转自:http://www.cnblogs.com/wildfeng/archive/2012/04/28/2475039.html
最近累死了,也没时间写东西,找了份工作,很幸运自己找的第一份工作就是做WindowsPhone7应用的开发,只身来北京也是第一次来北京。
最近建了个WindowsPhone7的:231451121,欢迎朋友们的加入,技术交流。
要实现效果是点击web页面里面的input按钮,把web页面里面的数据传到应用程序中并用MessageBox显示出来。
下面写
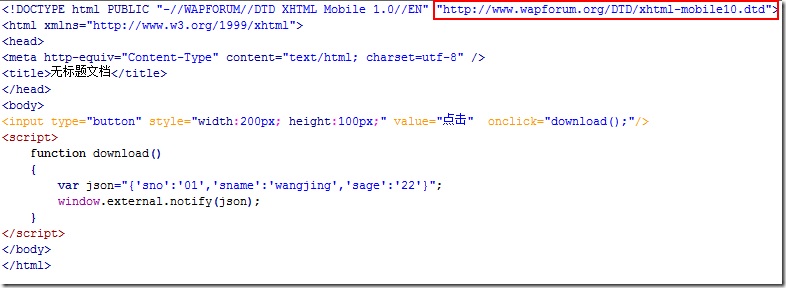
这是一个web页面,注意红线画的地方,手机网页和普通电脑网页是不一样的。
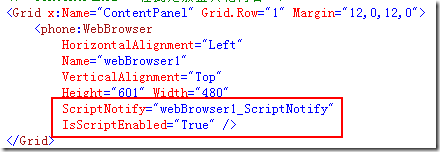
注意一定要将IsScriptEnabled属性设置为True。
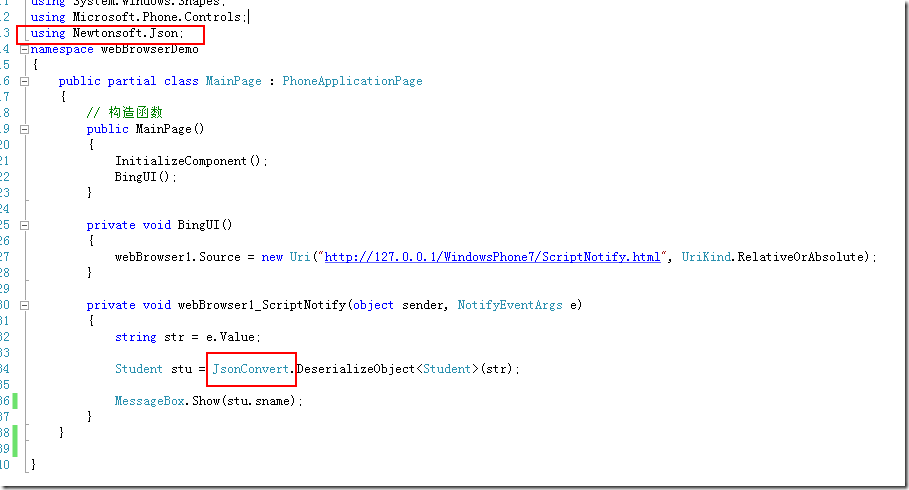
圈起来的那个类是从开源社区里面下载的一个序列化json数据的一个东东。Newtonsoft.Json。
上面的这些步骤虽然看上去非常的简单。对于 JavaScript 来说,我们能用window.external.notify()方法来调用装载 WebBrowser 控件。window.external.notify()方法传递一条包含描述你要浏览器控件来干什么的元数据字符串。
这样就可以实现了web与应用程序之间的交互
相反,app也可以调用javascript。

要实现的效果就是,
点击赋值按钮,给web页面赋值;
点击清空按钮,把web页面的值清空。



web页面中新加了2个方法,就一个setValue 和一个clearValue分别对应相应的操作。

InvokeScript方法分别绑定2个Function,并赋上相应的参数。
当然web控件的IsScriptEnabled属性还是要设置为True的。

























 2895
2895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








