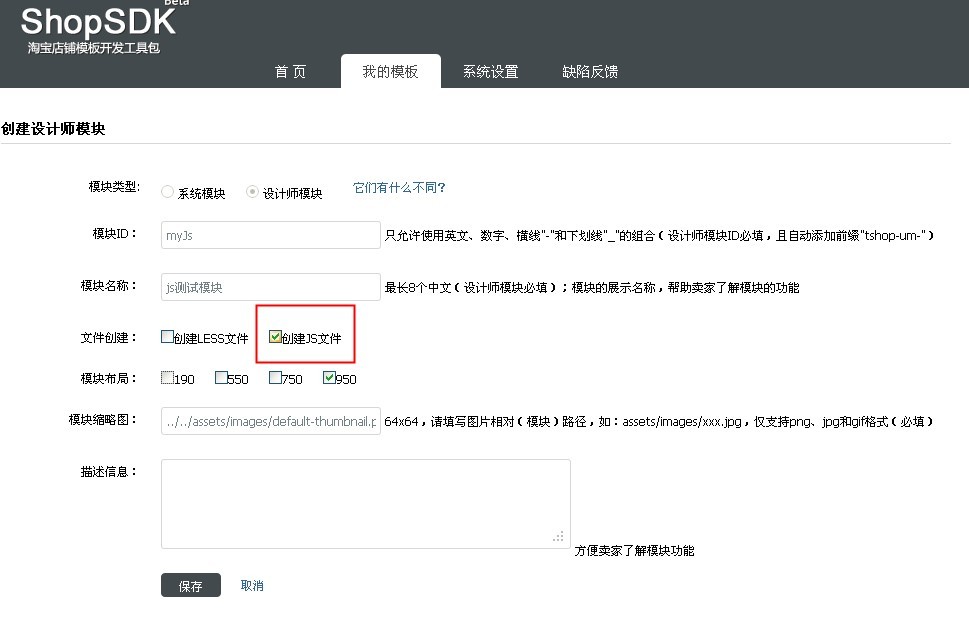
2. 开发模块。添加新模块,其中文件创建选中“创建JS文件”,例如我们新建的模块名称是“tshop-um-myJs”。创建成功后在本地的TAE_SDK\htdocs\Mytest\modules\tshop-um-myJs\assets\目录下会出现一个javascripts文件夹,我们可以在其中的module.js文件中编辑需要的JS代码。

3. JS代码的编写。举一个简单的例子,我们想实现鼠标点击按钮动态生成文本的功能。想了解系统支持的JS API,请移步JS API。请严格遵守JS API,否则您所编写的JS文件将不生效。
php:
<div class="tb-module tshop-um tshop-um-myJs">
<div class="content">
<div class="hd">
<h4>JS模板测试模块</h4>
</div>
<div class="bd">
<button class="btn">点我吧</button>
<p></p>
</div>
</div>
</div>
CSS:
.tshop-um-myJs{
width:948px;
border:1px solid #ccc;
margin-bottom:20px;
}
.tshop-um-myJs .hd{
border-bottom:1px solid #ccc;
height:30px;
text-align:center;
margin-bottom:20px;
line-height:30px;
background:#f5f8fc;
font-size:14px;
}
.tshop-um-myJs .bd button{
margin:10px 45%;
width:60px;
}
.tshop-um-myJs .bd p{
color:red;
heigth:20px;
line-height:20px;
width:120px;
margin:20px auto;
} JS:
console.log('开始喽...');
var DOM = KISSY.DOM,
Event = KISSY.Event,
btn = DOM.query('.btn');
console.log(btn);
Event.on(btn[0],'click',function(){
DOM.text('p','哈哈,你得到了它!')
});
4. 回到首页预览,看一下模块的效果。

4.1 firebug控制台信息

4.2 点击按钮效果




















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








